У WooCommerce, как и WordPress, есть куча отличных зацепок. При работе с ними нам потребуется вносить изменения всего в один файл и часто это functions.php. Этого будет достаточно, но конечно, было бы лучше, если бы это был functions.php вашей дочерней темы.
Фильтр, с которым будем работать – это woocommerce_checkout_fields.
Знакомство с фильтром woocommerce_checkout_fields
Если вы попали на эту страницу только потому, что хотите удалить некоторые ненужные поля оформления заказа в WooCommerce, то смело пропускайте этот шаг. Но если вы хотите понять весь процесс, то продолжайте планомерно поглощать информацию ?
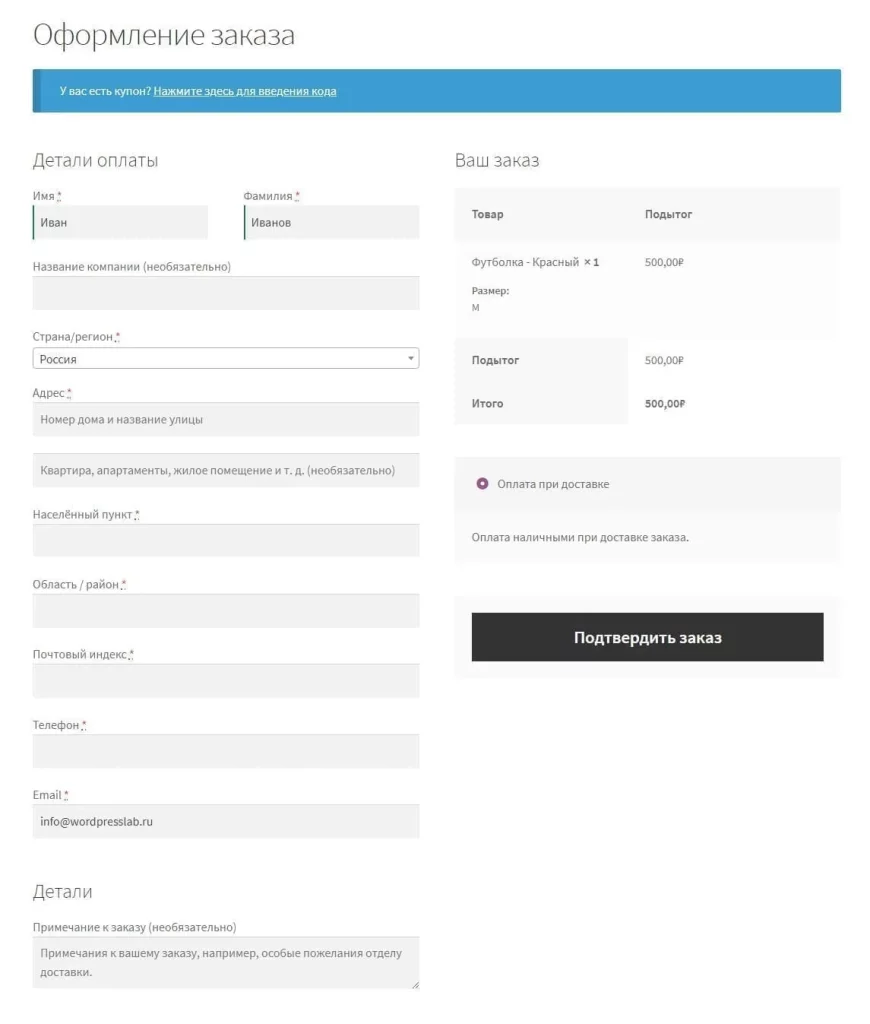
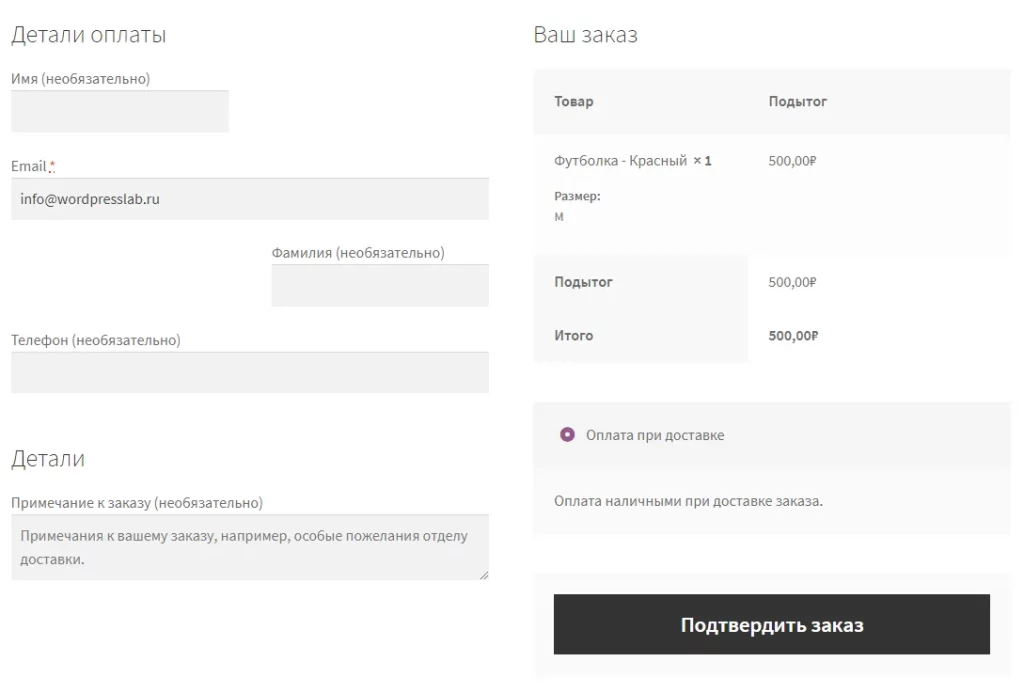
Итак, добавьте товар в корзину на вашем сайта и перейдите на страницу оформления заказа WooCoommerce. В качестве темы используется «Storefront» и нашем случае страница оформления заказа выглядит вот так:
Давайте посмотрим, из чего состоит эта страница, а для этого вставляем следующий код в functions.php:
add_filter( 'woocommerce_checkout_fields' , 'wpbl_show_fields' );
function wpbl_show_fields( $array ) {
// Выводим список полей, но только если пользователь имеет права админа
if( current_user_can( 'manage_options' ) ){
echo '<pre>';
print_r( $array);
echo '</pre>';}
return $array;
}
После вставки кода вы увидите массив всех полей оформления заказа в WooCommerce с параметрами. Как вы можете видеть в массиве, эти поля отсортированы по группам: billing, shipping, account, order.
А конкретный массив полей, например для поля «Название компании» выглядит так:
[billing_company] => Array
(
[label] => Название компании
[class] => Array
(
[0] => form-row-wide
)
[autocomplete] => organization
[priority] => 30
[required] =>
)
Посмотрели на все имеющиеся поля оформления заказа и продолжаем…
Делаем обязательные поля не такими уж и обязательными 🙂
В этом руководстве мы будет работать с вариативным товарам, но существенной разницы нет.
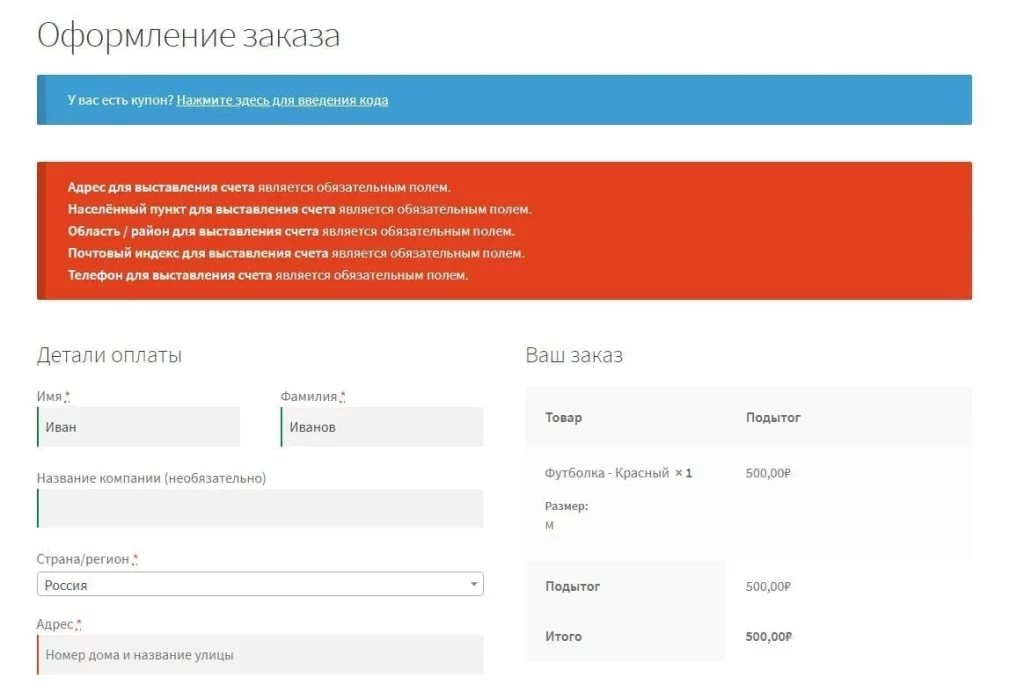
Просто так пользователь не может завершить процедуру оформления заказа. В WooCommerce есть несколько обязательных полей по умолчанию, а выглядит валидация вот так:
В рамках этого руководства мы будем работать в основном с woocommerce_checkout_fields, но если вам одновременно нужны разные поля для выставления счета (Billing) и для доставки (Shipping), лучше использовать зацепку woocommerce_default_address_fields, потому что она влияет как на поля доставки, так и на выставление счетов одновременно.
Следующий код сделает все поля не странице оформления заказа не обязательными, ну разве что кроме поля для ввода телефона (см. чуть ниже):
add_filter( 'woocommerce_default_address_fields' , 'wpbl_fileds_validation' );
function wpbl_fileds_validation( $array ) {
// Имя
unset( $array['first_name']['required']);
// Фамилия
unset( $array['last_name']['required']);
// Область / район
unset( $array['state']['required']);
// Почтовый индекс
unset( $array['postcode']['required']);
// Населённый пункт
unset( $array['city']['required']);
// 1-ая строка адреса
unset( $array['address_1']['required']);
// 2-ая строка адреса
unset( $array['address_2']['required']);
// Возвращаем обработанный массив
return $array;
}
Ну а что там с полем телефона? К сожалению он не входит в массив полей адреса. Придется использовать woocommerce_checkout_fields, чтобы сделать поле не обязательным:
add_filter( 'woocommerce_checkout_fields', 'wpbl_phone_field_validation' );
function wpbl_phone_field_validation( $array ) {
// Телефон
unset( $array['billing']['billing_phone']['required'] );
// Возвращаем обработанный массив
return $array;
}
Убираем лишние поля при оформлении заказа
Самое плохо, что можно сделать это тупо скрыть не нужные поля используя CSS. Пожалуйста не делайте так!
Избавить от лишних полей очень просто:
add_filter( 'woocommerce_checkout_fields', 'wpbl_remove_some_fields', 9999 );
function wpbl_remove_some_fields( $array ) {
//unset( $array['billing']['billing_first_name'] ); // Имя
//unset( $array['billing']['billing_last_name'] ); // Фамилия
//unset( $array['billing']['billing_email'] ); // Email
//unset( $array['order']['order_comments'] ); // Примечание к заказу
unset( $array['billing']['billing_phone'] ); // Телефон
unset( $array['billing']['billing_company'] ); // Компания
unset( $array['billing']['billing_country'] ); // Страна
unset( $array['billing']['billing_address_1'] ); // 1-ая строка адреса
unset( $array['billing']['billing_address_2'] ); // 2-ая строка адреса
unset( $array['billing']['billing_city'] ); // Населённый пункт
unset( $array['billing']['billing_state'] ); // Область / район
unset( $array['billing']['billing_postcode'] ); // Почтовый индекс
// Возвращаем обработанный массив
return $array;
}
Приоритет 9999 для зацепки выбран не случайно. Такого рода изменения нужно запускать как можно позже. Кто знает, что там у вас в теме?
Конечно, если удалить платежные данные для оформления заказа, то не стоит наедятся, что оплата картой будет работать. Конечно, нет. Но если вы используете другие методы оплаты, то все должно быть хорошо.
Первые четыре строчки закомментированы, так как в качестве примера мы оставляем Имя, Фамилия, Email и Примечание к заказу:
Меняем порядок полей
Сортировка полей может показаться одной из самых муторных процедур, да собственно так и есть, но пропустить это важный пункт ни как нельзя.
Сортировка полей внутри группы
- billing – Адрес выставления счёта
- shipping – Адрес доставки
- account – Информация об аккаунте
- order – Детали заказа
Каждая из этих групп содержит поля и можно легко изменить их порядок с помощью специального параметра приоритета.
В качестве примера давайте сделаем поле Email первым, а это всего пара строк кода:
add_filter( 'woocommerce_checkout_fields', 'wplb_email_first' );
function wplb_email_first( $array ) {
// Меняем приоритет
$array['billing']['billing_email']['priority'] = 4;
// Возвращаем обработанный массив
return $array;
}
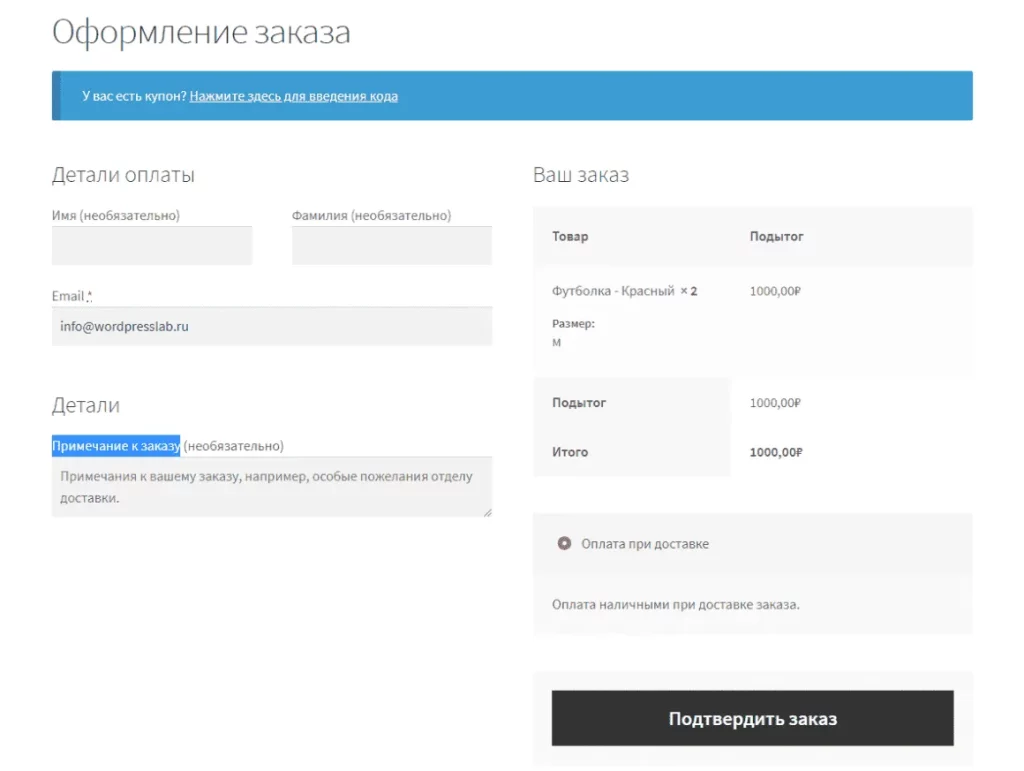
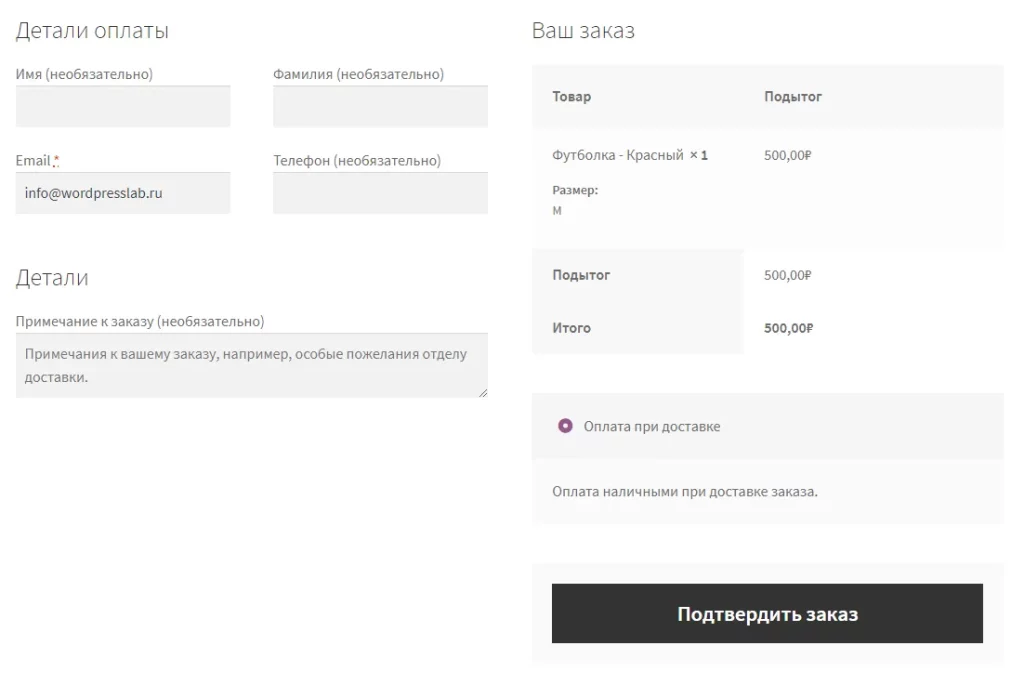
А в результате страница оформления заказа будет выглядеть вот так:
Почему мы установили priority (приоритет) равный 4? Всё просто. Каждое из полей по умолчанию имеет свой приоритет, все они перечислены в таблице ниже. Итак, согласно таблице, чтобы сделать поле электронной почты первым, нужно использовать значение меньше 10.
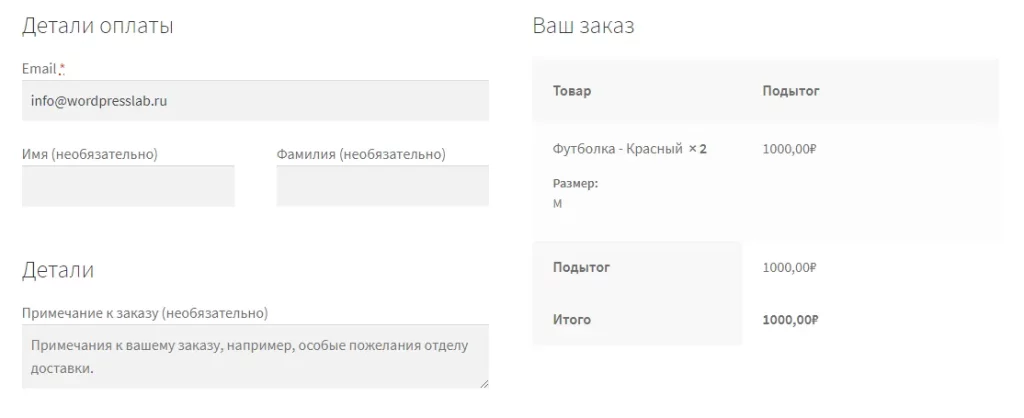
Иногда после игр с приоритетами можно поломать верстку и получится что-то вроде этого:
Почему так происходит? А всё просто – недостаточно отсортировать массив полей. Необходимо применить соответствующие классы и к каждому полю.
На самом деле каждое поле оформления заказа имеет свой стиль (класс CSS), в зависимости от его положения, есть 3 основных класса:
- form-row-first – 50% в ширину, первый.
- form-row-last – 50% в ширину, второй.
- form-row-wide – 100% в ширину.
Давайте расставим правильные приоритеты и назначим плавильные CSS классы:
add_filter( 'woocommerce_checkout_fields', 'wplb_reorder', 9999 );
function wplb_reorder( $array ) {
// Меняем приоритет
$array['billing']['billing_email']['priority'] = 30;
$array['billing']['billing_phone']['priority'] = 40;
// Назначаем CSS классы
$array['billing']['billing_email']['class'][0] = 'form-row-first';
$array['billing']['billing_phone']['class'][0] = 'form-row-last';
// Возвращаем обработанный массив
return $array;
}
Всё просто да?
Перемещение поля в другую группу
К сожалению этот метод не всегда работает, да и не со всеми полями, но и обойти его стороной тоже нельзя. Для примера давайте переместим поле Email другую группу:
add_filter( 'woocommerce_checkout_fields', 'wpbl_move_to_order_group', 10000 );
function wpbl_move_to_order_group( $array ){
// 1. Добавляем поле в новую группу
$array['order']['billing_email'] = $array['billing']['billing_email'];
// 2. Удаляем поле из предыдущей группы
unset( $array['billing']['billing_email'] );
// 3. Возвращаем полям прежний CSS классы (не нужно если до этого не меняли)
$array['order']['billing_email']['class'][0] = 'form-row-wide';
$array['billing']['billing_phone']['class'][0] = 'form-row-wide';
// Возвращаем обработанный массив
return $array;
}
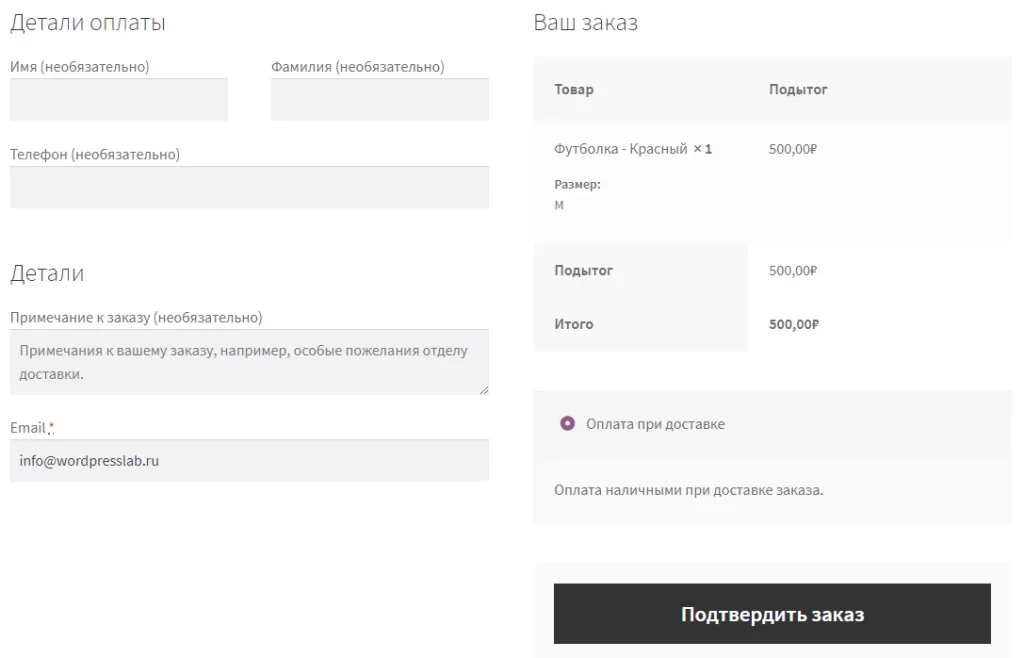
И как результат:
Добавляем новые поля оформления заказа в WooCommerce
В качестве примера давайте добавим два поля в форму оформления заказа WooCommerce – выпадающий список под деталями выставления счета и флажок «Подписаться» в разделе примечаний к заказу. Первое поле будет обязательным.
Прежде всего, нам надо решить где разместить наши новые поля, а вот из чего нужно сделать выбор:
- woocommerce_before_checkout_billing_form – До формы адреса оплаты.
- woocommerce_after_checkout_billing_form – После формы адреса оплаты.
- woocommerce_before_checkout_registration_form – До формы регистрации.
- woocommerce_after_checkout_registration_form – После формы регистрации.
- woocommerce_before_checkout_shipping_form – До формы адреса доставки.
- woocommerce_after_checkout_shipping_form – После формы адреса доставки.
- woocommerce_before_order_notes – До примечания к заказу.
- woocommerce_after_order_notes – После примечания к заказу.
Всё понятно из названий зацепок, ими мы воспользуемся ниже, но они могут не сработать только в одном случае – если шаблоны оформления заказа WooCommerce по умолчанию: form-shipping.php и form-billing.php были переопределены в теме. В этом случае придется вручную добавлять новые поля в файлы темы в каталоге /woocommerce/checkout.
Итак, вот собственно код:
// Добавляем поля
add_action( 'woocommerce_after_checkout_billing_form', 'wpbl_select_field' );
add_action( 'woocommerce_after_order_notes', 'wpbl_checkbox_filed' );
// Сохраняем поля
add_action( 'woocommerce_checkout_update_order_meta', 'wpbl_save_fields' );
// Поле select
function wpbl_select_field( $checkout ){
// Описываем поле
woocommerce_form_field( 'dron', array(
'type' => 'select', // Тип поля. Можно любое - text, textarea, select, radio, checkbox, password. В нашем случае это select
'required' => true, // этот параметр добавляет звездочку "*" к полю
'class' => array('wpbl-field', 'form-row-wide'), // Массив CSS классов
'label' => 'Доставить договор дроном?', // Заголовок поля
'label_class' => 'wpbl-label', // CSS класс заголовка
'options' => array( // Массив опций для типа "select" или "radio"
'' => 'Что-то нужно выбрать', // Пусто значение означает, что нужно что-то выбрать
'Yes' => 'Да, я хочу увидеть дрона!', // 'value'=>'Name'
'No' => 'Нет, я сам к вам приду'
)
), $checkout->get_value( 'dron' ) );
// Сюда так же можно добавить чуть-чуть HTML кода например <hr> и что-то ещё.
// В качестве примера мы добавляем стилевое оформление для выпадающего списка. Не далейте так. Все стили должны быть в CSS файле!
echo '<style>#dron{padding:15px; background:#f1f1f1; border:none;}</style>';
}
// Поле checkbox
function wpbl_checkbox_filed( $checkout ) {
woocommerce_form_field( 'subscribe', array(
'type' => 'checkbox',
'class' => array('wpbl-field form-row-wide'),
'label' => ' Я хочу подписать на рассылку',
), $checkout->get_value( 'subscribe' ) );
}
// Функция сохранения
function wpbl_save_fields( $order_id ){
// Сохраняем select
if( !empty( $_POST['dron'] ) ){
update_post_meta( $order_id, 'dron', sanitize_text_field( $_POST['dron'] ) );
}
// Сохраняем checkbox
if( !empty( $_POST['subscribe'] ) && $_POST['subscribe'] == 1 ){
update_post_meta( $order_id, 'subscribe', 1 );
}
}
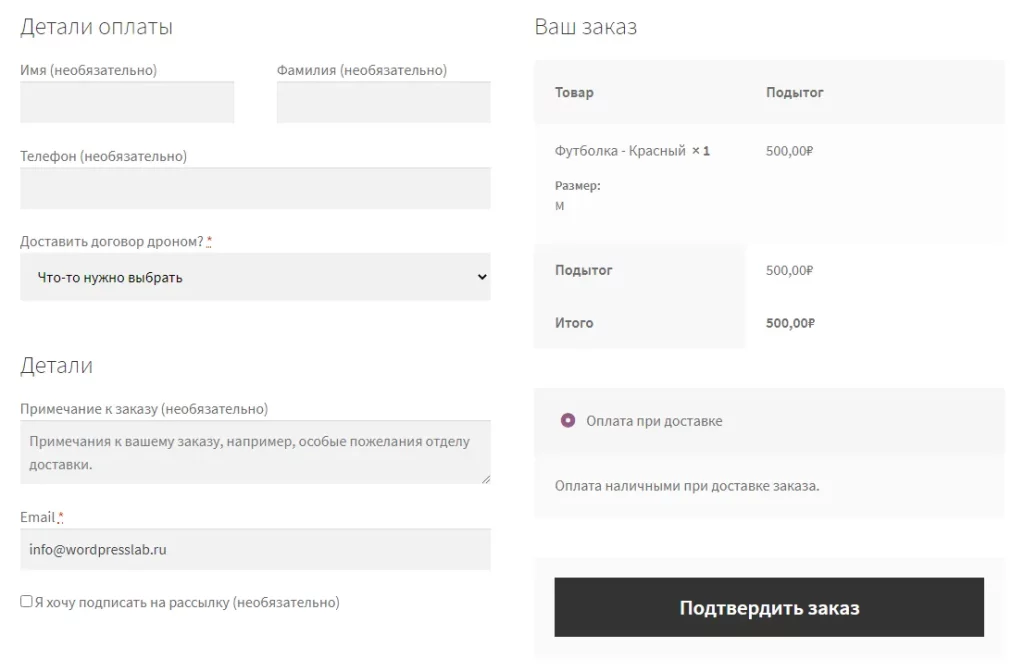
И как результат:
А после оформления в информации о заказе (WooCommerce → Заказы) появятся новые, только что созданные поля:
К сожалении, даже с учетом того, что для нашего выпадающего списка мы поставили ‘required’ => true, поле всё еще по сути не обязательно для заполнения.
Добавив небольшой фрагмент кода мы решим эту задачку:
add_action('woocommerce_checkout_process', 'wpbl_select_field_validation');
function wpbl_select_field_validation() {
// Можно как угодно проверять, а в нашем случае это простая проверка на наличие в $_POST[]
if ( empty( $_POST['dron'] ) ){
wc_add_notice( 'Дрона то отправлять или нет?.', 'error' );
}
}
Посмотрите на второй параметр функции wc_add_notice – он также поддерживает типы уведомлений «success» и «notice», но параметр «error» – именно то, что нужно в нашем случае.
На этом пока всё.
Если у вас есть вопросы или просто хотите поделиться своим мнением, то оставляйте комментарии.
Спасибо.











Статья топ, только сортировка полей внутри группы не помогла.
Нашёл другой вариант:
add_filter( «woocommerce_checkout_fields «, «custom_override_checkout_fields», 1);
function custom_override_checkout_fields($fields) {
$fields[‘billing’][‘billing_first_name’][‘priority’] = 1;
$fields[‘billing’][‘billing_last_name’][‘priority’] = 2;
$fields[‘billing’][‘billing_company’][‘priority’] = 3;
$fields[‘billing’][‘billing_country’][‘priority’] = 4;
$fields[‘billing’][‘billing_state’][‘priority’] = 5;
$fields[‘billing’][‘billing_city’][‘priority’] = 6;
$fields[‘billing’][‘billing_address_1’][‘priority’] = 7;
$fields[‘billing’][‘billing_address_2’][‘priority’] = 8;
$fields[‘billing’][‘billing_postcode’][‘priority’] = 9;
$fields[‘billing’][‘billing_email’][‘priority’] = 10;
$fields[‘billing’][‘billing_phone’][‘priority’] = 11;
return $fields;
}
add_filter( ‘woocommerce_default_address_fields’,
‘custom_override_default_locale_fields’ );
function custom_override_default_locale_fields( $fields ) {
$fields[‘state’][‘priority’] = 5;
$fields[‘city’][‘priority’] = 6;
$fields[‘address_1’][‘priority’] = 7;
$fields[‘address_2’][‘priority’] = 8;
return $fields;
}
Соответственно, во второй части кода то, что нужно передвинуть.
Так никакой же разницы в структуре кода нет. Но в целом да, приоритеты могут быть изначально заменены в вашей теме 🙂
Спасибо. минус 1 плагин в моем магазине ))
Только у меня не получилось поставить населенный пункт и индекс в одну строчку
Евгений,
Минус один плагин — это хорошо, а по поводу «Населенный пункт и индекс в одну строчку» — поэкспериментируйте с классами «form-row-first, form-row-last, form-row-wide» (в статье описана работа с ними), но да, помогает не всегда 🙂
Экспериментировал, при перезагрузке страницы они на мгновение встают в одну строку, но потом сразу обратно. Ладно, это не критично
Ну если не критично, то и ладно ?
Добрый день) А есть ли возможность input избавить от обертки woocommerce-input-wrapper и переставить label в другое место?
Добрый вечер. У меня задача. Вывести в чекаут несколько нужных полей, чтоб их видно было только пользователям определенной роли. Как это сделать?
Добрый день!
Использовала Ваш код для скрытия ненужных полей. Спасибо за подсказку!!
Но есть одно НО. Код для того, чтобы сделать поля необязательными — работает, все отлично.
Но если после него использовать код для того, чтобы скрыть поля — работает, но не совсем.
Поля скрываются, но при нажатии «Подтвердить заказ» woo просит «Пожалуйста, введите адрес для продолжения» и не формирует заказ.
Кстати, с помощью предложенного кода удаляются поля группы [billing], но остается чекбокс, который открывает полы группы [shipping]. И вот если там заполнить поле адрес (хотя оно помечено необязательным!!) тогда заказ формируется и все нормально. Но этого как раз и хотелось бы избежать…
Я пробовала удалить все поля группы [shipping]. Они не отображаются. Но все равно woo просит то же самое и не формирует заказ. и чекбокс не скрывается. Вы могли бы подсказать, как это обойти?
Кстати, если остановиться на том, чтобы сделать поля необязательными, и не скрывать их предложенным способом, woo ничего не просит, никаких адресов ему не надо. Заполняем одно (в моем случае) обязательное поле и все ОК.
Можно, конечно, скрыть необязательные поля в css, но это как-то не правильно.
add_filter( ‘woocommerce_checkout_fields’, ‘wpbl_shipping_first_name_field_validation’ );
function wpbl_shipping_first_name_field_validation( $array ) {
// Имя доставка
unset( $array[‘shipping’][‘shipping_first_name’][‘required’] );
// Возвращаем обработанный массив
return $array;
}
не удаляйте поле billing_country. и всё будет работать
Здравствуйте.
Как сделать чтобы авторизированным пользователям не нужно было заполнять поля Woocommerce при оформлении заказа?
Почему-то добавленные поля не отображаются в админке.
И, судя по всему, не сохраняются.
Это как-то поправить можно?
Не в тему, но уже не знаю где искать, у кого спросить… Может знаете как изменить статус заказа функцией, или еще как. Что бы боту в админку не надо было лазить и там менять его
Статья огонь! Спасибо за труд!
Спасибо. Всегда приятно такое слышать 🙂
Добрый день. Пару рядовых вопросов. Как сделать чтобы на почту приходило?
Добрый день.
Подскажите, как переместить поле с выпадающим списком, при использовании вашего кода в другом блоке появляется пустая строка с текстом.
Отличная статья
Автору спасибо!
Евгений с биллинг_адресом — тоже красава!
А как лейблы поменять, что по умолчанию прописаны в полях на странице? «Имя», «Адрес» и тд.
И, галочку про другой адрес доставки, можно убрать?
Вопрос от чайника. В какой functions.php добавлять код на сайте с Элементором? В тот, который находится в папке storefront? Или в папке hello-elementor? Или вообще в папке public_html/wp-includes? И есть ли разница в какой место скрипта добавлять код?
Спасибо.
Здравствуйте, помогли очень с убиранием ненужных полей, спасибо!
Можно вопрос, может он и простой, но не могу пока решить… У меня магазин текстов планируется, пока на локалке тестирую, но пока простенький, не могу решить такую проблему:
Как товар покупается, как сделать чтоб он после этого удалялся из магазина витрины, чтоб его еще раз не купили?
где только не читал, галочки разные ставил про кол-во товаров… он все рано остается и его можно купить.. Можно как то это исправить? Буду рад любому совету!) ( ТГ @serhi87 или udwork@yandex.ru )
С Рождеством!
Сергей, здравствуйте!
Самое простое решение — контролировать запасы товара:
Здравствуйте. Простите за невежество, но так и не смог сделать, чтобы поле страна было необязательным и скрытым. Если оно необязательное и показывается заказ отправляется, так же как и заполненное обязательное. Когда я его скрываю, заказ перестает отправляться. Что не так делаю?
Отлично описали все!
Мне вот одного тут не хватает, как сделать так чтобы кнопка (Подтвердить заказ) была неактивна до того момента пока не будут заполнены все приоритетные поля?
Почему меня это заинтересовало, Яндекс при продвижении сайта, снимает средства за отправку формы, даже если отправка была неудачной. Т.е даже если при нажатии на кнопку подтвердить заказ, с незаполненными полями и ошибкой отправки заказа, пока поля не заполнены, Яндекс все равно снимает деньги за неудачную отправку формы заказа.
Вот они мне сегодня и пояснили что единственный вариант, сделать кнопку неактивной до момента, пока приоритетные поля не будут заполнены.
Со своей точки зрения Яндекс дал правильные пояснения. Вам же, со своей стороны, просто не стоит создавать такую вот «платную» целю/конверсию. Самым правильным вариантом будет цель — «Успешный возврат из платёжной системы», а не просто отправка формы.
Но у них же есть варианты за просмотры, за клики и.т.д
Я вот выбрал чтобы только за реально сделанный заказ.
А вот для этого оказалось требуется сделать кнопку неактивной пока обязательные поля не заполнены.
Хотя странно, технически же если поля не заполнены то у меня пишется что надо заполнить и заказ не проходит.
Но яндекс берет деньги даже за просто нажатие кнопки ((
Вы выбрали вариант «Оплата за конверсии». С нашей точки зрения — это максимально правильный вариант, но саму цель, при которой действие считается оплачиваемой конверсией Вы выбрали неправильно!
Ваша схема:
1. Просмотр товара пользователем
2. Добавление в корзину
3. Отправка формы (цель) — тут Вы уже заплатили!
4. Оплата на стороне эквайринга
5. Возврат на Ваш сайт со статусом «Успех» или «Провал»
Правильная схема:
1. Просмотр товара пользователем
2. Добавление в корзину
3. Отправка формы
4. Оплата на стороне эквайринга
5. Возврат на Ваш сайт со статусом:
5.1. Провал (например не хватило денег на карте).
5.2. Успех (эквайринг передал в ГЕТ параметр определённый статус)
Вот и цель Вам нужно создать которая будет срабатывать только на пункте 5.2.
Так то да.
Но у меня на сайте прямой оплаты нет.
Есть оплата при получении на Почте или CDEK.
В этом случае цель можно повесить на страницу «Спасибо за заказ».
При необходимости можно использовать хук для «woocommerce_thankyou».
Но кнопка оплаты все равно при этом кликабельна до заполнения приоритетных полей, а яндекс будет списывать деньги за рекламу с настройками оплаты за ЗАКАЗ(отправку формы)
Т.е у меня в любом случае нужно решение деактивации кнопки до заполнения полей.
Так как реклама нужна только за фактически сделанный заказ.
Учитывая все тонкости, яндекс уже пояснили что надо сделать.
Но как деактивировать кнопку, мне не понятно.
Мы уже пояснил, что платить за цель «Отправка формы» — это не оправдано.
Но если Вы решили пойти по сложному пути, то Вам нужно написать дополнительный JS скрипт, который и будет проверять форму на правильность её заполнения еще ДО события «Submit»
Спасибо за статью, помогло!
От себя добавлю, что если работаете с последней темой twenty twenty three, то там почему-то вообще нет файла functions.php.
Но я можно просто содать такой файл в папке с темой, вуставить туда нужный код и все работает!
Огромное спасибо за статью. Новичку, которому нужно выполнить определенную задачу — очень помогла!
добрый день, подскажите пожалуйста как сделать друг под другом выпадающие списки?