WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2025 год, почти 44% всех веб-сайтов в Интернете используют WordPress!
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
Какой сайт у нас получится?
В итоге получится вот такой сайт. Да, весь демо-контент можно будет легко импортировать и сразу же редактировать под ваши нужды. Вы получите уже готовую структуру, которая значительно упростит работу над проектом.
Все элементы, от текста до изображений, можно будет настроить в несколько кликов, чтобы сайт стал уникальным и подходил для вашей компании.
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей WordPress теме можно сделать практически любой сайт или интернет-магазин!
Именно это нас сегодня и ждёт! Мы будем создавать сайт на WordPress с нуля и шаг за шагом пройдем весь процесс — от установки и настройки платформы до выбора темы, добавления контента и оптимизации. Это будет увлекательное путешествие, в результате которого у нас появится готовый сайт!
Как сделать сайт на WordPress?
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
- Поиск и регистрация хостинга и домена
- Установка WP
- Настройка дизайна
- Создание страниц на WordPress
- Настройка WP посредством расширений и дополнений
- Получение поддержки при изучении WP
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 10 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress и какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress.
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
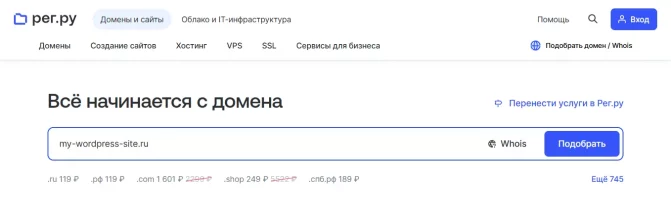
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
на 5% скидку – 80FD-94D2-1F81-A44B
— Вы выбрали домен? Отлично! Теперь дело за хостингом
— Почему это важно?
Хостинг – это место, где хранятся все файлы вашего сайта. Без него ваш домен будет пустым, как адрес без дома.
— Что учесть при выборе хостинга?
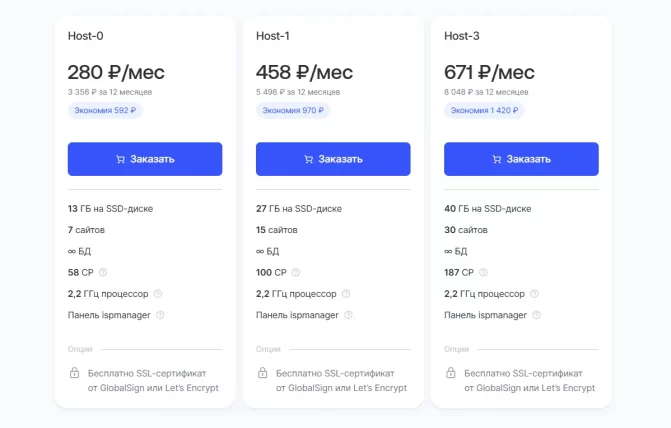
- Достаточное дисковое пространство для вашего контента.
- Быстродействие и высокая производительность для быстрого открытия страниц.
- Наличие SSL-сертификата для безопасного соединения.
- Простая панель управления для легкого администрирования.
Сердце тарифа — производительный процессор с частотой 2,2 ГГц, который обеспечивает быструю обработку запросов. Это делает его отличным выбором для работ с WordPress. Панель управления ISPmanager с интуитивным интерфейсом упрощает управление вашим хостингом.
1.2 Установка CMS (ВордПресс) на сервер
— Автоматическая установка
Многие хостинг-провайдеры упрощают процесс установки WordPress и других популярных CMS, предлагая удобные инструменты в панели управления. Такие функции позволяют установить WordPress всего за пару кликов, без необходимости вручную загружать файлы или настраивать базу данных.
Вам нужно лишь выбрать CMS в списке, указать основные параметры (например, имя сайта и логин администратора), и система автоматически выполнит все настройки.
Это отличный вариант для новичков, которые хотят быстро запустить свой сайт.
— Ручная установка
Установка WordPress через ISPmanager — это удобно, так как хостинг-панель позволяет быстро справиться с задачей. Вот пошаговая инструкция:
1. Авторизация в ISPmanager
Зайдите в панель управления ISPmanager, используя логин и пароль, предоставленные хостингом.
2. Создание домена
- Перейдите в раздел WWW-домены.
- Нажмите кнопку Создать.
- Введите название домена (например,
mysite.com) и нажмите ОК.
3. Создание базы данных
- В разделе Базы данных нажмите Создать.
- Укажите имя базы данных, логин и пароль для пользователя базы. Эти данные нужно запомнить, они понадобятся позже.
- Нажмите ОК.
4. Скачайте и загрузите сам WordPress
- Скачайте WordPress с wordpress.org.
- В панели ISPmanager перейди в Файловый менеджер.
- Откройте папку с доменом (обычно
mysite.ruилиwww). - Загрузите архив WordPress и распакуйте его прямо в файловом менеджере в папку с доменом.
5. Запуск установки
- Откройте свой домен в браузере (например,
mysite.ru). - Следуйте инструкциям на экране: укажите название сайта, логин и пароль администратора.
5. Готово!
- После завершения установки Вы попадете в админ-панель WordPress.
- Теперь можно настроить сайт, установить шаблон и добавить плагины.
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
Внешний вид сайта в WordPress формируется с помощью специальных шаблонов, называемых темами. Эти решения, созданные профессиональными разработчиками, позволяют быстро изменить дизайн сайта без необходимости погружаться в код. Установленная по умолчанию базовая тема часто выглядит просто, но её легко заменить.
Основные критерии выбора темы:
- Функциональные возможности. Проверьте, поддерживает ли тема нужные функции, такие как адаптивный дизайн, совместимость с популярными плагинами, SEO-настройки и возможность кастомизации элементов. Если ваш сайт будет включать формы, таблицы или сложные элементы навигации, убедитесь, что тема справляется с этими задачами.
- Производительность и скорость. От быстрой загрузки страниц напрямую зависят позиции сайта в поисковых системах и удобство для пользователей. Для тестирования демо-версий темы используйте сервисы, такие как Google PageSpeed Insights.
- Техническое сопровождение. Темы, регулярно обновляемые разработчиками, более безопасны и совместимы с новыми версиями WordPress. Ознакомьтесь с отзывами, чтобы узнать о проблемах и их решении.
- Дизайн и стиль. Перед установкой изучите демо-версии тем, чтобы выбрать оформление, подходящее под тематику сайта. Для интернет-магазина может подойти минималистичный стиль, а для блога — яркий и насыщенный.
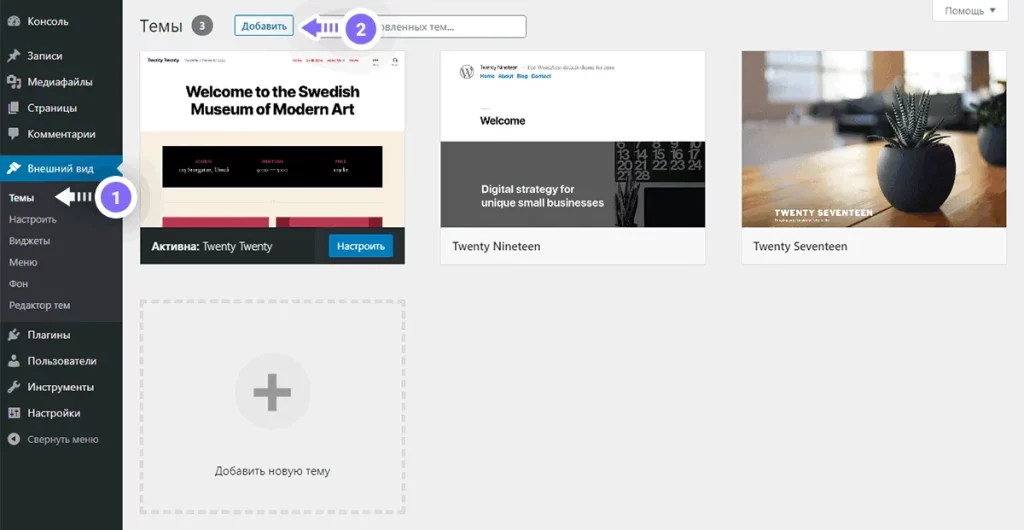
Чтобы установить тему, зайдите в админпанель WordPress, выберите раздел «Внешний вид» → «Темы», нажмите «Добавить новую», найдите нужную тему и активируйте её. Встроенные настройки позволят адаптировать шаблон под ваши требования.
Шаг 3. Создание и добавление контента
Наполнение сайта контентом — важнейший этап. WordPress разделяет контент на страницы и записи. Страницы чаще всего используют для размещения неизменной информации («О нас», «Контакты»), тогда как записи служат для публикации динамического контента («Новости», статьи блога).
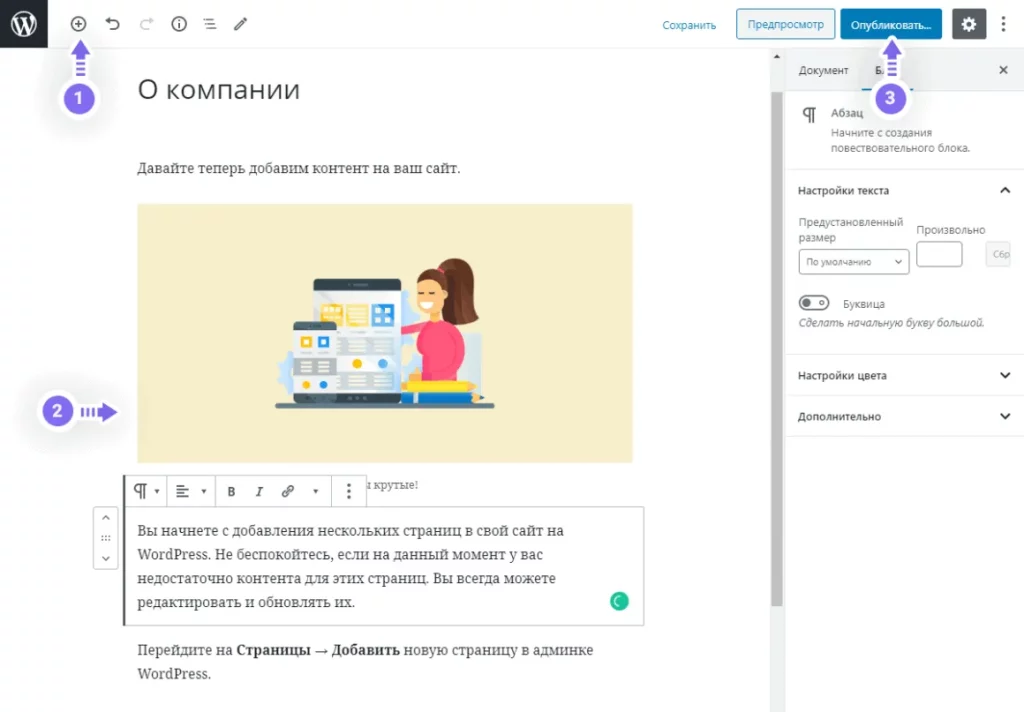
Процесс создания страниц:
- Перейдите в раздел «Страницы» в панели управления и нажмите «Добавить новую».
- Укажите заголовок, например, «О компании».
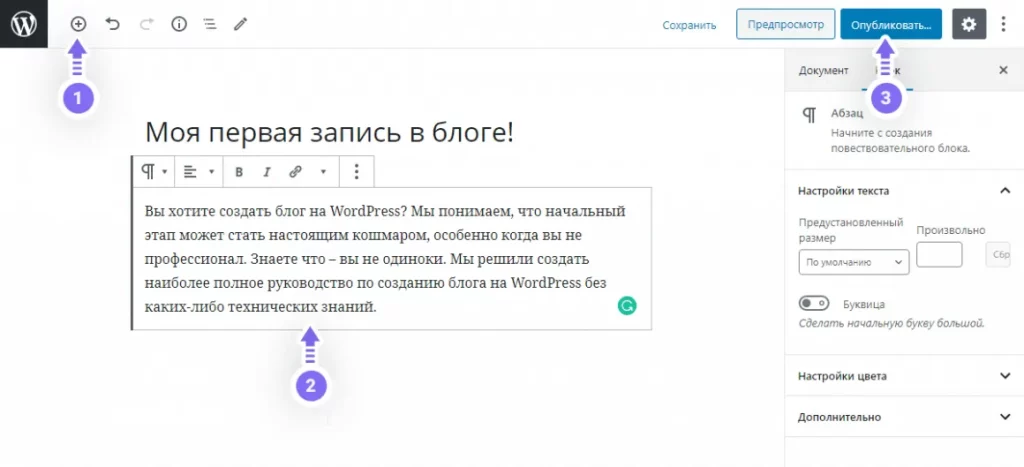
- Используйте редактор блоков для добавления текста, изображений, видео и других элементов. Блоки можно настраивать и менять местами.
- Нажмите «Опубликовать», чтобы сделать страницу видимой для посетителей.

Создайте несколько ключевых страниц, чтобы посетители могли быстро находить нужную информацию.
Создание записей для блога:
- Откройте раздел «Записи» и нажмите «Добавить новую».
- Напишите заголовок и заполните содержимое. Добавьте медиафайлы, если это необходимо.
- Организуйте записи с помощью категорий и тегов, чтобы пользователи могли легко найти интересующую информацию.
- Опубликуйте запись или сохраните её как черновик для последующей доработки.
Шаг 4. Настройка интерфейса сайта
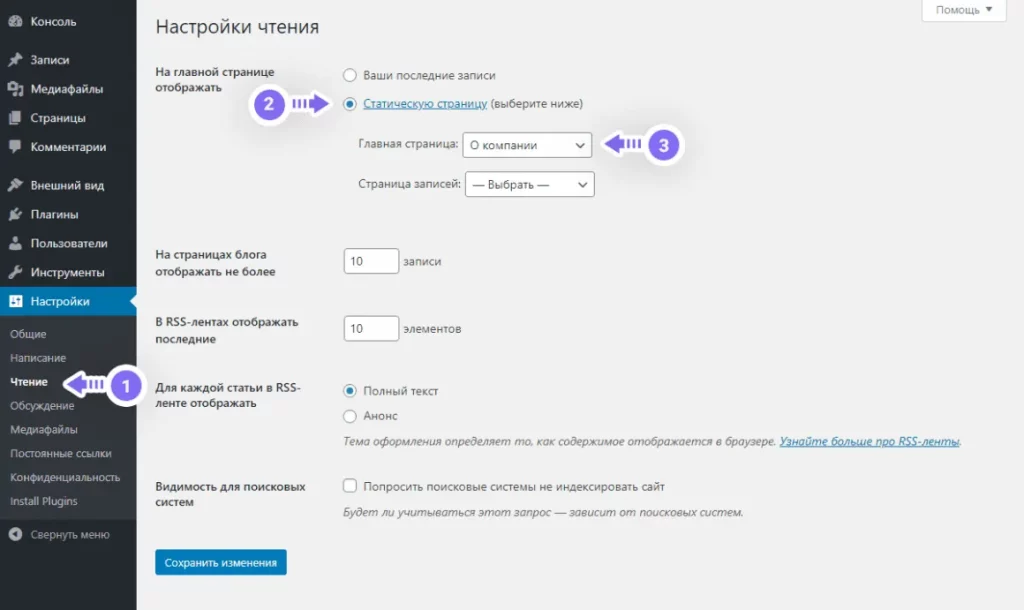
Создание статической главной страницы:
- Перейдите в раздел «Настройки» → «Чтение».
- Установите переключатель на «Статическая страница»
- Выберите нужные страницы для главной и для блога (если он используется).
- Сохраните изменения.

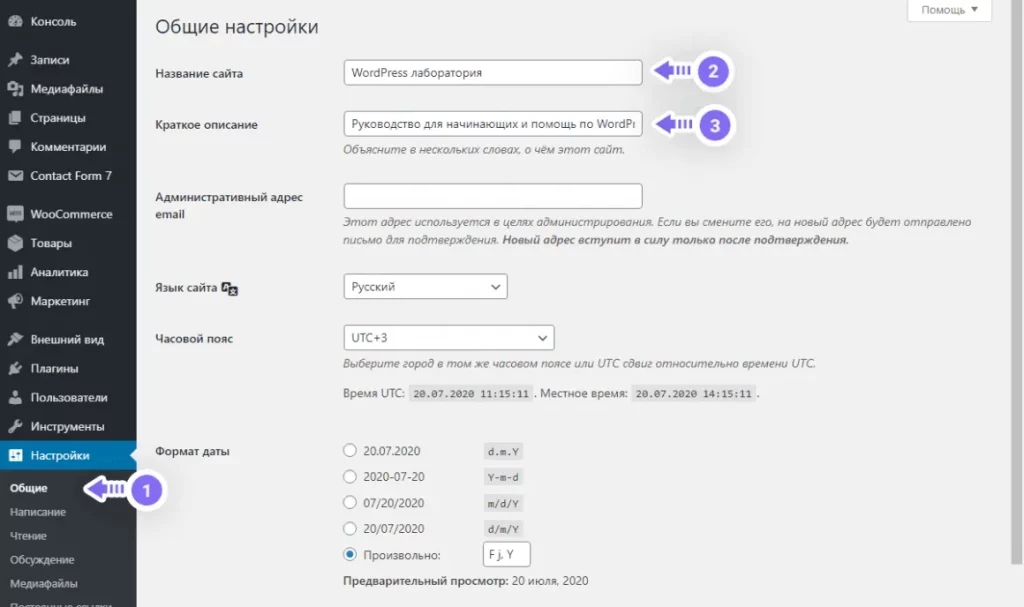
Изменение названия и описания:
- В меню «Настройки» выберите раздел «Общие».
- Укажите название сайта, которое будет отображаться в поисковых системах и на вкладках браузера.
- В поле для описания добавьте слоган, отражающий суть вашего проект.
- Нажмите «Сохранить изменения».

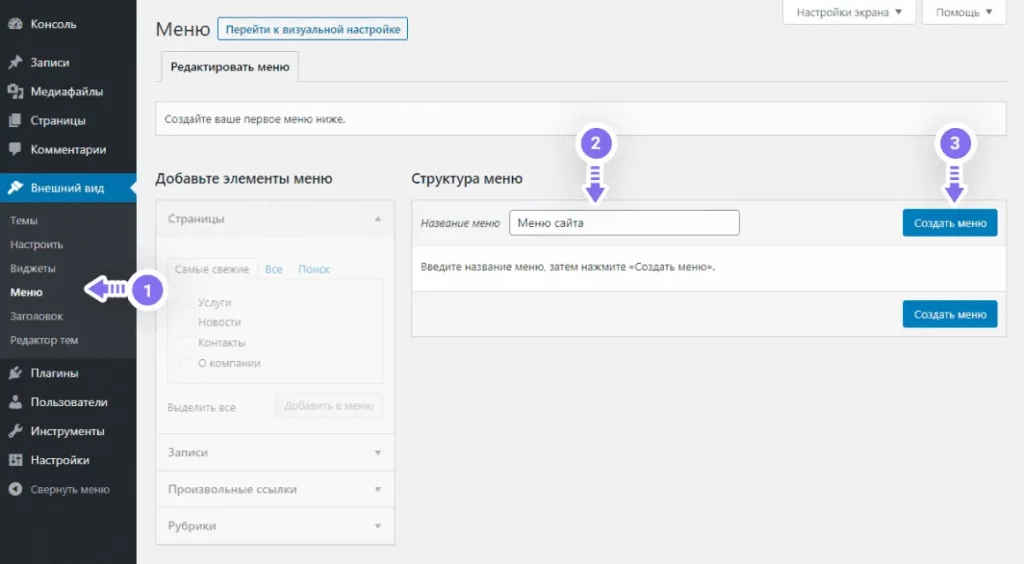
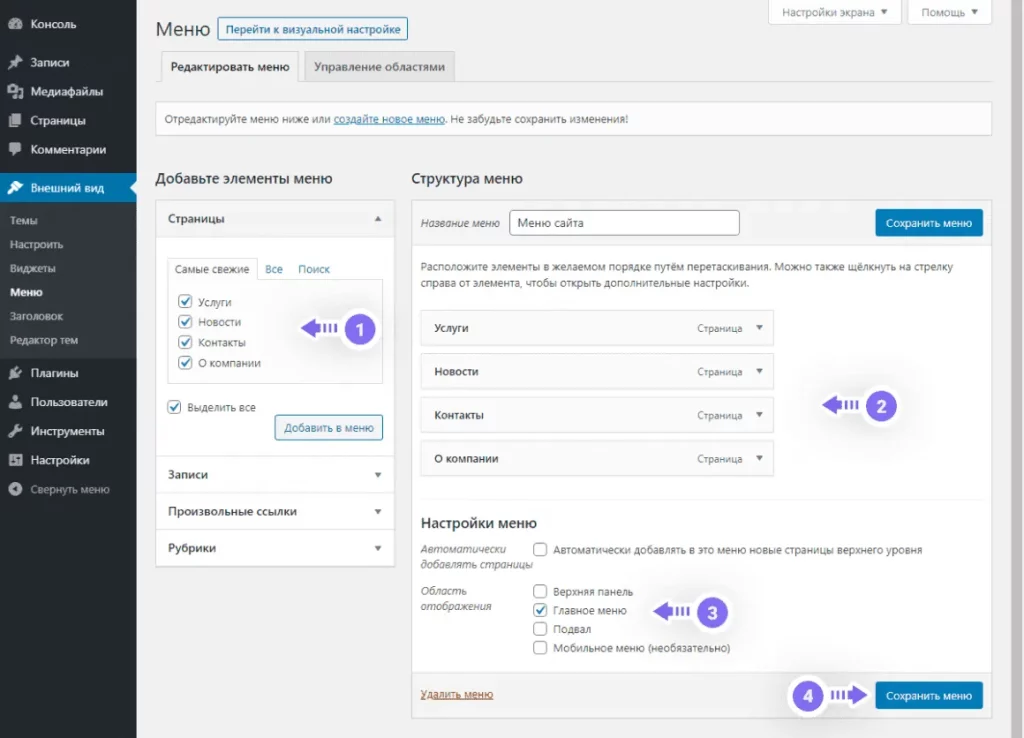
Настройка меню навигации
В разделе «Внешний вид» выберите «Меню». Создайте новое меню, добавив страницы, записи или ссылки.

Настройте порядок элементов и выберите место отображения меню. Сохраните изменения.
Шаг 5. Устанавливаем дополнительные плагины
Плагины добавляют новые функции и делают сайт более удобным для администрирования. Они могут улучшать безопасность, ускорять загрузку страниц, помогать в SEO-оптимизации и многом другом.
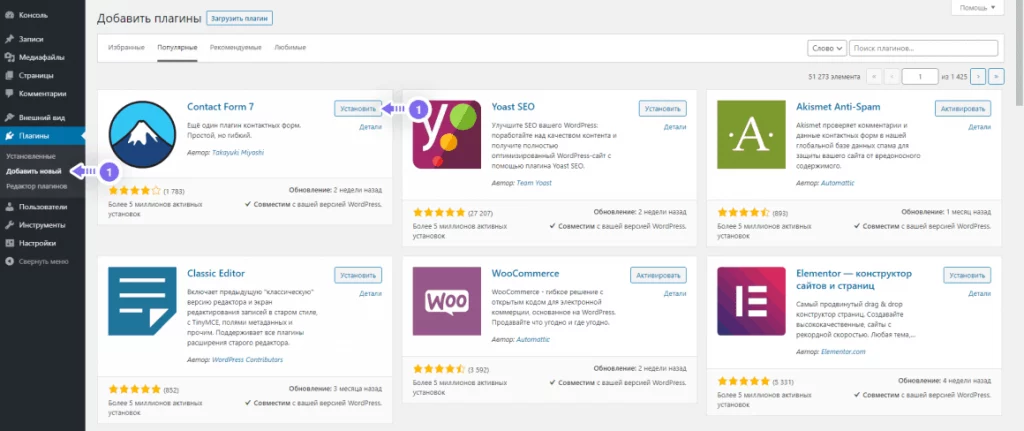
Установка плагинов:
- Перейдите в раздел «Плагины» → «Добавить новый».
- Найдите нужный плагин через строку поиска.
- Установите плагин и активируйте его.
Рекомендуемые плагины:
- Для резервных копий: UpdraftPlus поможет автоматически сохранять данные сайта.
- Для SEO: Yoast SEO или Rank Math улучшат видимость вашего сайта в поисковиках.
- Для безопасности: Wordfence Security защитит сайт от угроз.
- Для кастомизации: Elementor или Divi Builder предоставят удобный интерфейс для создания уникального дизайна.
Заключение
Спасибо.











Если моя компания уже приобрела доменное имя для сайта, а мне поручили купить хостинг, установить wordpress и настроить сам сайт. Вопрос — смогу ли я привязать уже купленное доменное имя к хостингу который только собираюсь купить или нужно было покупать домен и хостинг одновременно? Спасибо.
Ни каких проблем быть не должно. Не важно где и как были куплены домен и хостинг.
Да я уже разобрался. Спасибо большое за статью, очень помогло!!
После прочтения данной статьи решил сделать сайт на Вордпресс и не жалею. Каждый день получаю по 500 посетителей, пока не много но есть тенденция к росту
Ваш комментарий очень похож на спамный… Но ладно, пусть пока будет.
Мне нравится плагин Divi для WordPress
Потому что там есть визуальный редактор и готовые шаблоны
Доброго. А какие основные плагины нужны сразу установить?
Создала сайт на Word Press. Пытаюсь далее работать над ним. Последовательно, согласно Пошаговой инструкции, выполняю рекомендованные действия. Настроить сайт так, чтобы там было что-то, никак не получается. Помогите! Подскажите, пожалуйста, что я делаю не так.
Людмила, здравствуйте. Я вот себе такой сайт a5q{ТОЧКА}ru создал на Вордпреес схожей тематике. Могу и Вам помочь в этом.
Здравствуйте. Очень полезная статья. Я как раз только начинаю учиться создавать сайты на движке Вордпресс. Уже что-то могу делать сам. Но не всё. Вот сайты по кулинарии и по дачной тематики меня больше заинтересовали. Сам я дачник и заядлый кулинар. Желаю всем здоровье и удачи во всём!
Спасибо
Попалась мне реклама одной компании занимающейся биодобавками.Они предлагают заработок на своих партнёрских ссылках.Хотелось бы узнать ваше мнение можно ли это осуществить на вордпресс и не будет ли это стрельбой из пушек по воробьям.
На WP часто делают партнёрские магазины, тут проблем нет.
Создала сайт на Word Press. Пытаюсь далее работать над ним. Последовательно, согласно Пошаговой инструкции, выполняю рекомендованные действия. Настроить сайт так, чтобы там было что-то, никак не получается. Помогите! Подскажите, пожалуйста, что я делаю не так.
Добрый день! Создала сайт 24путешествия.Захожу в сайт, а WordPress уже не получается зайти. И еще установила счетчики, они не зарегистрировались на сайте, я во внешнем виде в меню не заходила, но у меня его нет, это обязательно, Походу там регистрируешь, где находится сайт. Подскажите, пожалуйста ,правильно я все делаю.