1. Введение
Прежде чем начать, обязательно ознакомьтесь с данной документацией. Мы изложили всю необходимую информацию и предоставили все детали, если же у Вас есть вопросы, то задавайте их в разделе обсуждение или создайте запрос на техническую помощь в личном кабинете.
2. Начинаем
Автолавка можно использовать только с WordPress, и мы предполагаем, что WordPress уже установлен и готов к работе. Если Вы этого еще не сделали, то перейдите на wordpress.org, загрузите и установите последнюю версию WordPress.
2.1 Минимальные требования
Убедитесь, что вы используете WordPress 5.9+, PHP 7.4+ рекомендуем использовать PHP 8 + но могут быть не значительные проблемы которые мы поможем исправить и MySQL 5.6+
Рекомендуемая конфигурация сервера
PHP version - 7.4 или выше
MySQL version - 5.6 или выше
memory_limit – 128M
max_execution_time – 180
max_input_time – 60
upload_max_filesize – 32M
3. Установка шаблона
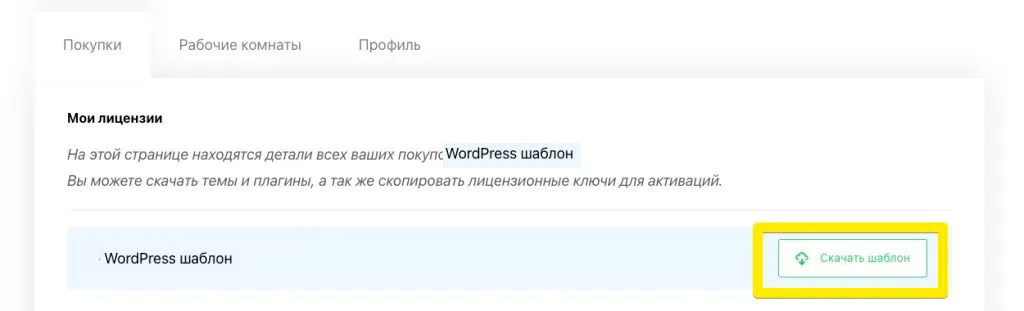
Первое, что необходимо сделать после покупки шаблона – это перейти в личный кабинет и скачать архив с темой, нажав кнопку “Скачать шаблон“

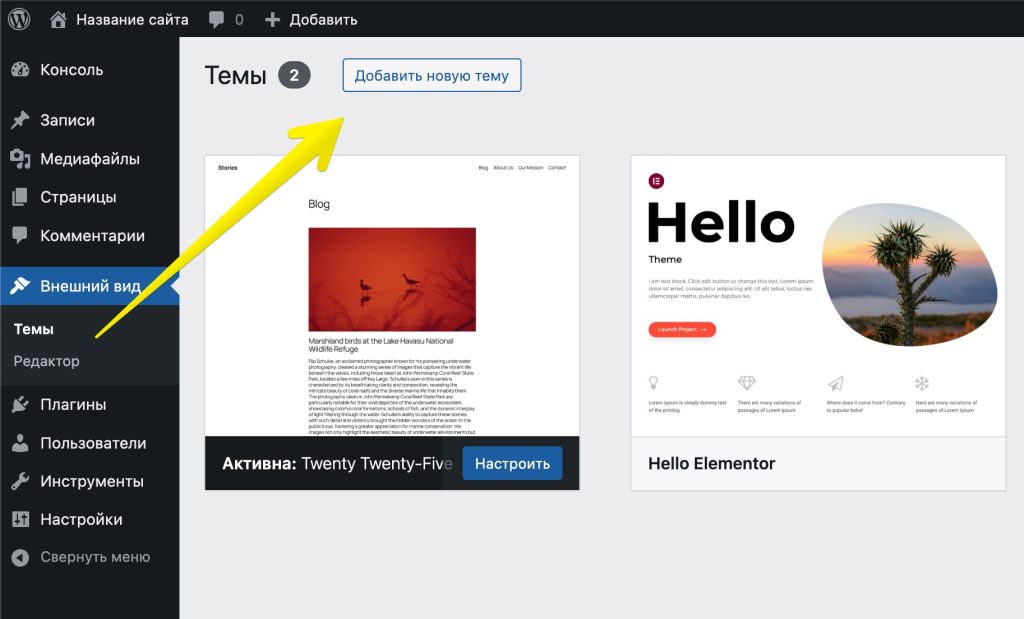
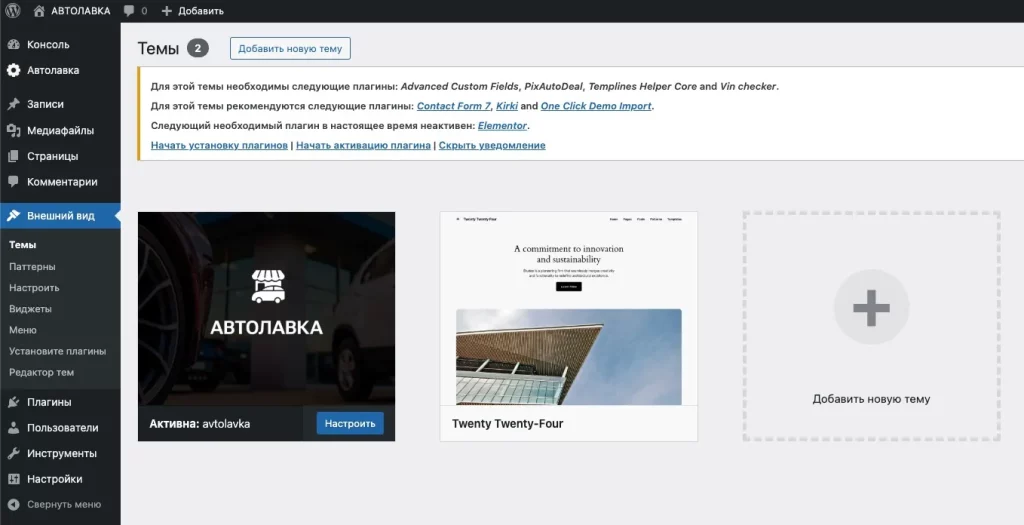
Затем, на своём сайте заходим в раздел Внешний вид → Темы → Добавить

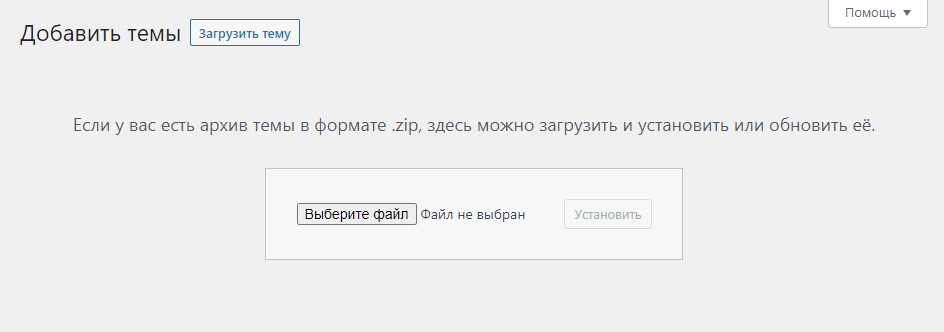
Нажимаем Загрузить тему и выбираем архив, который Вы скачали с личного кабинета.

После успешной установки и активации нужно будет установить и активировать плагины, которые предлагает тема

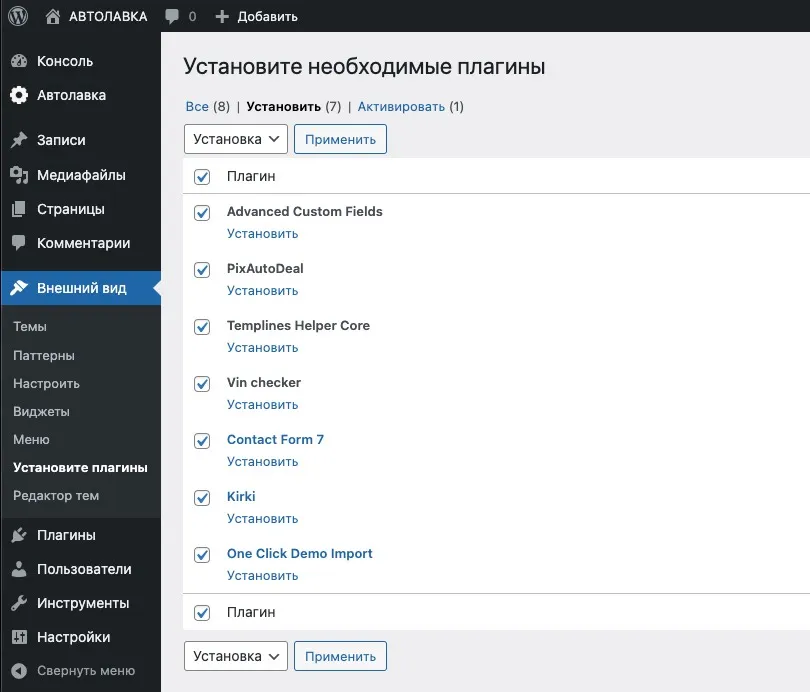
Нажимаем “Начать установку плагинов” и попадаем на новую страницу. В выпадающем списке выбираем “Установить“, отмечаем все плагины галочкой, и нажимаем кнопку “Применить“

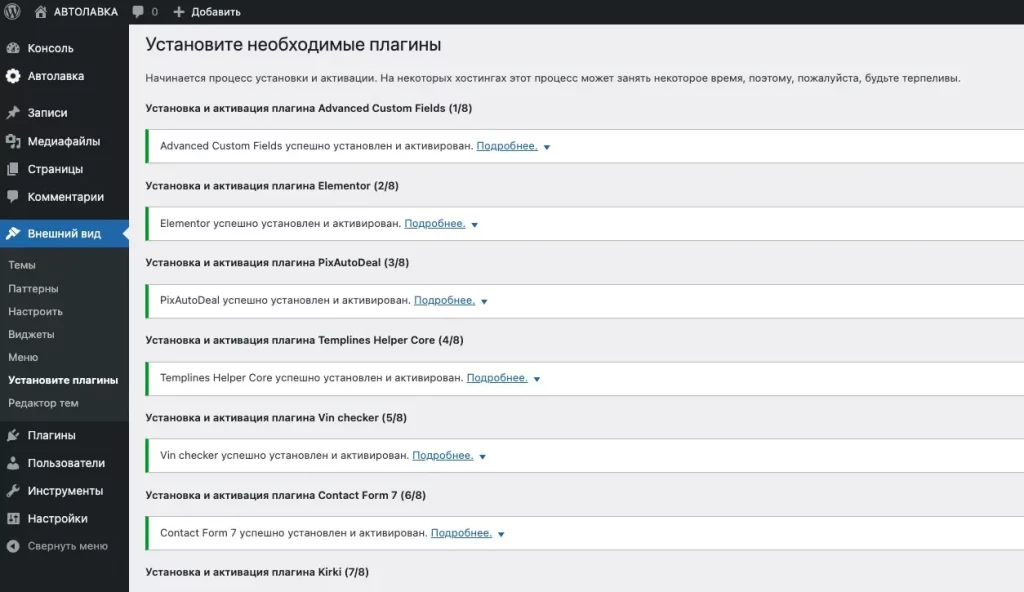
Дождитесь полной установки всех плагинов .

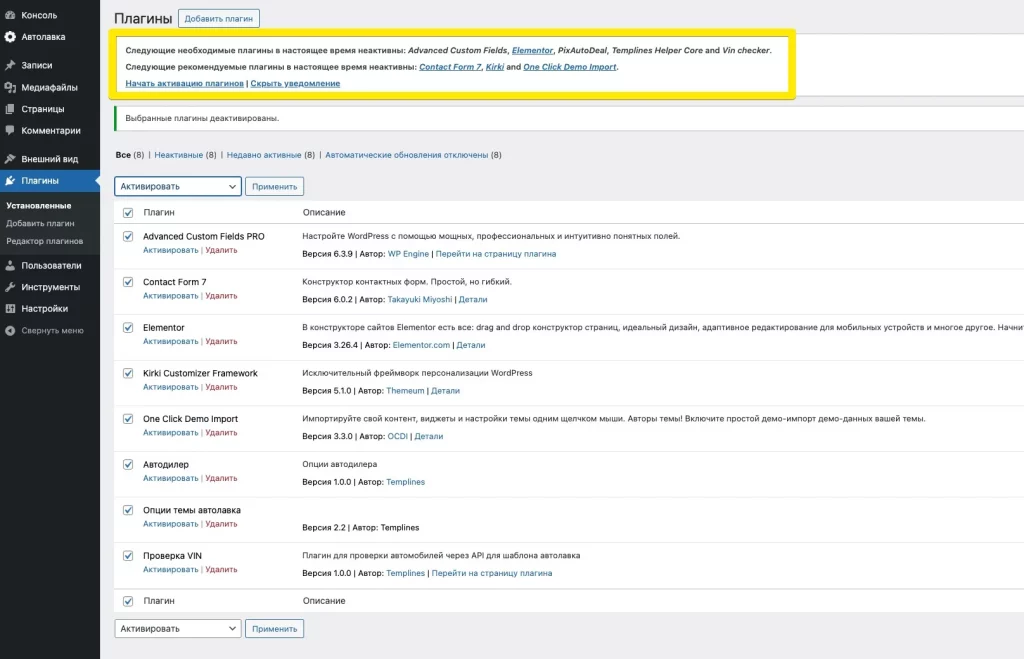
Следующим этапом необходимо активировать все плагины.
В выпадающем списке выбираем “Активировать“, отмечаем все плагины галочкой, и нажимаем кнопку “Активировать“

4. Лицензия и обновления
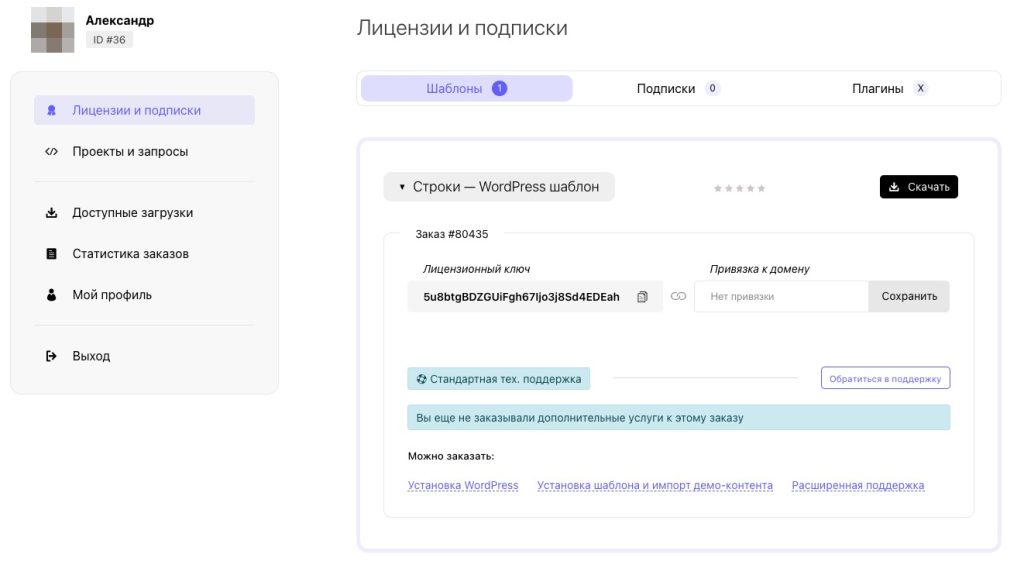
Лицензионный ключ можно увидеть и скопировать в личном кабинете в разделе Покупки.

Правильно:
Не правильно:
- my-site.ru
- мой-сайт.рф
- www.my-site.ru
- https://my-site.ru
- https://www.my-site.ru
- my-site.ru/folder
На своём сайте перейдите в раздел Внешний вид → Настройка. В самом низу списка опций перейдите во вкладку “Активация шаблона“, вставьте лицензионный ключ и нажмите “Опубликовать“

5. Импорт демо контента
Шаблон будет работать прекрасно и без импорта демо контента. Однако, для новичков будет полезно получить сайт, который работает и выглядит, как на демо. Будет гораздо проще разобраться во всех тонкостях.
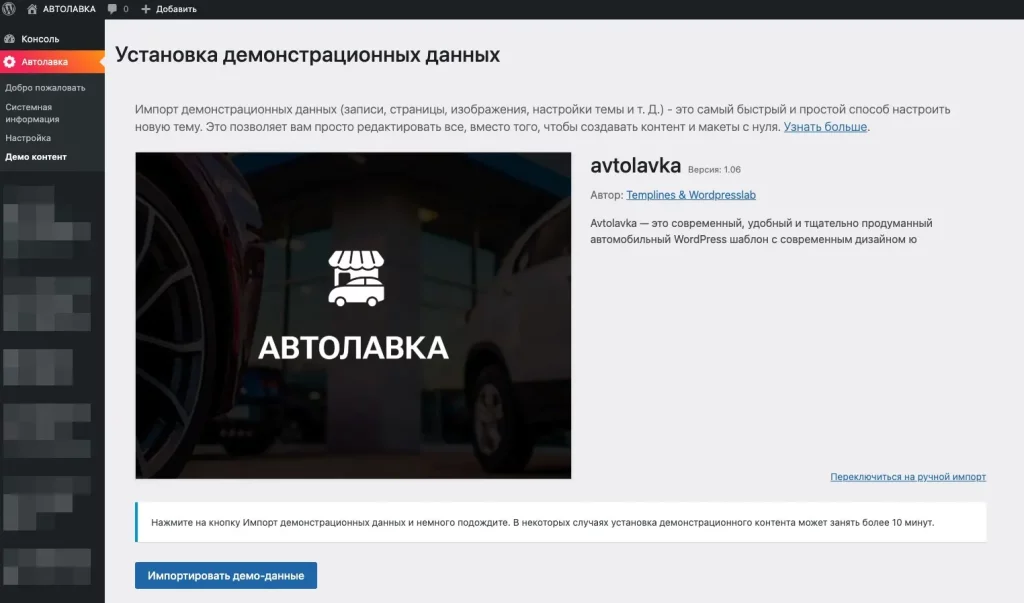
После активации переходим во вкладку Внешний вид → Импортировать демо-данные и нажимаем “Импортировать демо-данные“

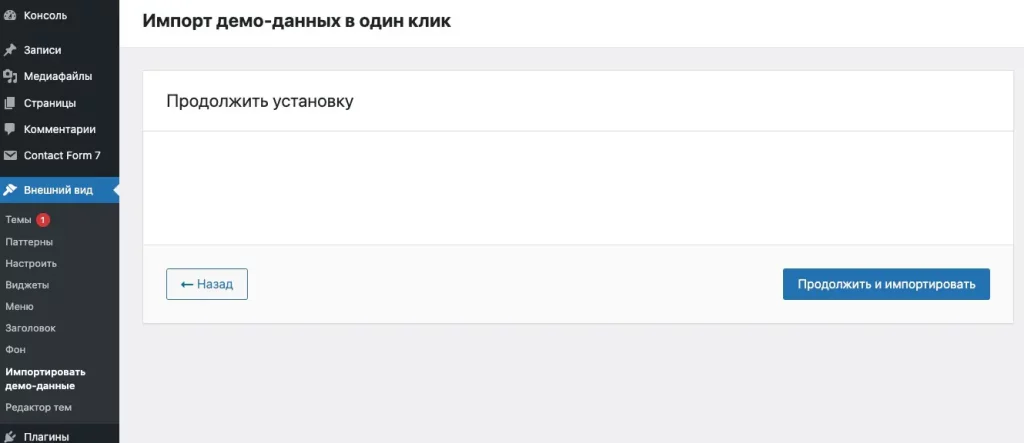
Нажимаем продолжить и импортировать и ждем . Импорт содержимого займет несколько минут. Не покидайте и не обновляйте страницу.
Наберитесь терпения!

Если всё сделано правильно, то появится сообщение об успешном импорте

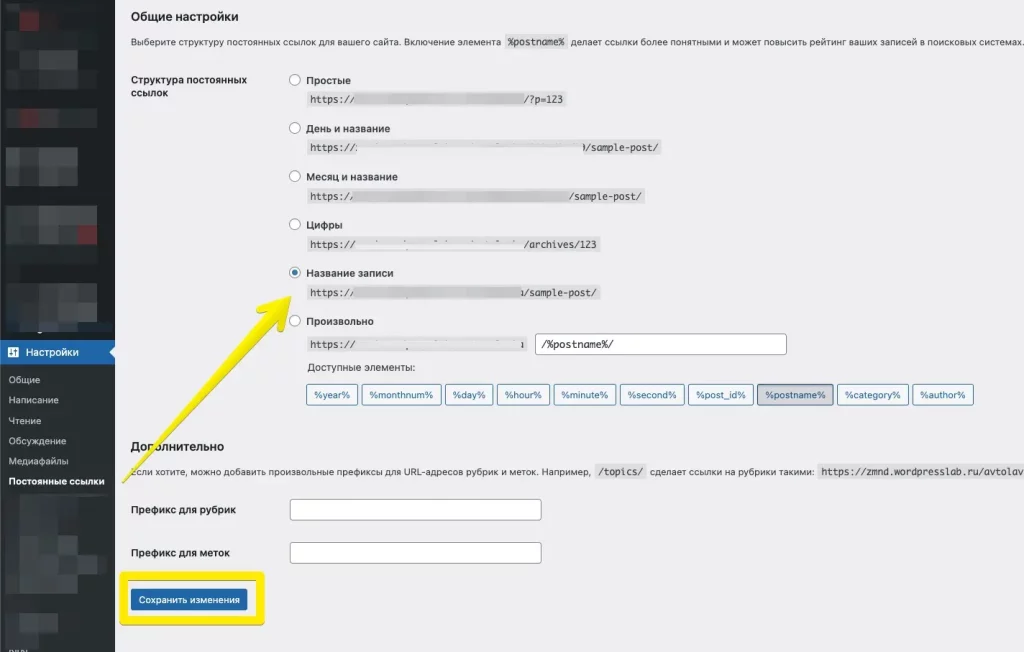
После импорта вам нужно будет настроить постоянные ссылки Настроить → Постоянные ссылки

6. Свойства сайта
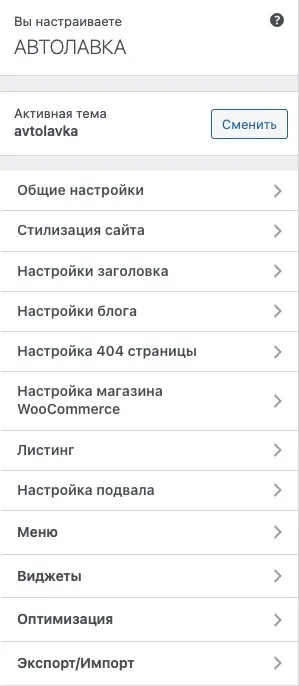
Настройка внешнего вида — одна из основных функций нашей темы. Она даёт вам возможность вносить изменения на сайт, не касаясь кода шаблона.

Настроек очень много и они разбиты на логические секции.
Нажмите кнопку «Опубликовать», чтобы изменения, которые вы вносили, сохранились в базе данных.
7. Главная страница
Чтобы установить статическую страницу в качестве главной для вашего сайта, следуйте этим простым шагам:
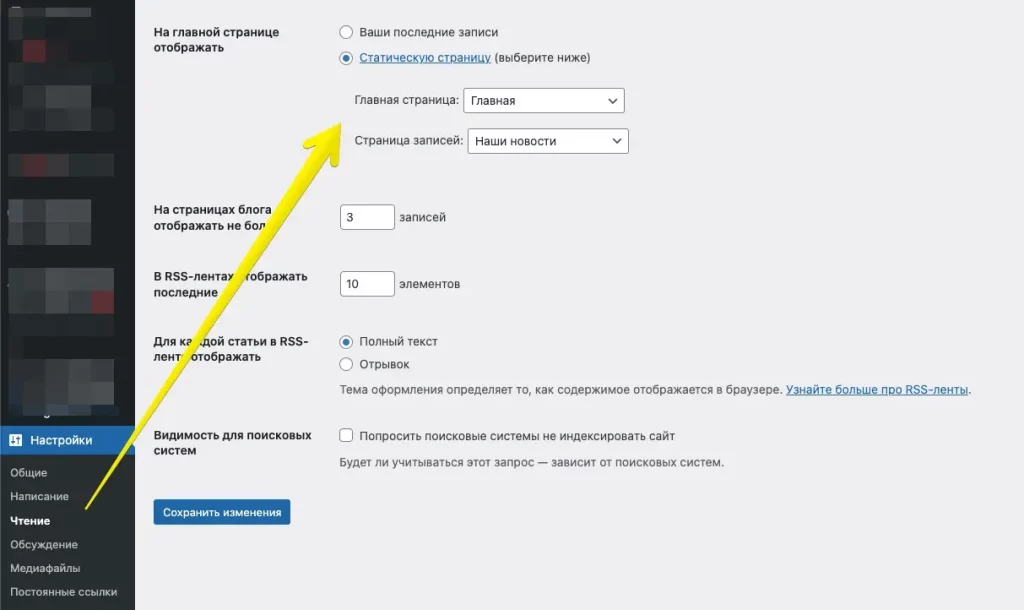
Перейдите в раздел настроек чтения в панели управления WordPress.
Выберите опцию «Статическая страница» вместо автоматической ленты записей.
В списке всех существующих страниц найдите и отметьте страницу, которую хотите сделать домашней.

Процесс редактирования страниц в Elementor включает следующие ключевые шаги:
- Вход в редактор
- Перейдите в раздел «Страницы» в панели управления WordPress
- Найдите нужную страницу и нажмите «Редактировать с помощью Elementor»

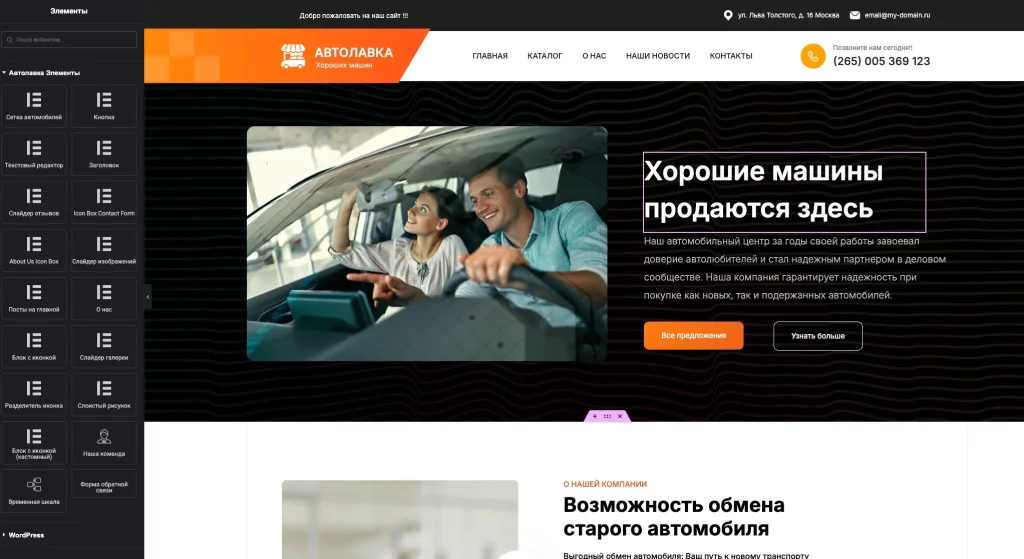
- Интерфейс редактора
- Слева: панель виджетов и элементов
- Справа: настройки выбранного элемента
- Автолавка Виджеты
- Добавление секций: через кнопку «+ Добавить секцию»
- Вставка виджетов: перетащить из левой панели в нужное место для шаблона или редактируйте уже добавленные виджеты

8. Меню и их области
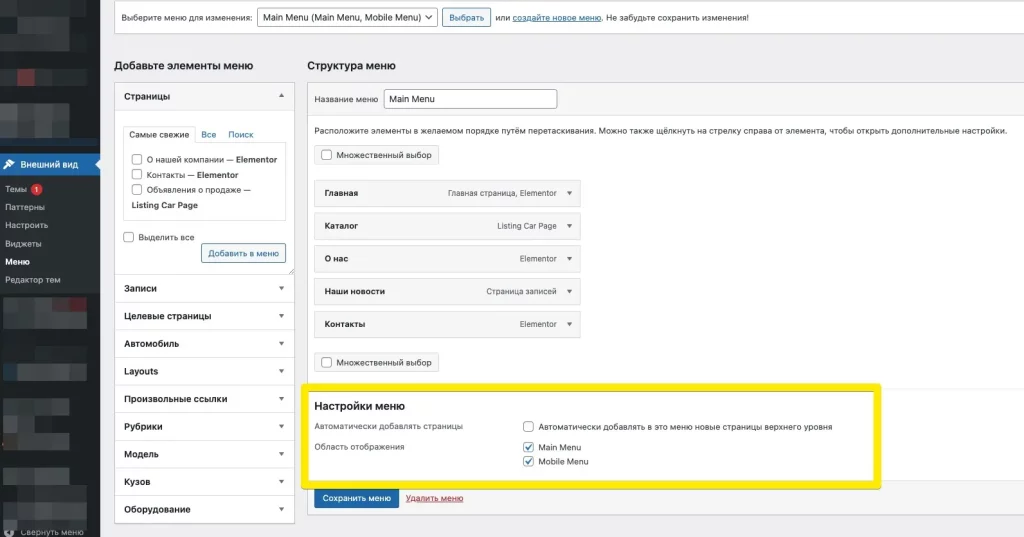
Для того чтобы создать меню и установить ему область отображения перейдите на страницу Внешний вид → Меню

В шаблоне можно создать неограниченное количество различных меню, но так же существуют несколько специализированных областей в настройках меню .
8-1. Главное меню
Основное меню вашего сайта

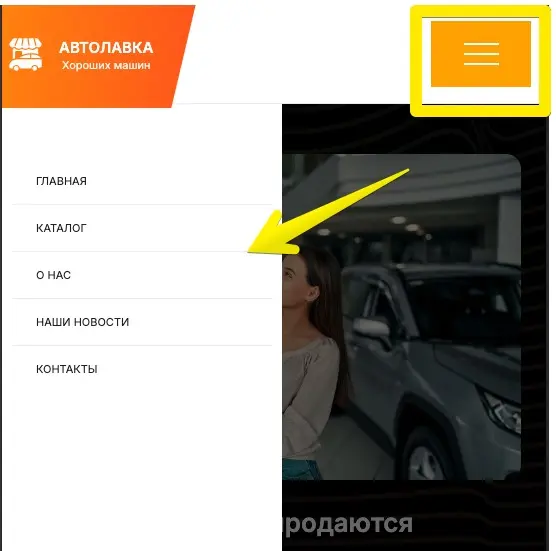
8-2. Мобильное меню
Специальное меню для мобильных устройств

9. Сайдбары и виджиты
Шаблон поддерживает несколько областей для ваших виджитов и несколько специальных виджетов.
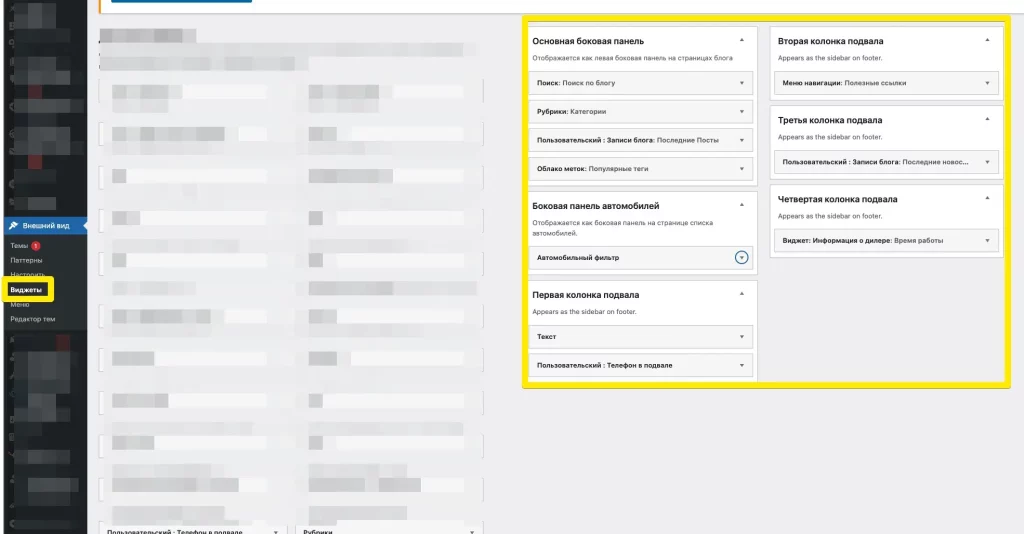
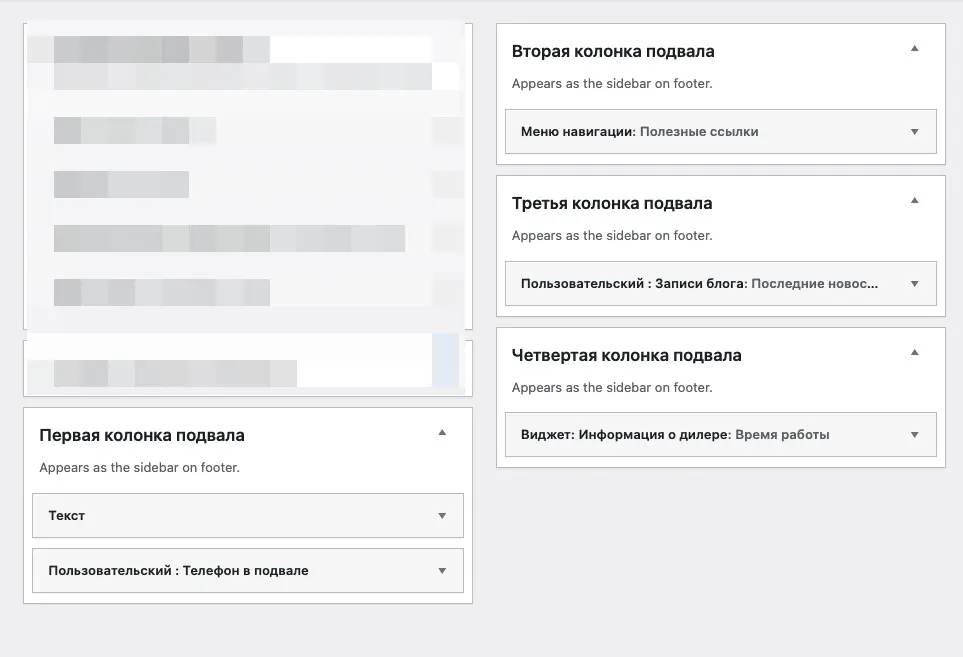
Для добавления виджетов перейдите на страницу Внешний вид → Виджеты

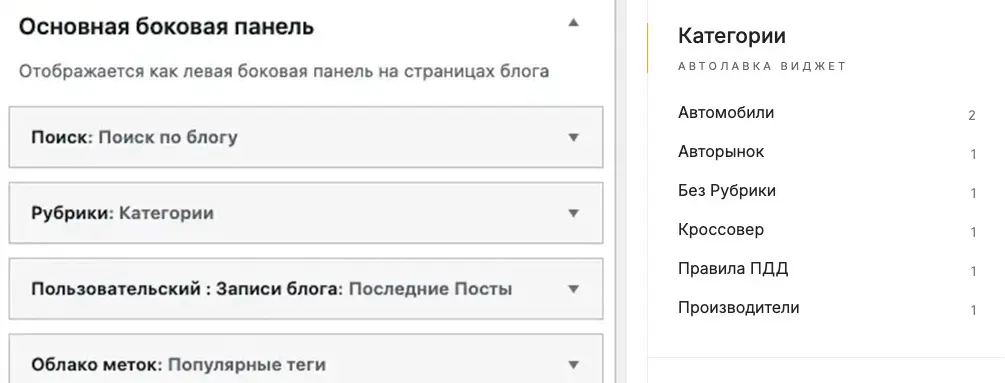
Настройка ▸ Виджеты ▸ Основная панель
Тут находятся все виджеты для боковой панели или сайдбара сайта . Они используются в блоге или на страницах .

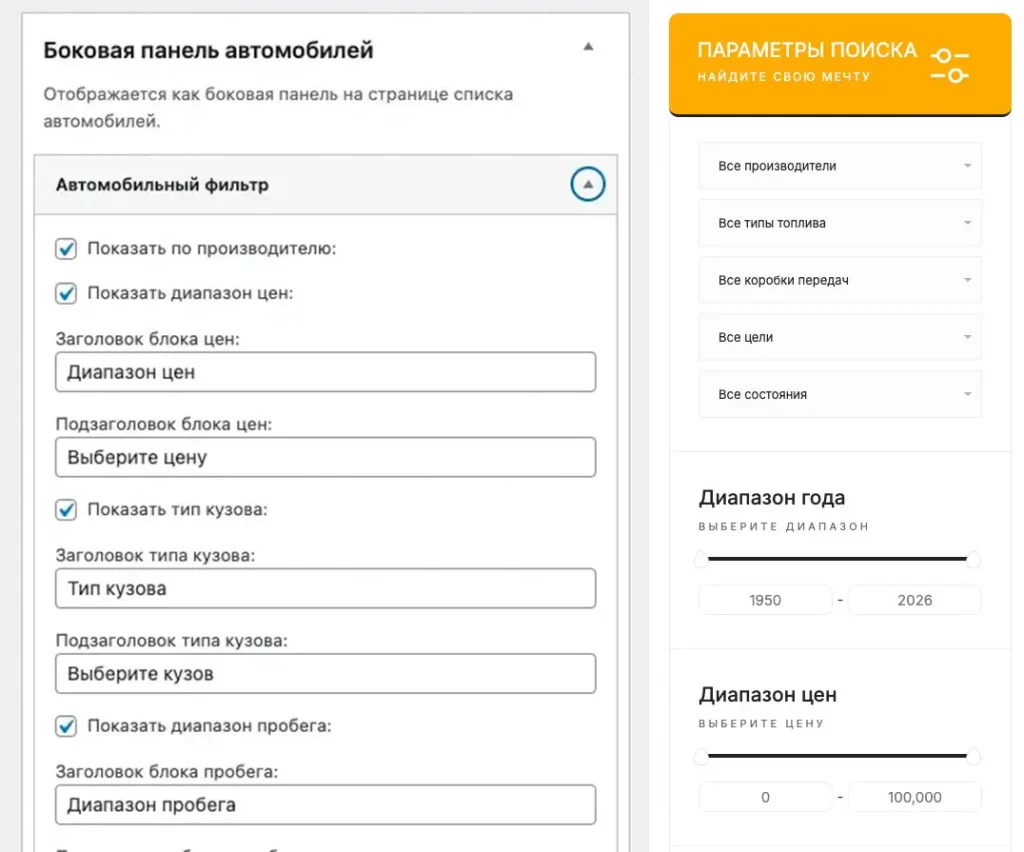
Тут находятся все виджеты для страницы листинга .
Тут вы можете настроить фильтр для страницы списка автомобилей.

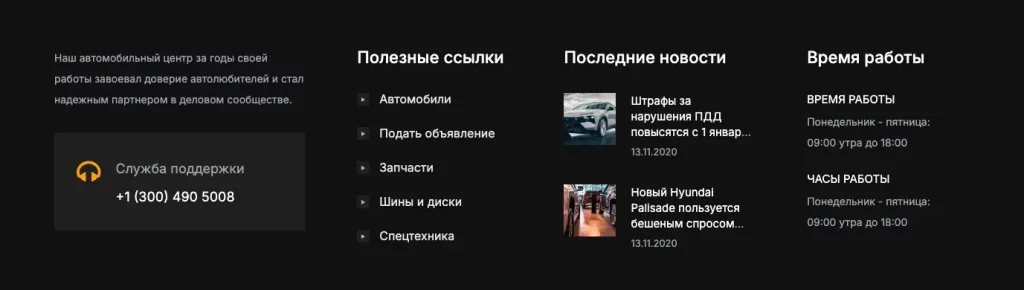
Тут находятся все виджеты для подвала сайта.


Чтобы настроить копирайт и скрыть ссылку на автора шаблона перейдите в настройки футера .

10. Автодилер опции
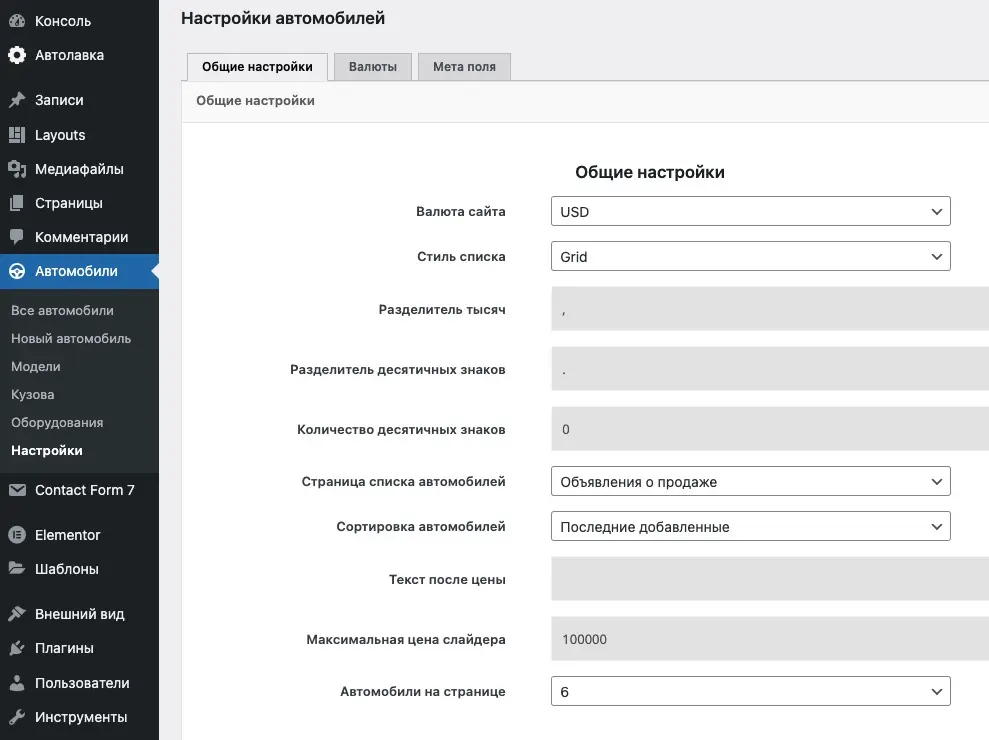
Все эти настройки доступны через интерфейс WordPress в разделе «Автомобили» > «Настройки»
Параметры, которые можно настроить:
Валюта:
- Основная валюта сайта
- Формат отображения цен
- Разделители тысяч и десятичных знаков
Отображение каталога:
- Стиль списка (Grid/List)
- Количество автомобилей на странице
- Сортировка по умолчанию
- Максимальная цена в фильтре
Мета-поля:
- Настройка дополнительных полей для автомобилей
- Валидация полей
- Отображение полей в списке и на странице автомобиля

10-2. Валюта
Чтобы установить и настроить валюты на вашем сайте, выполните следующие шаги:
- Войдите в панель администратора WordPress
- Перейдите в раздел «Авто»
- Выберите подраздел «Настройки»
- Откройте вкладку «Общие настройки»
- Найдите и настройте параметры валют

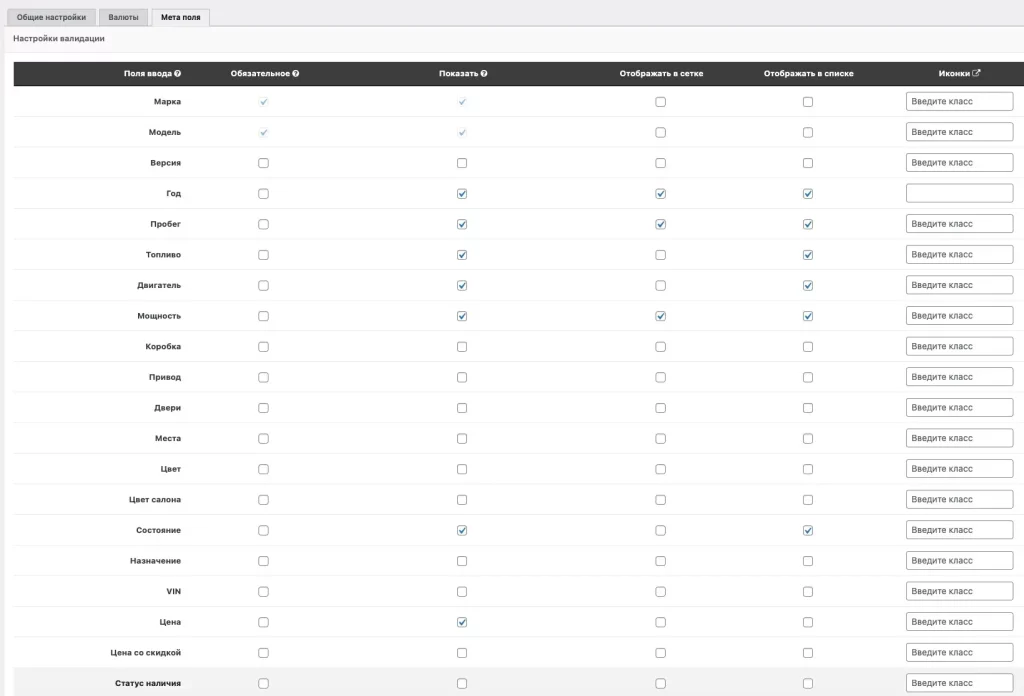
10-3. Мета поля
В разделе мета-полей «Авто» > «Настройки» > «Мета поля» вы можете настроить отображение информации об автомобилях. Вы можете настроить иконку для каждого поля для этого выберите нужный класс из списка Иконки .

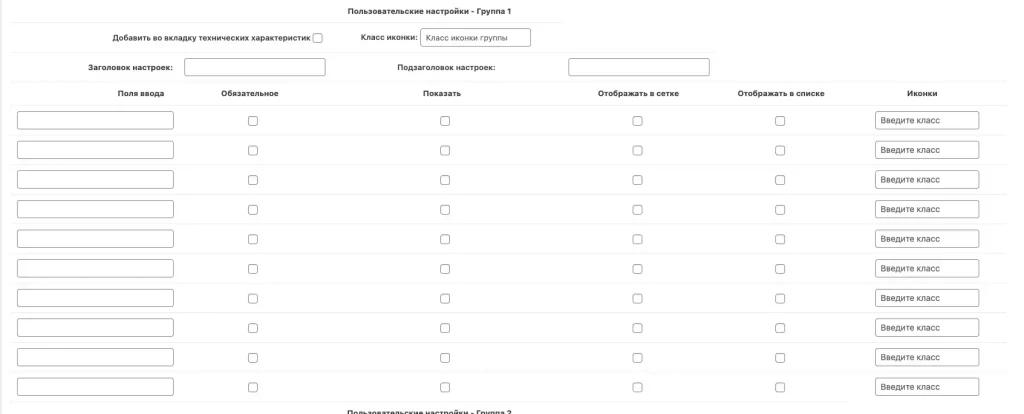
10-4. Дополнительные Мета поля
Вы можете добавить свои дополнительные мате поля . Вы сможете их редактировать на странице автомобиля .

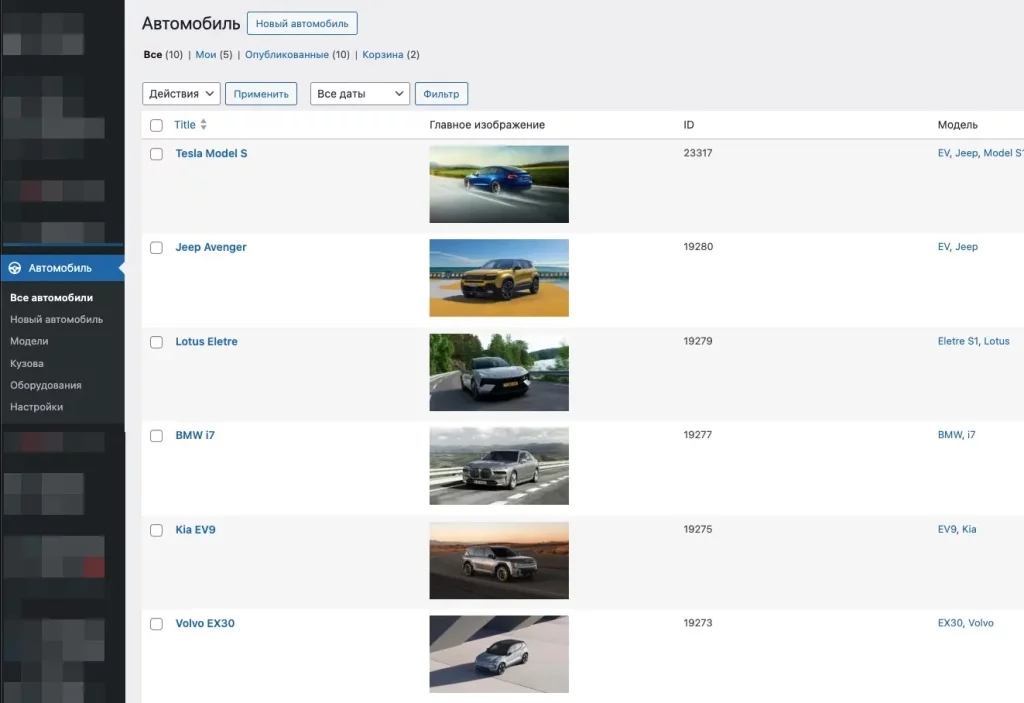
11. Каталога автомобилей
Для доступа к полному списку автомобилей в вашем каталоге выполните следующие действия:
- Войдите в панель администратора WordPress
- В левом меню найдите раздел «Авто»
- Выберите подраздел «Все автомобили»
В этом разделе вы найдете все активные объявления о продаже автомобилей, размещенные на вашем сайте. Здесь вы можете управлять существующими объявлениями, редактировать их или добавлять новые.

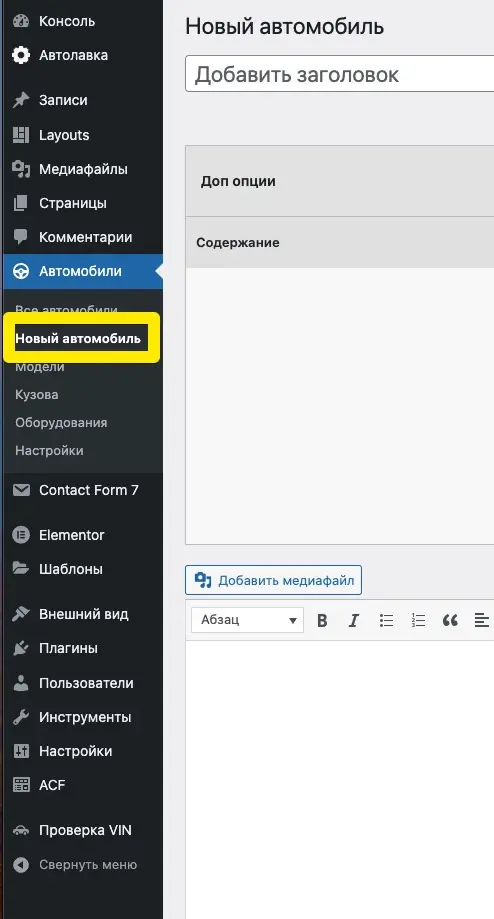
11-1. Добавить автомобиль
Вход в панель управления
- Войдите в админ-панель WordPress
- В левом меню выберите «Авто» → «Добавить новый»
Основная информация
- Укажите название автомобиля (марка, модель)
- Добавьте подробное описание
- Выберите категорию и тип кузова
- Заполните технические характеристики
Медиафайлы
- Загрузите главное фото автомобиля
- Добавьте дополнительные фотографии в галерею
- При необходимости добавьте видео
Цена и состояние
- Укажите стоимость
- Выберите состояние автомобиля
- Отметьте особенности комплектации
Публикация
- Проверьте правильность заполнения всех полей
- Нажмите кнопку «Опубликовать»

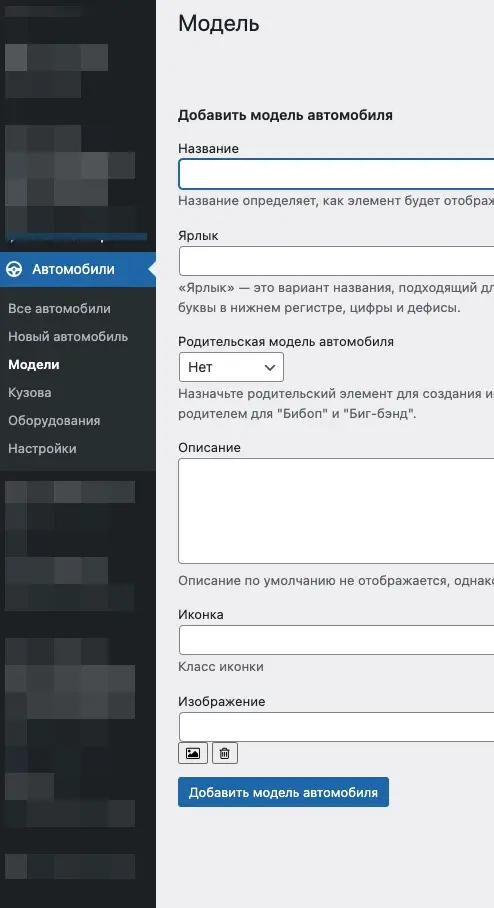
11-2. Добавить модель
Вход в панель управления
- Войдите в админ-панель WordPress
- В левом меню найдите раздел «Авто»
Доступ к моделям
- Выберите подраздел «Модели»
Добавление новой модели
- Нажмите кнопку «Добавить новую»
- Заполните основные поля:
- Название модели
- Родительская модель
- Описание (опционально)
- Добавьте иконку или изображение
- Модель будет доступна при добавлении или редактировании автомобиля

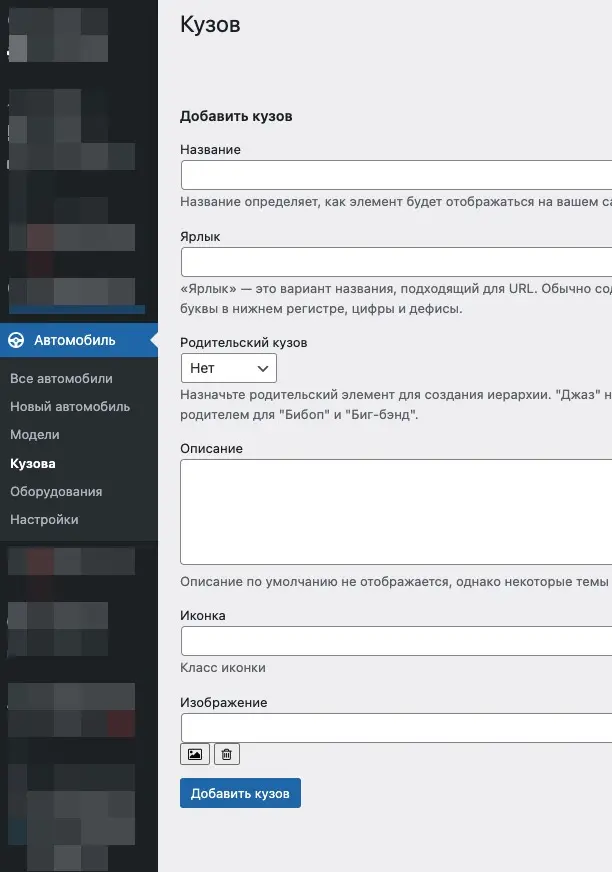
11-2. Добавить тип кузова
Вход в панель управления
- Войдите в админ-панель WordPress
- В левом меню найдите раздел «Авто»
Переход в раздел кузовов
- Выберите подраздел «Кузов»
Добавление нового типа кузова
- Нажмите «Добавить новый»
- Заполните основные поля:
- Название типа кузова
- Описание (опционально)
- Родитель если требуется
- Добавьте иконку
- Тип кузова будет доступен при добавлении или редактировании автомобиля

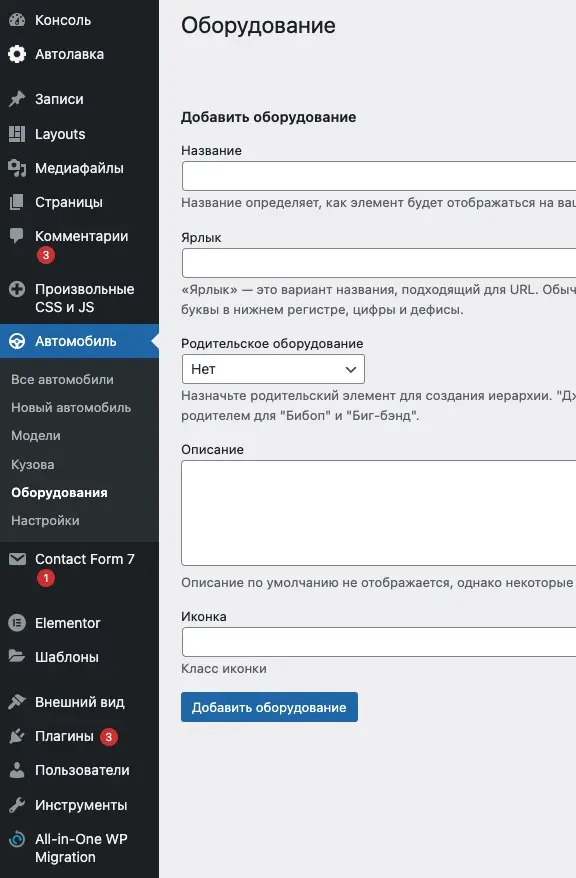
11-3. Добавить оборудование
Доступ к панели управления
- Войдите в админ-панель WordPress
- Найдите раздел «Авто» в левом меню
Переход к оборудованию
- Выберите подраздел «Оборудование»
- Или перейдите: «Авто» → «Настройки» → «Оборудование»
Добавление нового оборудования
- Нажмите «Добавить новое»
- Заполните информацию:
- Название оборудования
- Описание (если необходимо)
- Родительское оборудование
- Добавьте иконку или изображение
- Оборудование будет доступно при добавлении или редактировании автомобиля.

12. Новости
Вход в админ-панель
- Войдите в панель управления WordPress
- В левом меню найдите раздел «Записи»
Создание новой записи
- Нажмите «Добавить новую»
- Или выберите «Записи» → «Добавить новую»
Заполнение контента
- Добавьте заголовок новости
- Напишите текст новости в редакторе
- Вставьте изображения или медиафайлы
- Добавьте форматирование текста
Настройка параметров
- Выберите категорию новости
- Добавьте теги для лучшей навигации
- Установите главное изображение записи
- Настройте URL записи (если необходимо)
Дополнительные опции
- Настройте дату публикации
- Выберите статус публикации
- Настройте видимость записи
- Разрешите/запретите комментарии
Публикация
- Проверьте предварительный просмотр
- Нажмите «Опубликовать»
- Или сохраните как черновик
После публикации новость появится на сайте и будет доступна для просмотра посетителям.

13. Почтовые формы
В панели WordPress найдите «Contact Form 7» . Выберите готовую форму или создайте новую .
Используйте эти примеры как основу и адаптируйте под свои нужды.
<div class="avtolavka-contact-form">
<div class="row">
<div class="col-sm-12 col-md-4">[text* your-name placeholder "Ваше имя *"] </div>
<div class="col-sm-12 col-md-4">[tel* your-phone placeholder "Телефон *"] </div>
<div class="col-sm-12 col-md-4">[text your-subject placeholder "Тема"] </div>
<div class="col-12">[textarea your-message placeholder "Сообщение"]</div>
<div class="col-12 contact-form-btn-wrap text-center"><button type="submit" class="fl-default-button primary-button-style submit-comment">Отправить<span class="button-decor"></span></button></div>
</div>
</div>
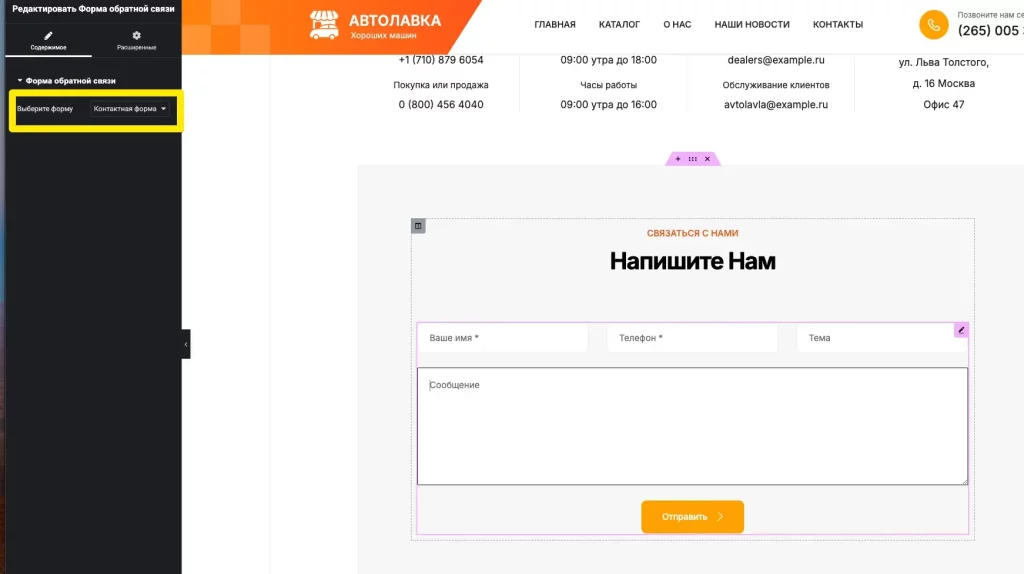
Теперь выберите форму в виджете Форма обратной связи и добавьте на страницу .

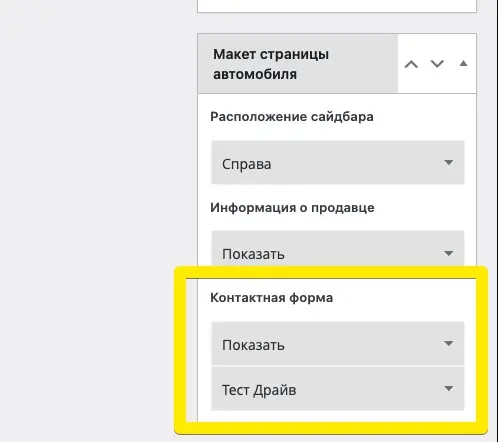
Страница дилера
<div class="test-drive-contact-form">
<div class="row">
<div class="col-12">[text* your-name placeholder "Ваше имя *"] </div>
<div class="col-12">[tel* your-phone placeholder "Телефон *"] </div>
<div class="col-12">[textarea your-message placeholder "Сообщите удобное время"]</div>
<div class="col-12 contact-form-btn-wrap text-center"><button type="submit" class="fl-default-button primary-button-style submit-comment">ОТПРАВИТЬ</button></div>
</div>
</div>

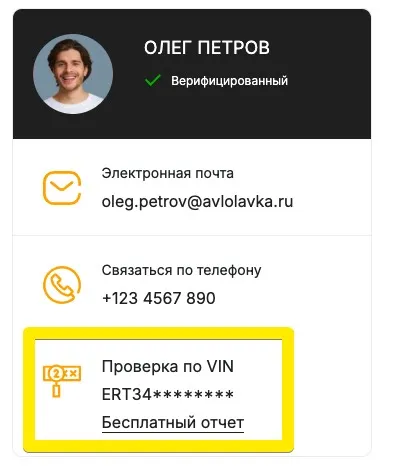
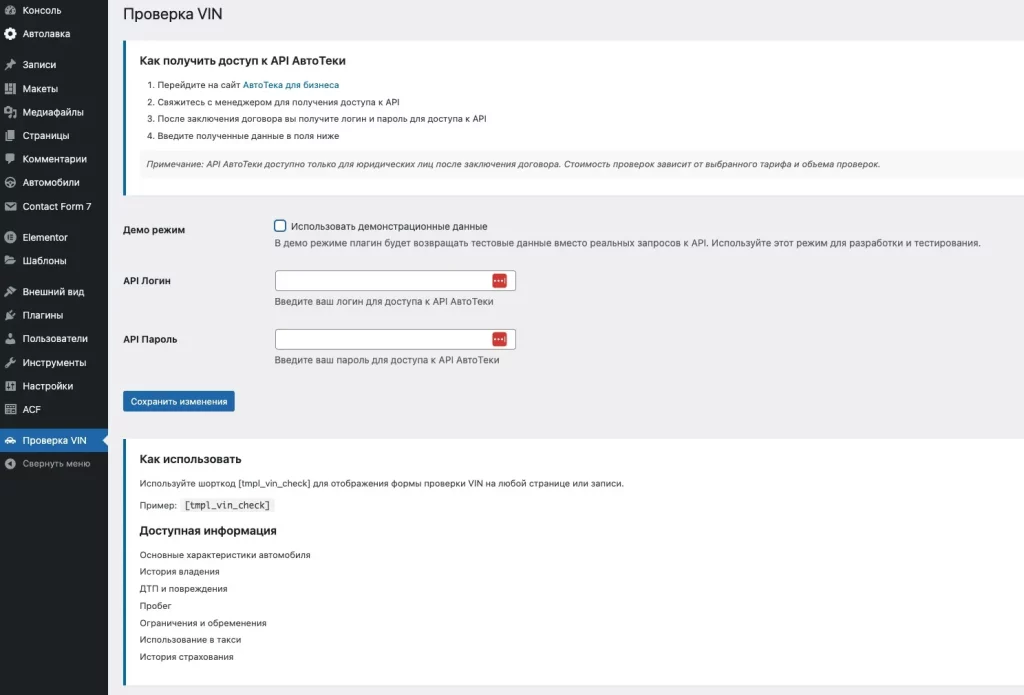
14. VIN проверка
Убедитесь что у вас установлен плагин Проверка VIN . В панели WordPress найдите вкладку «Проверка Vin» . Добавьте Api логин и пароль .

На странице товара появится новое поле для информации о VIN проверки .