Каждый владелец или разработчик интернет-магазина на WordPress, пытается подстроить его под свои нужды. В этом руководстве мы будет редактировать страницу товара в WooCommerce. Задача это не тривиальная и есть всего два правильных метода:
- Модифицировать саму страницу, опираясь на официальное руководство.
- Использовать, доступные для страницы товары, хуки.
Если вы когда-либо работали с кодом WordPress сайта, то наверняка, много раз встречали слово «Хук» или «Зацепка», а если вы разработчик, то использование хуков должно стать вашим основным методом.
Плагин WooCommerce, как и сам WordPress, имеет огромное количество предопределенных функций. С помощью хуков вы можете кардинально изменить поведение этих функций и заменить существующее значение, тем самым настроив WooCommerce в соответствии с вашими потребностями!
В рамках этого руководства и опираясь на то, что 99% посетители этой страницы являются разработчиками, мы не будет описывать все преимущества работы хуками по сравнению с шаблонами, а будем редактировать страницу товара и рассмотрим все доступные для этой страницы WooCommerce хуки.
Карта хуков страницы товара в WooCommerce
На карте показаны все доступные для редактирования страницы товара хуки. Актуально если у вас WooCommerce версии 4.4+.
Магазин → Майки → Футболка
Распродажа↓

Дополнительные изображения ↓
Название товара ↓
★★★★★(2 отзыва клиентов)↓
500,00₽ – 700,00₽ ↓
Короткое описание товара ↓
Атрибут: ↻ Очистить
Мужская футболка с логотипом
500,00₽
☻XXX в наличии
В корзину
Артикул: Ф1
Категория:Название
Метки:Один,Два
Детали
Отзывы
| Вес | 0.5 kg |
|---|---|
| Размер | M, L, XL |
| Цвет | Красный, Зеленый, Синий |
Детали
Отзывы
 ↓
↓★★★★★ ↓
(проверенный владелец) 21.08.2020 ↓
Спасибо огромное, товар отличный! ↓
Возможно Вас также заинтересует… ↓

В корзину

В корзину

В корзину

В корзину
События, помеченные синим и зеленым цветом можно хукать, а вот помеченные желтым – нет. Но это не значит, что на эти события нельзя повлиять. Их можно переписать, удалить или заменить своими собственными событиями.
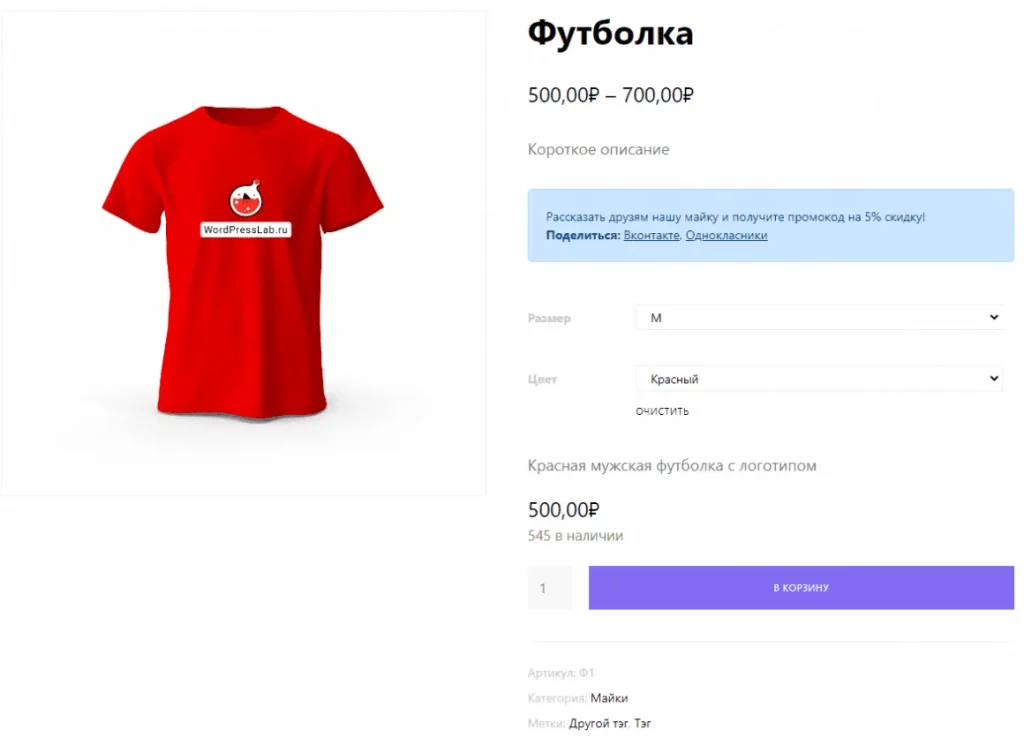
В качестве примера давайте выведем дополнительный HTML в woocommerce_single_product_summary:
add_action( 'woocommerce_single_product_summary', 'wpbl_exmaple_hook', 20);
function wpbl_exmaple_hook(){
echo '<div class="wbpl_share">Рассказать друзьям нашу майку и получите купон на 5% скидку!<br><strong>Поделиться:</strong> <a href="https://vk.com/share.php?url=https://wordpresslab.ru/">Вконтакте</a>, <a href="https://connect.ok.ru/offer?url=https://wordpresslab.ru/">Одноклассники</a></div>';
}
И в результате получим:
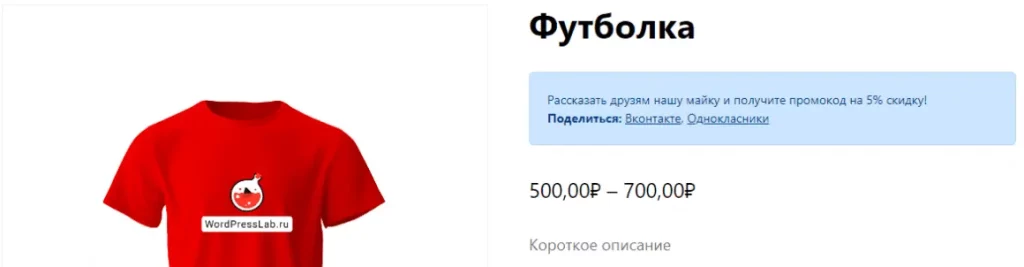
Как видно из кода, использовался приоритет равный 20, если значение изменить, то можно поменять позицию.
Указав для хука приоритет, равный 10, мы сдвинем наш блок под заголовок товара:
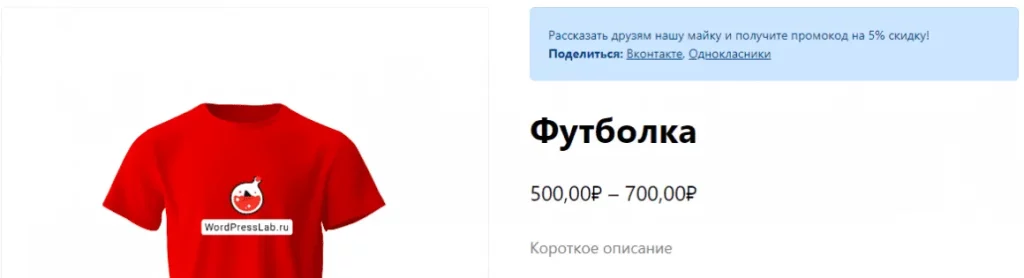
А установив значение 0, блок будет самым первым:
Двигаемся дальше и давайте рассмотрим все хуки, которые могут пригодится при редактировании страницы товара в WooCommerce.
События (actions) и хуки страницы товара в WooCommerce срабатывающие по умолчанию
Как вы уже поняли, WooCommerce использует свои собственные события, например, woocommerce_before_single_product_summary, используются для вывода базовой информации о товаре, состоящей из нескольких отдельных частей, которые можно модифицировать или удалять. И так с каждым, отдельно взятым, информационным блоком!
Давайте рассмотрим весь список!
События до начала вывода информации о товаре
// Первое событие - это вывод хлебных крошек:
add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
// Второе событие вывод боковой панели (Sidebar):
add_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
// И последнее зарегистрированные событие в этом блоке - это создание области для отображения ошибок:
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices', 10 );
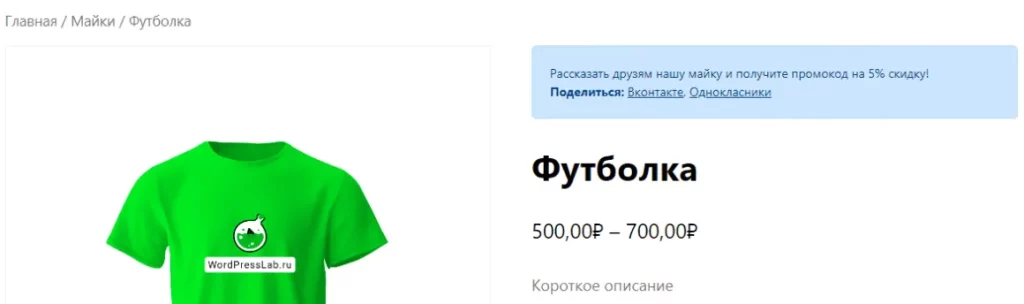
В качестве примера, давайте изменим отображение и работу хлебных крошек, сейчас у нас они выглядят так:
Давайте их хукнем ?
/**
* Меняем вывод хлебных крошек
*/
add_filter( 'woocommerce_breadcrumb_defaults', 'wpbl_breadcrumbs' );
function wpbl_breadcrumbs() {
return array(
'delimiter' => ' → ', // Меняем разделитель
'wrap_before' => '<nav class="woocommerce-breadcrumb wpbl_custom" itemprop="breadcrumb">', // Добавляем CSS класс wpbl_custom
'wrap_after' => '</nav>',
'before' => '<span>',
'after' => '</span>',
'home' => _x( 'Магазин', 'breadcrumb', 'woocommerce' ) // Меняем "Главная" на "Магазин"
);
}
/**
* При нажатии на ссылку "Магазин" покупатель перейдет на страницу магазина, а не на главную страницу сайта.
*/
add_filter( 'woocommerce_breadcrumb_home_url', 'wpbl_breadcrumb_home_url' );
function wpbl_breadcrumb_home_url() {
return wc_get_page_permalink( 'shop' );
}
И чуть-чуть стилизуем добавленный CSS класс wpbl_custom:
.wpbl_custom span {
padding: 0px 3px
}
.wpbl_custom > span > a {
border-bottom: 1px dashed #999;
color: #333 !important;
}
.wpbl_custom span:last-child {
padding: 5px 7px;
border-radius: 3px;
margin-left: 7px;
background-color: #dff0d8;
border-color: #d0e9c6;
color: #3c763d;
}
События в левой колонке
// Первым событием будет вывод значка "Распродажа"
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
// Второе событие отвечает за отображение товара
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// Последнее зарегистрированное событие выводит галерею дополнительных изображений
add_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
Для примера давайте добавим HTML блок под галерею изображений:
add_action( 'woocommerce_product_thumbnails', 'wpbl_thumbs', 30 );
function wpbl_thumbs() {
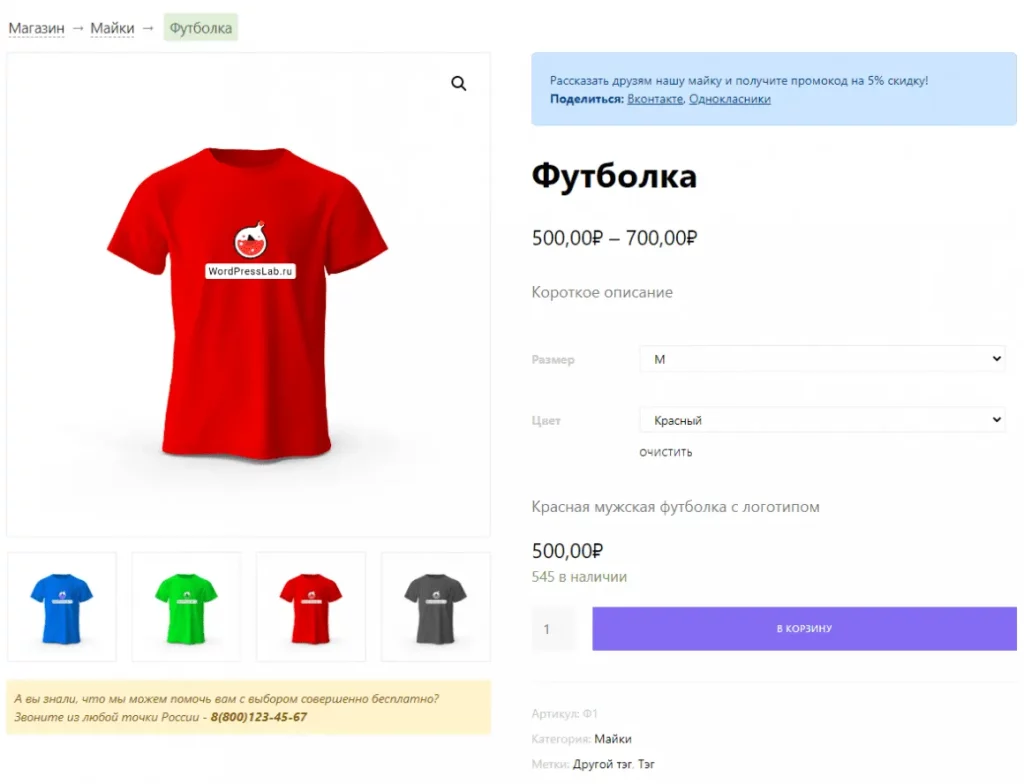
echo '<div class="wpbl_woo_need_help"><em>А вы знали, что мы можем помочь вам с выбором совершенно бесплатно? Звоните из любой точки России - <strong>8(800)123-45-67</strong></em></div>';
}
И как результат:
На этом этапе, скорее всего уже понятен принцип работы с хуками в WooCommerce.
Дальше просто перечислим оставшиеся события, а если будет нужно дополним статью примерами.
Правая колонка
События и хуки страницы товара в WooCommerce в правой колонке:
/**
* Права колонка. Базовая информация о товаре
**/
// Вывод заголовка товара
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// Вывод рейтинга
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// Отображение цены
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
// Короткое описание
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
/**
* Права колонка. Процесс добавления в корзину
**/
// Событие срабатывает до отображение формы
do_action( 'woocommerce_before_add_to_cart_form' );
// Событие ДО кнопки "В корзину"
do_action( 'woocommerce_before_add_to_cart_button' );
// Запуск событие по добавлению простого товара в корзину.
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
// Выводит область добавления "Простого" товара в корзину
add_action( 'woocommerce_simple_add_to_cart', 'woocommerce_simple_add_to_cart', 30 );
// Выводит область добавления "Сгруппированного" товара в корзину
add_action( 'woocommerce_grouped_add_to_cart', 'woocommerce_grouped_add_to_cart', 30 );
// Выводит область добавления "Вариативного" товара в корзину
add_action( 'woocommerce_variable_add_to_cart', 'woocommerce_variable_add_to_cart', 30 );
// Выводит область добавления "Внешнего/Партнёрского" товара в корзину
add_action( 'woocommerce_external_add_to_cart', 'woocommerce_external_add_to_cart', 30 );
// Отображает информацию о выбранной вариации
add_action( 'woocommerce_single_variation', 'woocommerce_single_variation', 10 );
// Выводит область добавления "Вариации" в корзину
add_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 );
// Событие ДО вывода поля кол-во
do_action( 'woocommerce_before_quantity_input_field' );
// Событие ПОСЛЕ вывода поля кол-во
do_action( 'woocommerce_after_quantity_input_field' );
// Событие ПОСЛЕ кнопки "В корзину"
do_action( 'woocommerce_after_add_to_cart_button' );
// Событие ПОСЛЕ формы добавления товара в корзину
do_action( 'woocommerce_after_add_to_cart_form' );
/**
* Права колонка. Мета данные
**/
// События отображения мета данных товара
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
do_action( 'woocommerce_product_meta_start' );
do_action( 'woocommerce_product_meta_end' );
Вот так сейчас у нас выглядит страница товара, давайте посмотрим, что можно сделать с событиями для которых нет хуков (помеченные желтым):
Допустим мы хотим, чтобы рейтинг товара отображался выше заголовка. В этом случае нам нужно удалить стандартное событие вывода рейтинга, а затем добавить новое, но с другим приоритетом:
// Удаляем вызываемое по умолчанию событие
remove_action('woocommerce_single_product_summary','woocommerce_template_single_rating', 10);
//// Добавляем новое событие, меняя приоритет
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 0 );
И как ожидалось:
Вкладки (tabs) и сопутствующие товары
// Событие вывода табов
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 );
// Вывод атрибутов товара
add_action( 'woocommerce_product_additional_information', 'wc_display_product_attributes', 10 );
// Событие срабатывает после вывода табов
do_action( 'woocommerce_product_after_tabs' );
// Событие вывода Апсейл товаров
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );
// Событие вывода похожих товаров
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
Как вы уже поняли, можно полностью поменять внешний вид ваших товарных страниц в WooCommerce.
Но, что еще можно сделать с событиями, у которых нет хуков? Ответ простой – сами события можно удалить, а на их место поставить что-то своё!
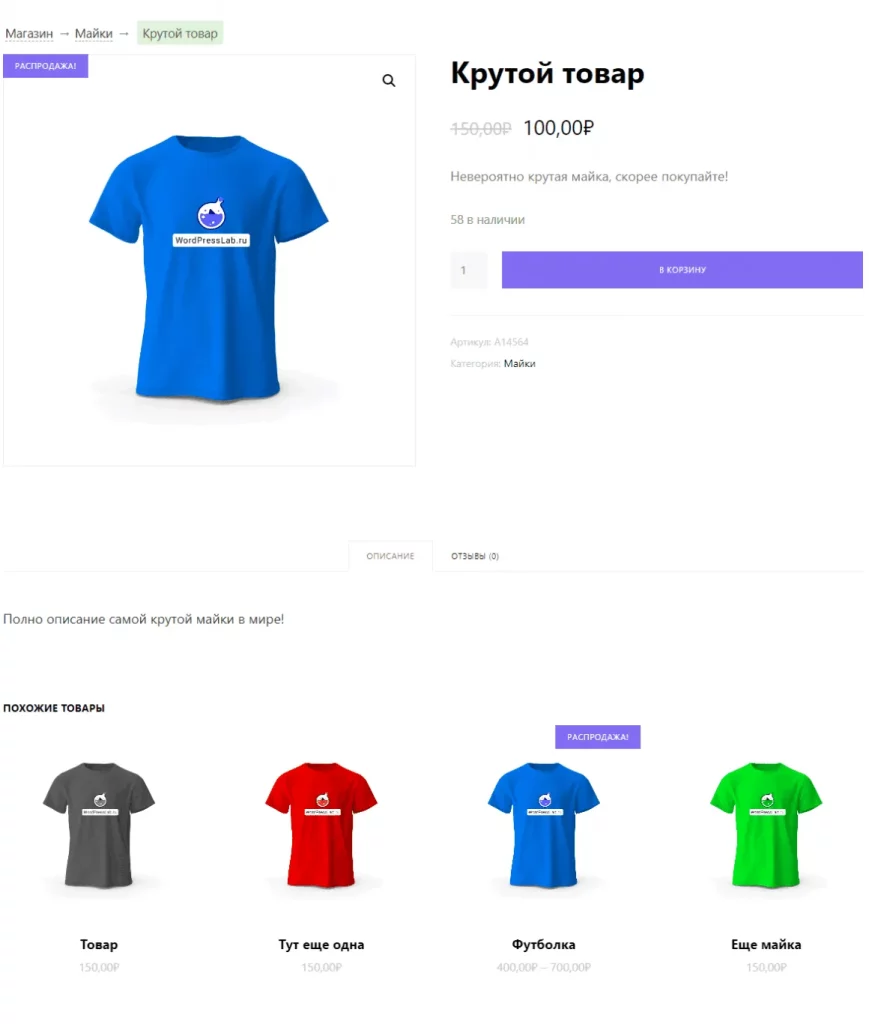
Вот так сейчас выглядит страница простого товара в нашем экспериментальном WooCommerce магазине:
Давайте кардинально изменим положение блока похожих товаров и изменим их количество:
// Меняем кол-во вывода похожих товаров
add_filter( 'woocommerce_output_related_products_args', 'wplb_rp', 20 );
function wplb_rp( $args ) {
$args[ 'posts_per_page' ] = 3; // Сколько выводить
$args[ 'columns' ] = 3; // Сколько колонок использовать
return $args;
}
// Удаляем событие по умолчанию
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// Создаем свое событие и меняем местоположение похожих товаров
add_action( 'woocommerce_share', 'woocommerce_output_related_products', 100 );
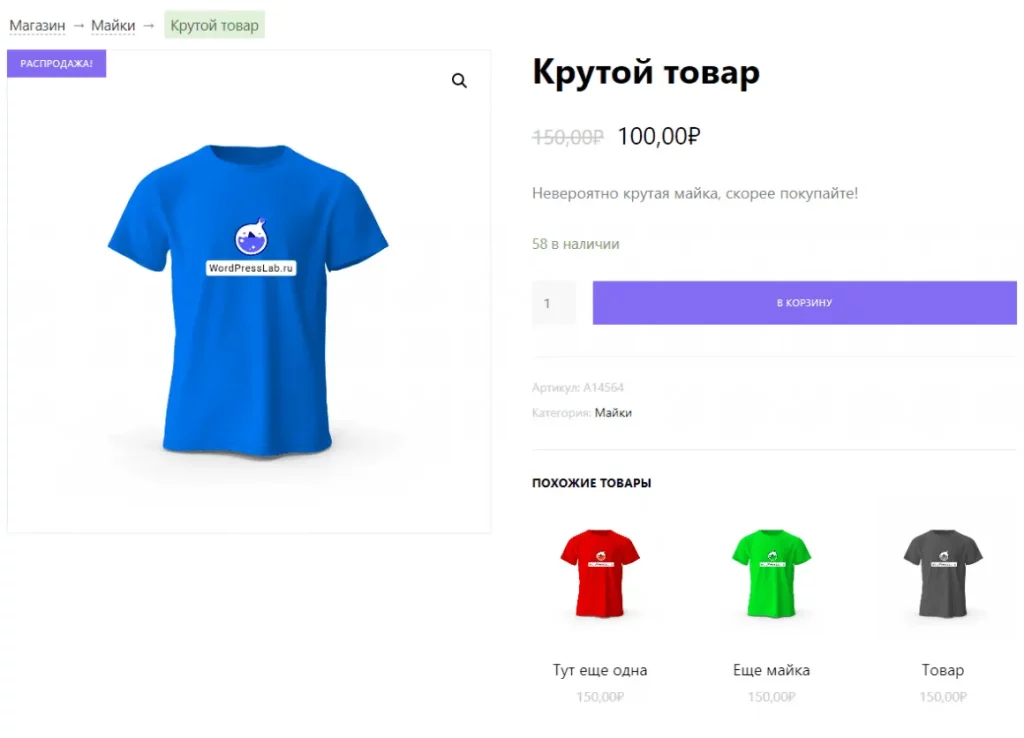
И как результат:
Тут стоит сказать что, использовав фильтр, мы изменили так же CSS класс списка похожих товаров. Было – ul.columns-4, а стало ul.columns-3, если в вашей теме этот класс не описан то вот:
@media (min-width: 1120px) {
.wc-col-4.woocommerce ul.products.columns-3 li.product,
.columns-4.woocommerce ul.products.columns-3 li.product {
flex: 0 0 33%;
max-width: 33%;
}
}
Не забудьте прописать стили для мобильных устройств!
События в блоке отзывов и после вывода основного контента
Работа с стольными событиями на странице товара ничем не отличается от вышеописанных методов. Давайте просто перечислим и укажем приоритеты.
// Отображает граватар авторов обзора
add_action( 'woocommerce_review_before', 'woocommerce_review_display_gravatar', 10 );
// Вывод рейтинга
add_action( 'woocommerce_review_before_comment_meta', 'woocommerce_review_display_rating', 10 );
// Отображение мета данные авторов обзора (имя, дата отзыва...)
add_action( 'woocommerce_review_meta', 'woocommerce_review_display_meta', 10 );
// Срабатывает до вывода комментария
do_action( 'woocommerce_review_before_comment_text', $comment );
// Вывод текста комментария
add_action( 'woocommerce_review_comment_text', 'woocommerce_review_display_comment_text', 10 );
// Срабатывает после вывода комментария
do_action( 'woocommerce_review_after_comment_text', $comment );
// Событие срабатывает после вывода информации о товаре
do_action( 'woocommerce_after_single_product' );
// Событие после вывода всего тела контента
do_action( 'woocommerce_after_main_content' );
Заключение
События и хуки – это классно, это здорово. Благодаря им можно полностью изменить страница товара в WooCommerce не трогая шаблонов. Так же, как вы понимаете, можно удалить все события которые срабатывают по умолчанию и собрать страница с чистого листа, используя свою собственную разметку, функции и логику.
Если у вас есть вопросы – спрашивайте в комментариях.
Спасибо.