1. Введение
Прежде чем начать, обязательно ознакомьтесь с данной документацией. Мы изложили всю необходимую информацию и предоставили все детали, если же у Вас есть вопросы, то задавайте их в разделе обсуждение или создайте запрос на техническую помощь в личном кабинете.
2. Начинаем
Эту тему можно использовать только с WordPress, и мы предполагаем, что WordPress уже установлен и готов к работе. Если Вы этого еще не сделали, то перейдите на wordpress.org, загрузите и установите последнюю версию WordPress.
2.1 Минимальные требования
Убедитесь, что вы используете WordPress 5.9+, PHP 7.4+ рекомендуем использовать PHP 8 + но могут быть не значительные проблемы которые мы поможем исправить и MySQL 5.6+
Рекомендуемая конфигурация сервера
PHP version - 7.4 или выше
MySQL version - 5.6 или выше
memory_limit – 128M
max_execution_time – 180
max_input_time – 60
upload_max_filesize – 32M
3. Установка шаблона
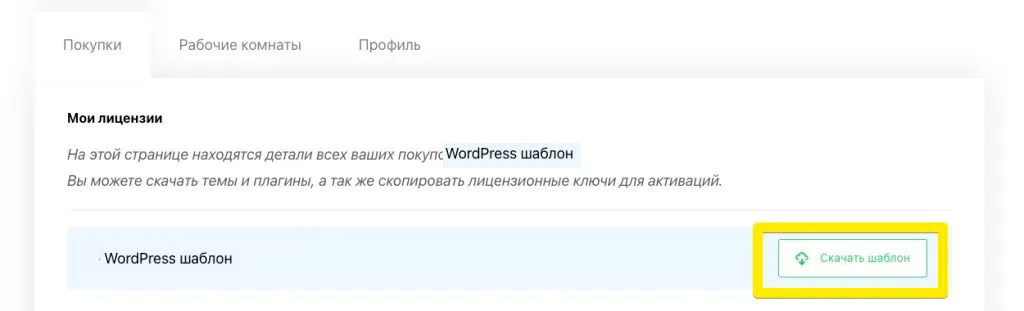
Первое, что необходимо сделать после покупки шаблона – это перейти в личный кабинет и скачать архив с темой, нажав кнопку “Скачать шаблон“

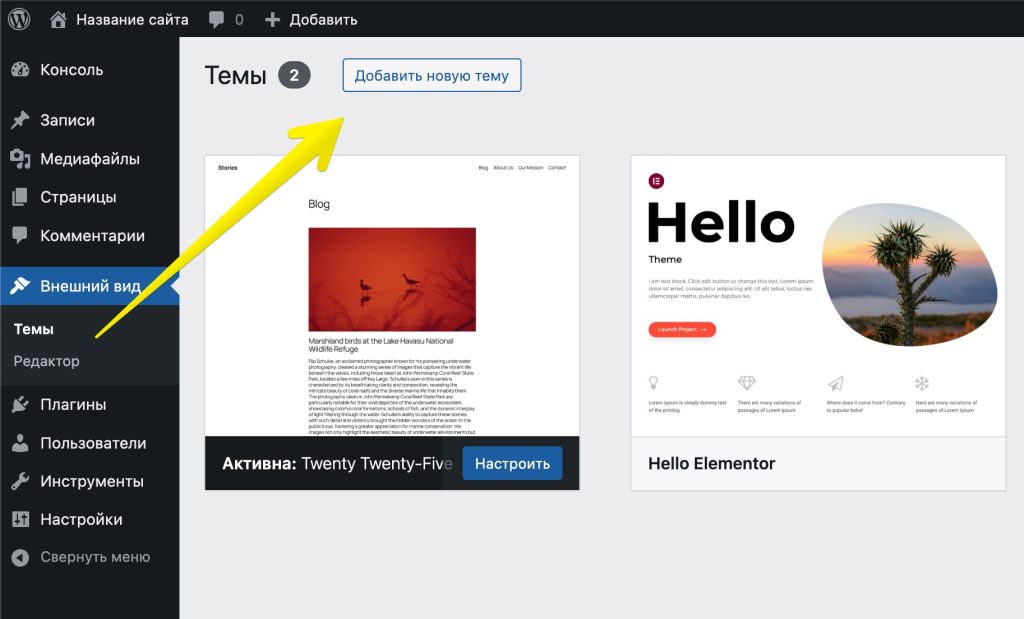
Затем, на своём сайте заходим в раздел Внешний вид → Темы → Добавить

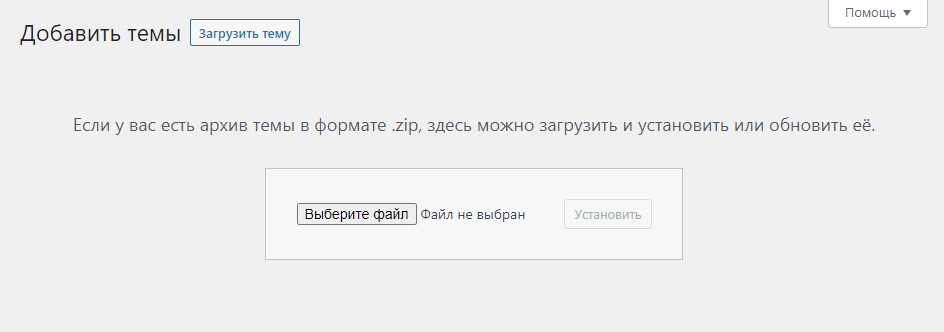
Нажимаем Загрузить тему и выбираем архив, который Вы скачали с личного кабинета.

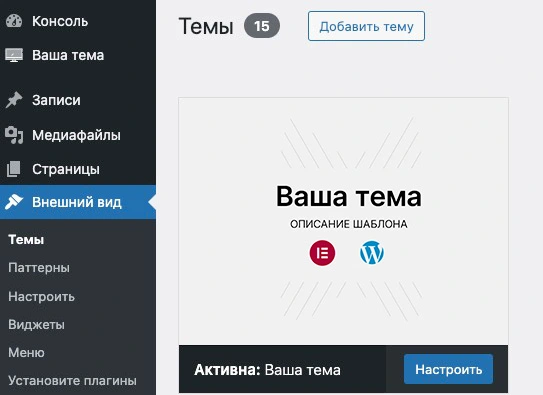
Нажимаем Активировать тему


4. Лицензия и обновления
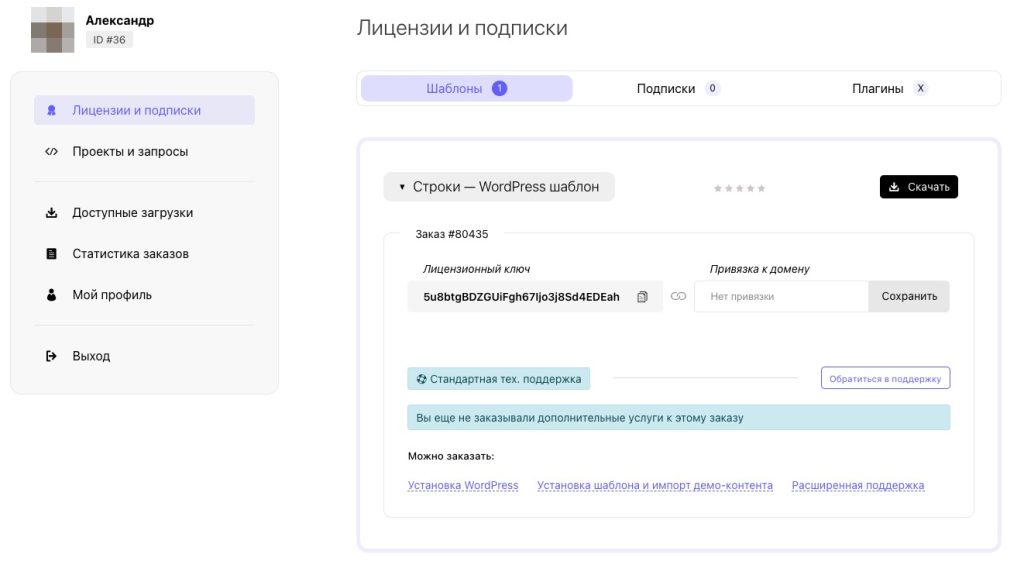
Лицензионный ключ можно увидеть и скопировать в личном кабинете в разделе Покупки.

Правильно:
Не правильно:
- my-site.ru
- мой-сайт.рф
- www.my-site.ru
- https://my-site.ru
- https://www.my-site.ru
- my-site.ru/folder
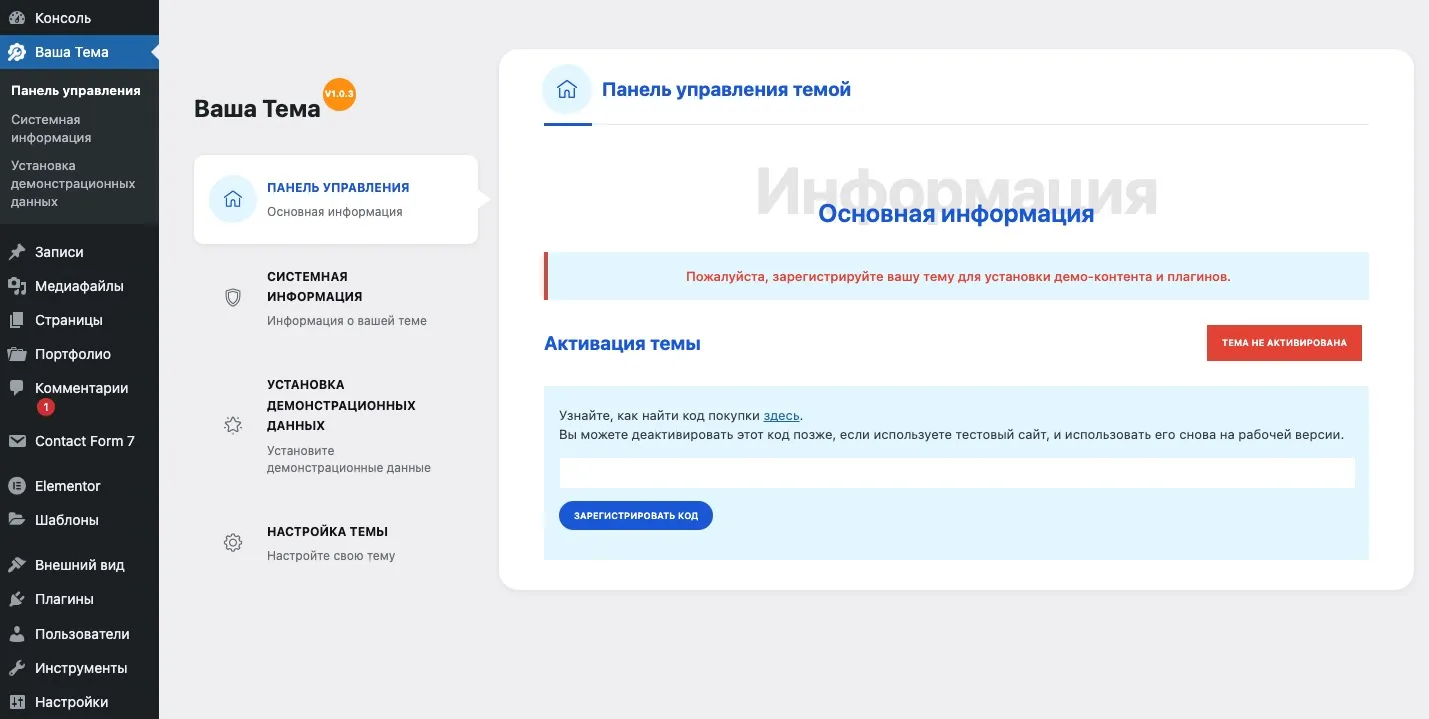
На своём сайте перейдите в раздел Лекарь → Панель управления. В самом низу списка опций перейдите “Активация темы“, вставьте лицензионный ключ и нажмите “Зарегистрировать код “

5. Установка зависимостей
Для корректной работы шаблона и получения его полных функций вам нужно установить требуемые плагины . Вы можете отключить не нужные после полной установки демо контента и в дальнейшем использовании.
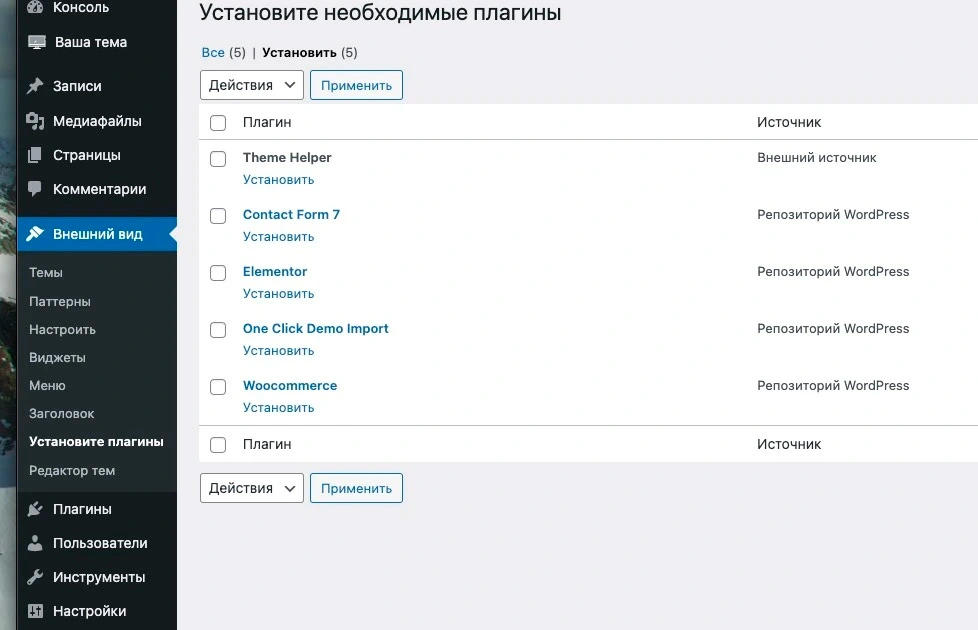
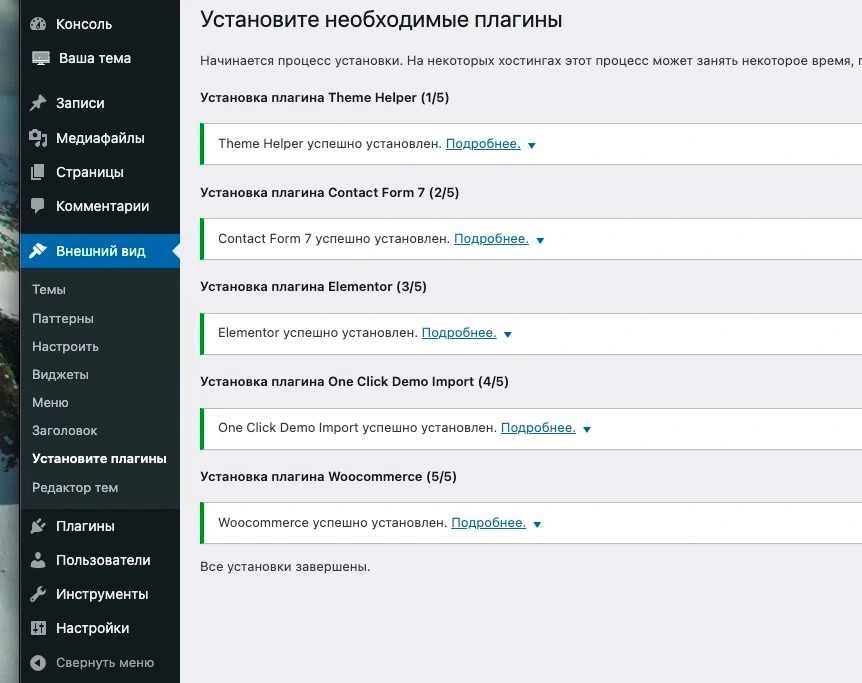
Нажимаем “Начать установку плагинов” и попадаем на новую страницу. В выпадающем списке выбираем “Установить“, отмечаем все плагины галочкой, и нажимаем кнопку “Применить“

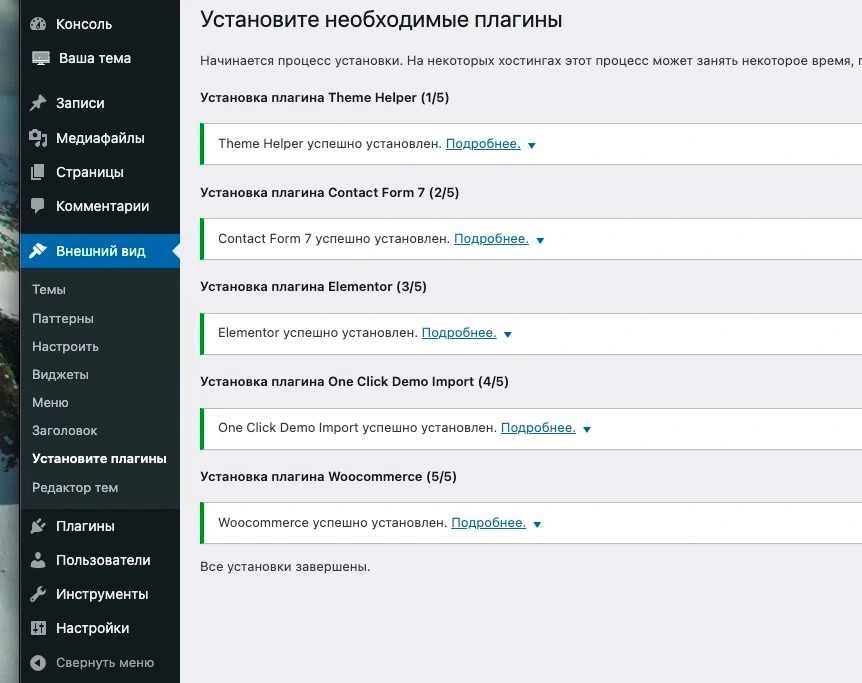
Дождитесь полной установки всех плагинов .
Следующим этапом необходимо активировать все плагины.
В выпадающем списке выбираем “Активировать“, отмечаем все плагины галочкой, и нажимаем кнопку “Активировать“

6. Импорт демо контента
Шаблон будет работать прекрасно и без импорта демо контента. Однако, для новичков будет полезно получить сайт, который работает и выглядит, как на демо. Будет гораздо проще разобраться во всех тонкостях.
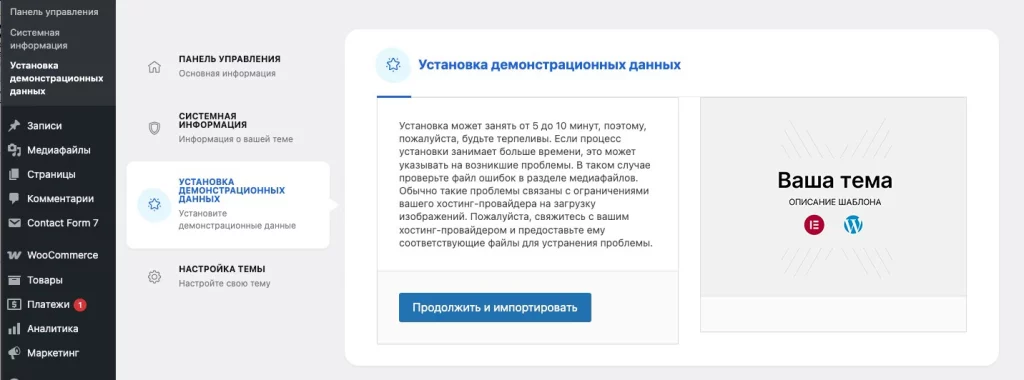
После активации переходим во вкладку Внешний вид → Импортировать демо-данные и нажимаем “Импортировать демо-данные“

Нажимаем продолжить и импортировать и ждем . Импорт содержимого займет несколько минут. Не покидайте и не обновляйте страницу.
Наберитесь терпения!
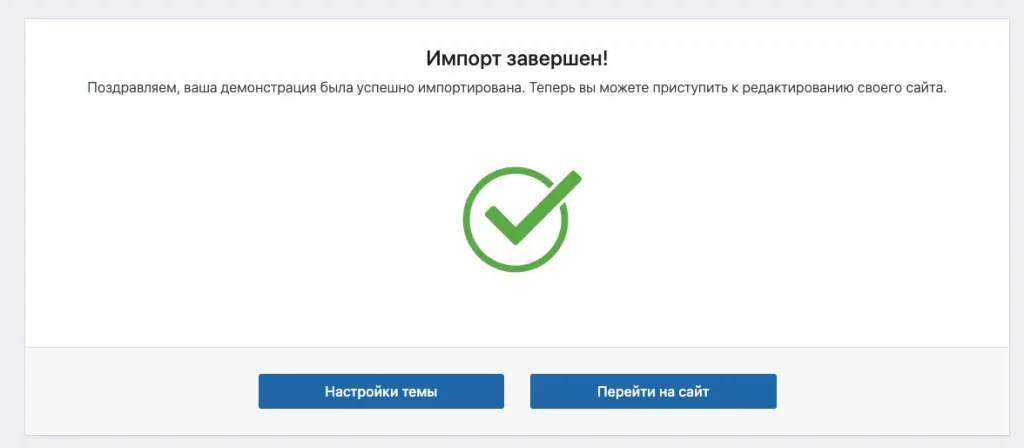
Если всё сделано правильно, то появится сообщение об успешном импорте

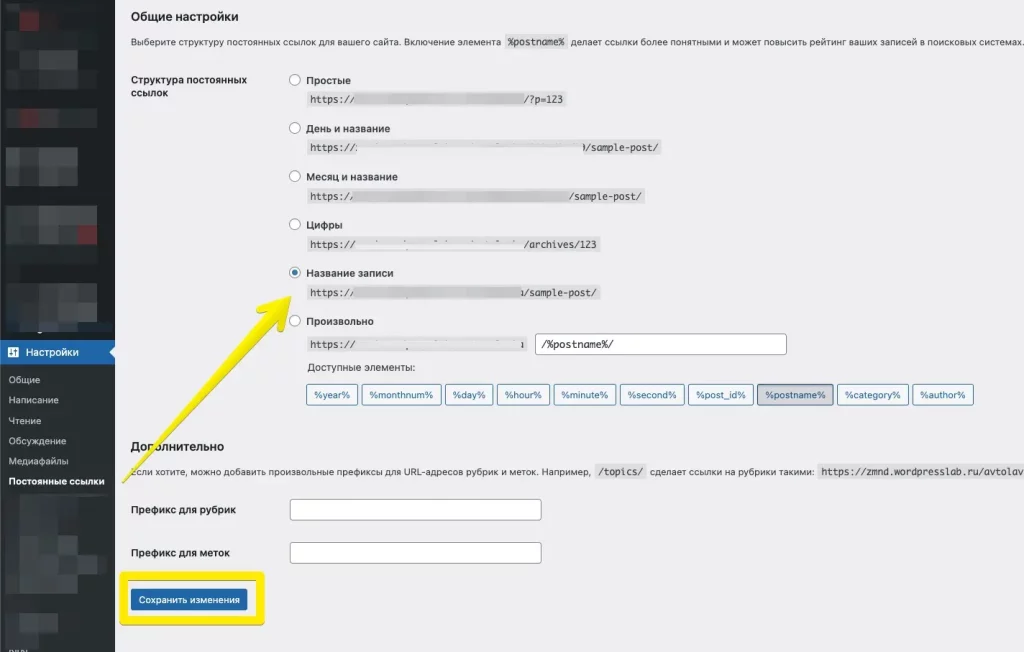
После импорта вам нужно будет настроить постоянные ссылки Настроить → Постоянные ссылки

7. Свойства сайта
Настройка внешнего вида — одна из основных функций нашей темы. Она даёт вам возможность вносить изменения на сайт, не касаясь кода шаблона.

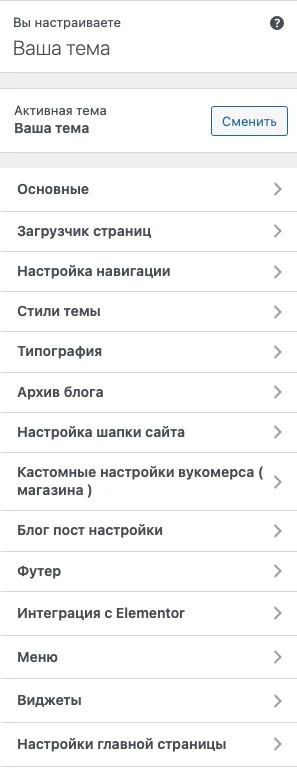
Настроек очень много и они разбиты на логические секции.
Нажмите кнопку «Опубликовать», чтобы изменения, которые вы вносили, сохранились в базе данных.
8. Главная страница
Чтобы установить статическую страницу в качестве главной для вашего сайта, следуйте этим простым шагам:
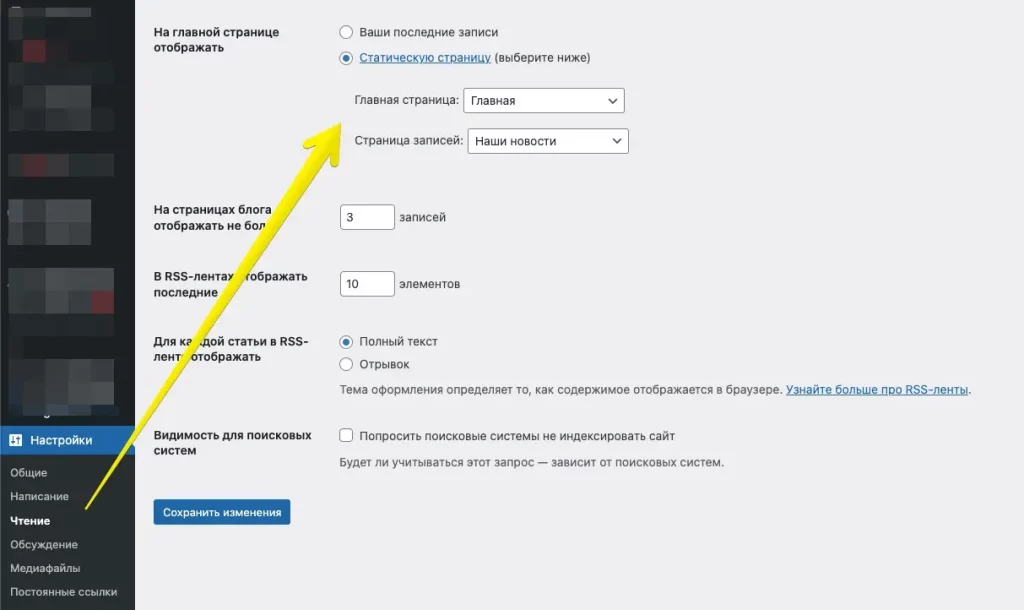
Перейдите в раздел настроек чтения в панели управления WordPress.
Выберите опцию «Статическая страница» вместо автоматической ленты записей.
В списке всех существующих страниц найдите и отметьте страницу, которую хотите сделать домашней.

Процесс редактирования страниц в Elementor включает следующие ключевые шаги:
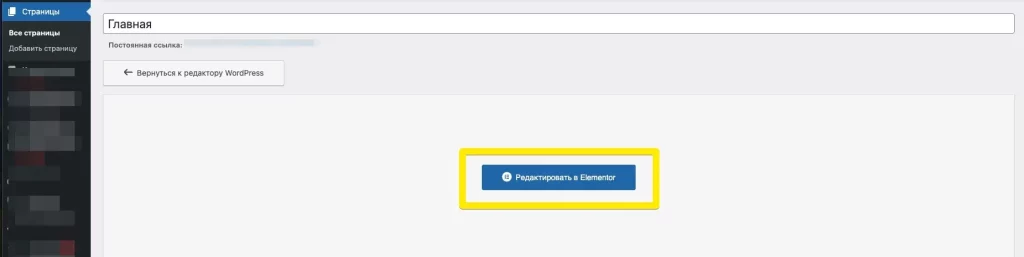
- Вход в редактор
- Перейдите в раздел «Страницы» в панели управления WordPress
- Найдите нужную страницу и нажмите «Редактировать с помощью Elementor»

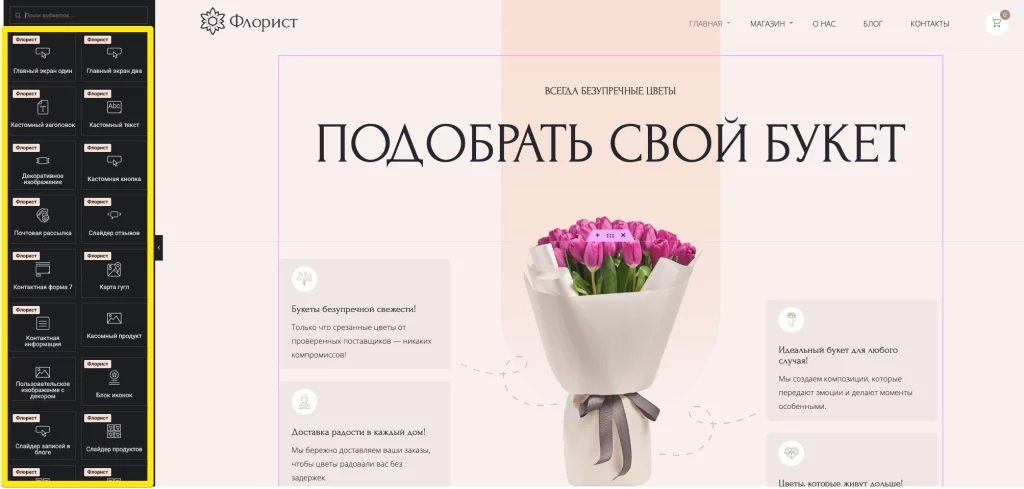
- Интерфейс редактора
- Слева: панель виджетов и элементов
- Справа: настройки выбранного элемента
- Флорист Виджеты
- Добавление секций: через кнопку «+ Добавить секцию»
- Вставка виджетов: перетащить из левой панели в нужное место для шаблона или редактируйте уже добавленные виджеты

9. Меню и их области
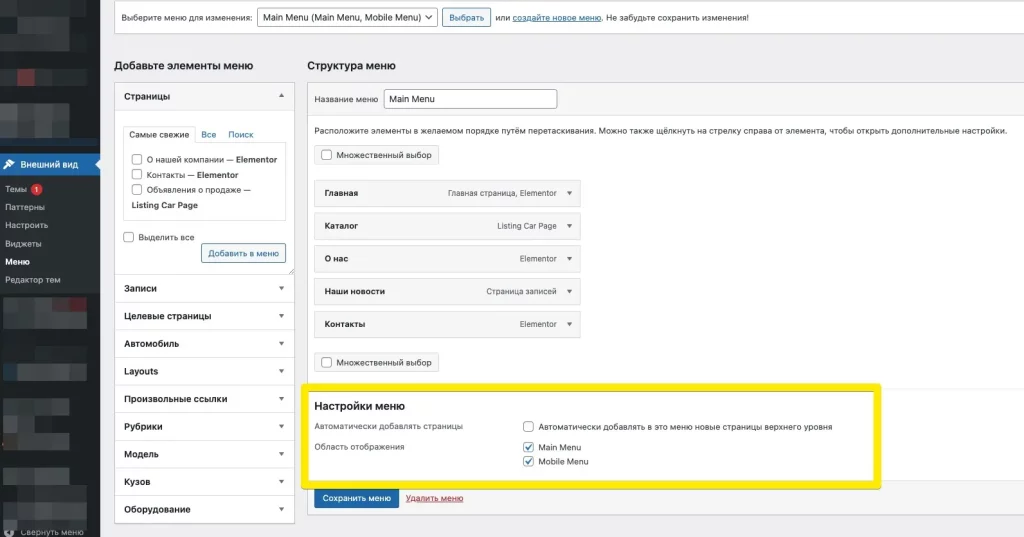
Для того чтобы создать меню и установить ему область отображения перейдите на страницу Внешний вид → Меню

В шаблоне можно создать неограниченное количество различных меню, но так же существуют несколько специализированных областей в настройках меню .
9-1. Главное меню
Основное меню вашего сайта

Вы можете добавить свое собственное меню использую Интеграцию с Elementor
9-2. Мобильное меню
Специальное меню для мобильных устройств

10. Интеграции с Elementor
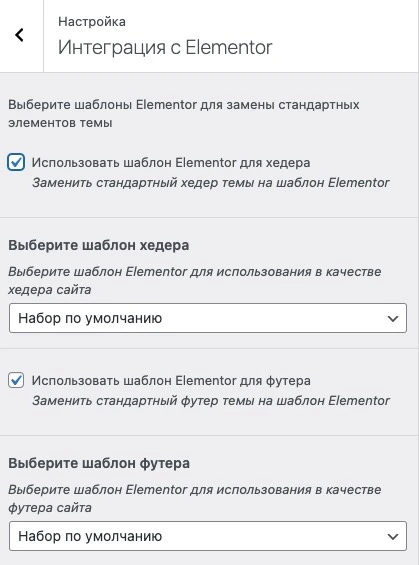
Вы можете создать собственную шапку или подвал сайта с помощью шаблонов Elementor. Для этого укажите желаемый шаблон в разделе «Интеграции с Elementor».
Для использования этой функциональности:
- Создайте шаблоны хедера и футера в Elementor (тип шаблона «Elementor Library»)
- Перейдите в WordPress админку → Внешний вид → Настроить
- Найдите раздел «Интеграция с Elementor»
- Включите опции для хедера и/или футера и выберите соответствующие шаблоны
- Сохраните настройки

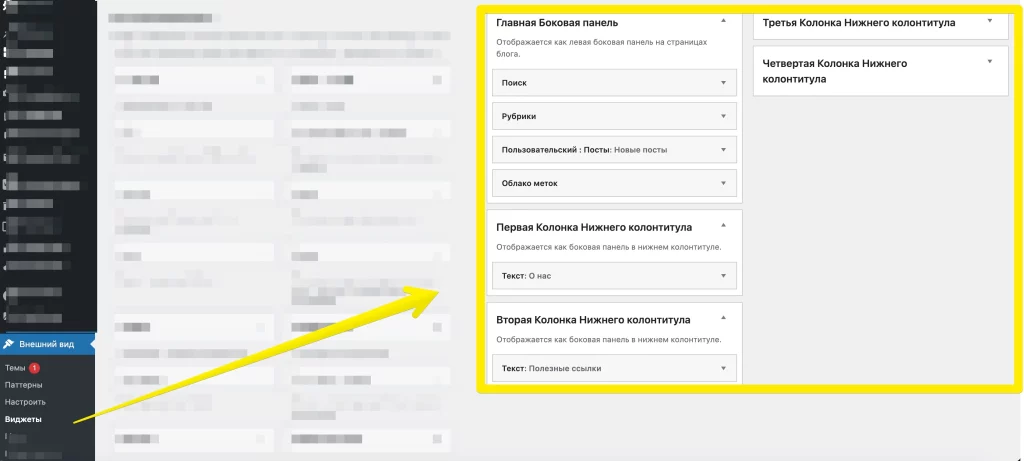
11. Сайдбары и виджеты
Шаблон поддерживает несколько областей для ваших виджитов и несколько специальных виджетов.
Для добавления виджетов перейдите на страницу Внешний вид → Виджеты

12. Функции магазина
Наша тема разработана специально для WooCommerce, предлагая не только полную поддержку всех стандартных функций плагина, но и ряд уникальных возможностей для вашего интернет-магазина. В этом документе мы сосредоточимся именно на тех дополнительных особенностях, которые делают вашу тему особенной.
Для работы с базовыми функциями WooCommerce рекомендуем обращаться к официальной документации плагина. Здесь же мы подробно расскажем о тех уникальных возможностях, которые предлагает именно ваша тема.
2. Добавление товара
«Товары» → «Добавить новый»
Основные поля:
Название
Описание (если нужно)
Цена (во вкладке «Данные товара»)
Изображение:
«Установить изображение товара» (главное фото)
«Галерея товара» (доп. фото)
Категории (например, «Одежда», «Техника»)
«Опубликовать»
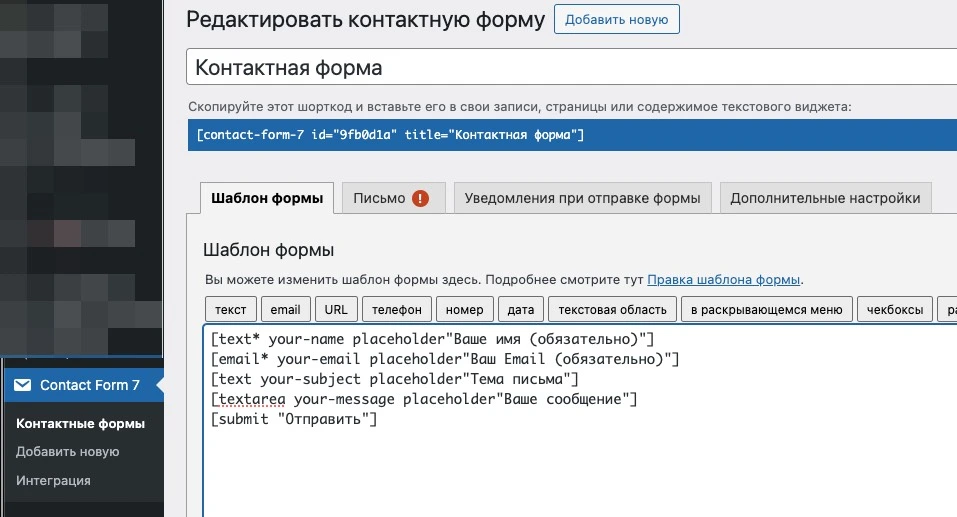
14. Почтовые формы
В панели WordPress найдите «Contact Form 7» . Выберите готовую форму или создайте новую .

Используйте эти примеры как основу и адаптируйте под свои нужды.
Страница связаться с нами
[text* your-name placeholder"Ваше имя (обязательно)"]
[email* your-email placeholder"Ваш Email (обязательно)"]
[text your-subject placeholder"Тема письма"]
[textarea your-message placeholder"Ваше сообщение"]
[submit "Отправить"]
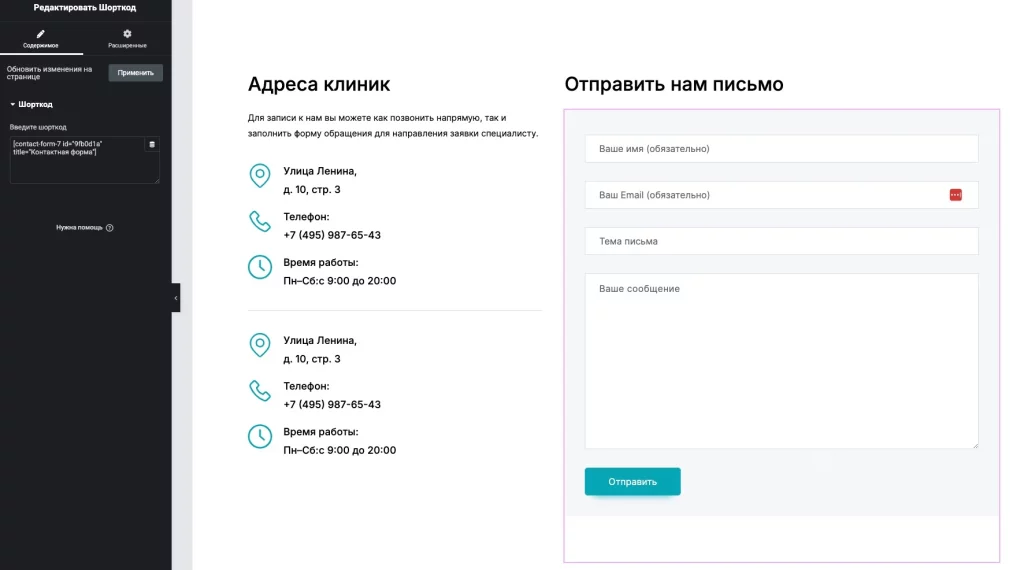
Теперь выберите форму в виджете Форма обратной связи и добавьте на страницу .

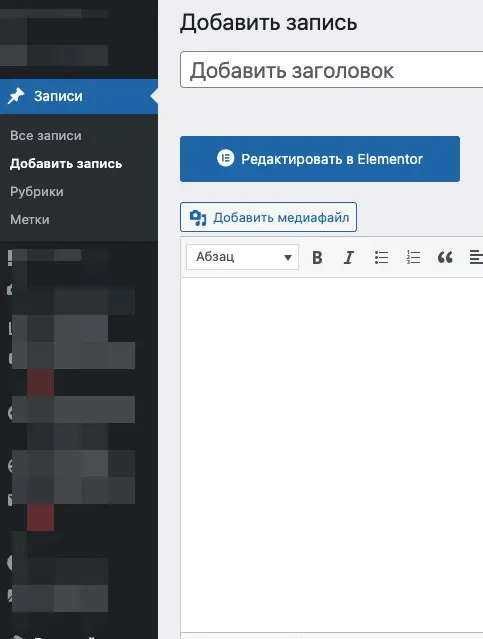
15. Новости
Вход в админ-панель
- Войдите в панель управления WordPress
- В левом меню найдите раздел «Записи»
Создание новой записи
- Нажмите «Добавить новую»
- Или выберите «Записи» → «Добавить новую»
Заполнение контента
- Добавьте заголовок новости
- Напишите текст новости в редакторе
- Вставьте изображения или медиафайлы
- Добавьте форматирование текста
Настройка параметров
- Выберите категорию новости
- Добавьте теги для лучшей навигации
- Установите главное изображение записи
- Настройте URL записи (если необходимо)
Дополнительные опции
- Настройте дату публикации
- Выберите статус публикации
- Настройте видимость записи
- Разрешите/запретите комментарии
Публикация
- Проверьте предварительный просмотр
- Нажмите «Опубликовать»
- Или сохраните как черновик

После публикации новость появится на сайте и будет доступна для просмотра посетителям.