1. Введение
Прежде чем начать, обязательно ознакомьтесь с данной документацией. Мы изложили всю необходимую информацию и предоставили все детали, если же у Вас есть вопросы, то задавайте их в разделе обсуждение или создайте запрос на техническую помощь в личном кабинете.
2. Начинаем
Вебгерои можно использовать только с WordPress, и мы предполагаем, что WordPress уже установлен и готов к работе. Если Вы этого еще не сделали, то перейдите на wordpress.org, загрузите и установите последнюю версию WordPress.
2.1 Минимальные требования
Убедитесь, что вы используете WordPress 5.9+, PHP 7.4+ рекомендуем использовать PHP 8 + но могут быть не значительные проблемы которые мы поможем исправить и MySQL 5.6+
Рекомендуемая конфигурация сервера
PHP version - 7.4 или выше
MySQL version - 5.6 или выше
memory_limit – 128M
max_execution_time – 180
max_input_time – 60
upload_max_filesize – 32M
3. Установка шаблона
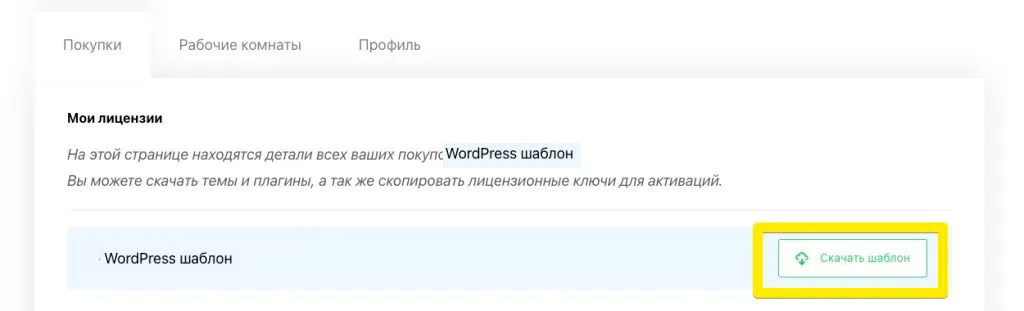
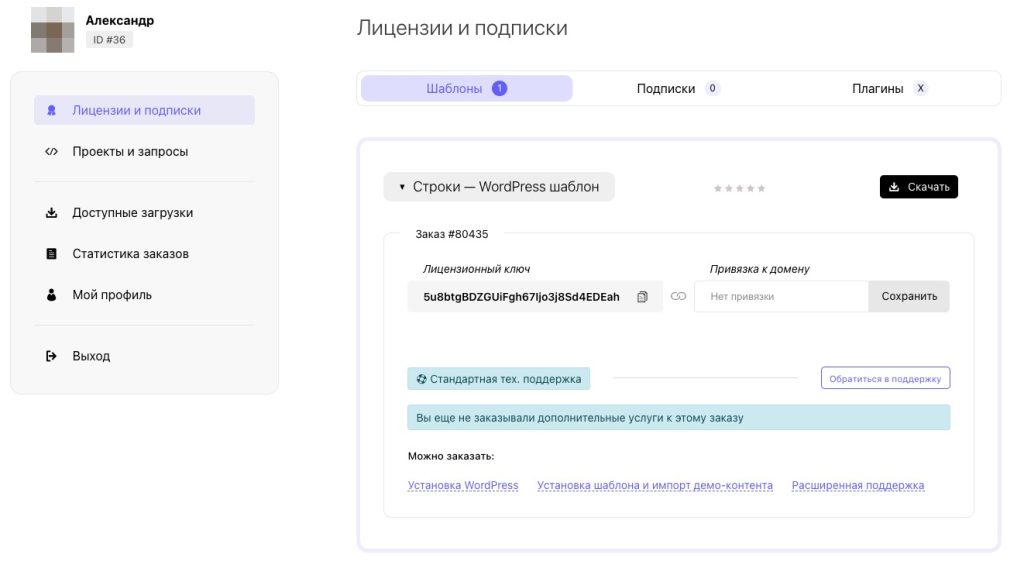
Первое, что необходимо сделать после покупки шаблона – это перейти в личный кабинет и скачать архив с темой, нажав кнопку “Скачать шаблон“

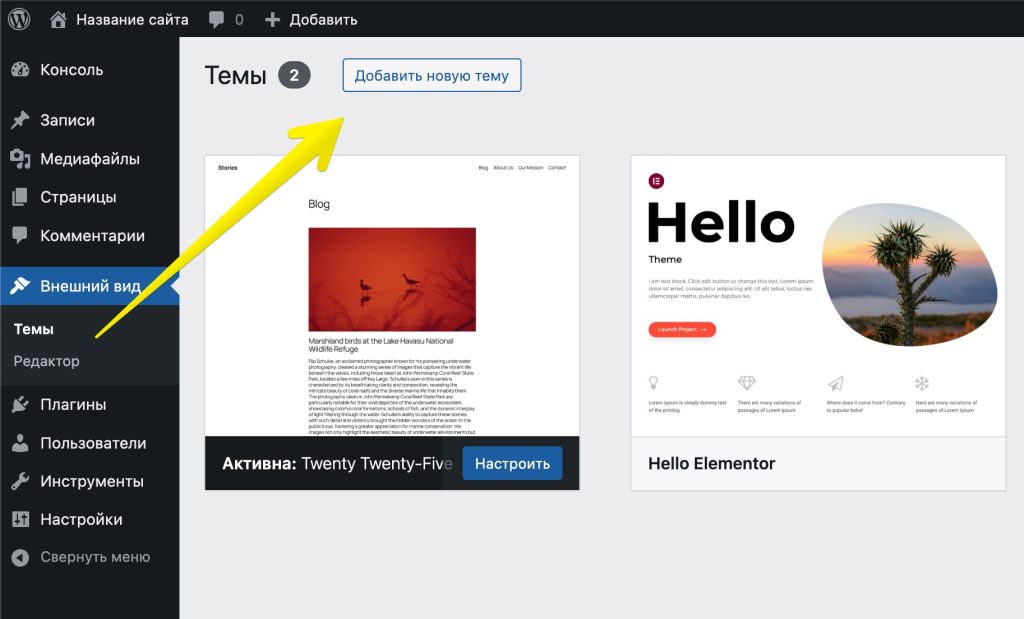
Затем, на своём сайте заходим в раздел Внешний вид → Темы → Добавить

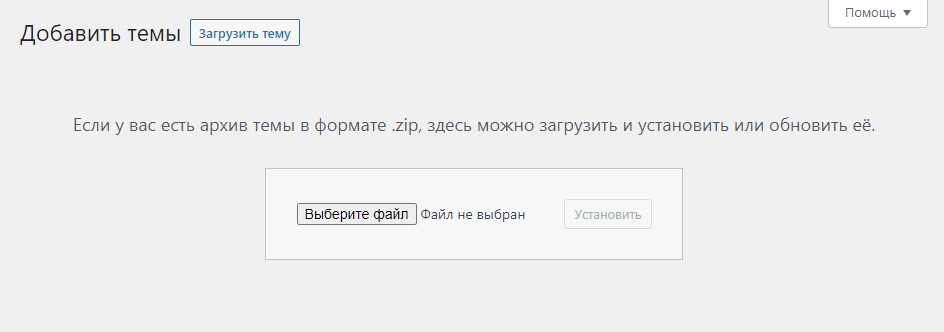
Нажимаем Загрузить тему и выбираем архив, который Вы скачали с личного кабинета.

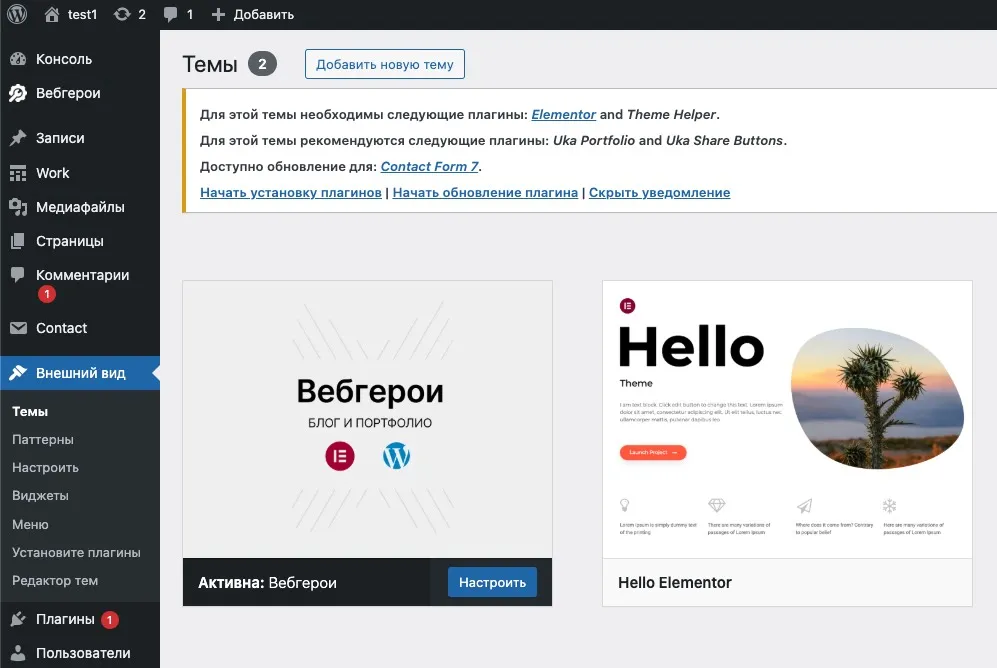
После успешной установки и активации нужно будет установить и активировать плагины, которые предлагает тема

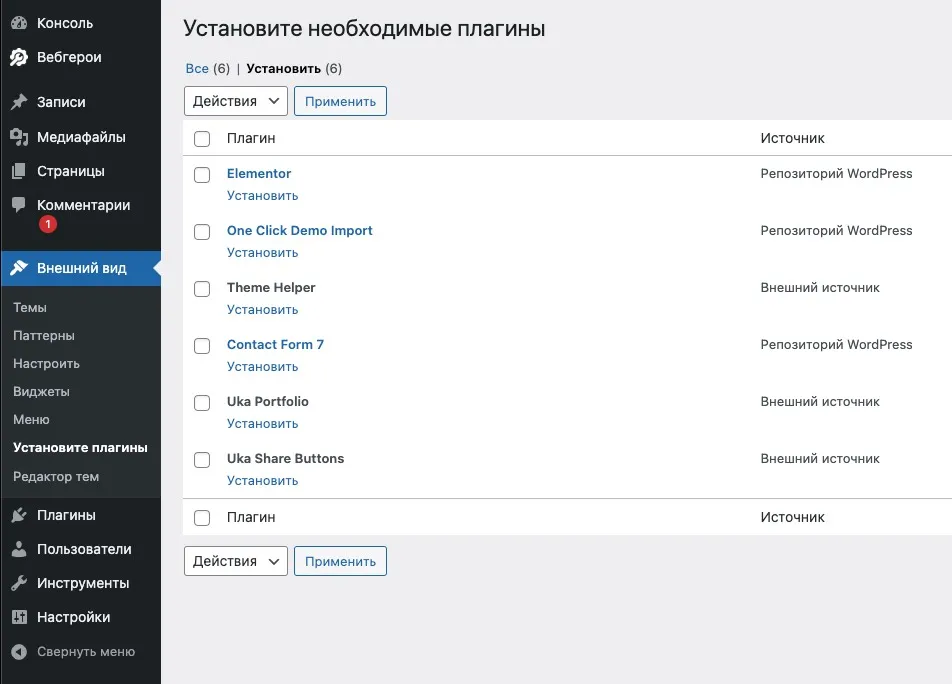
Нажимаем “Начать установку плагинов” и попадаем на новую страницу. В выпадающем списке выбираем “Установить“, отмечаем все плагины галочкой, и нажимаем кнопку “Применить“

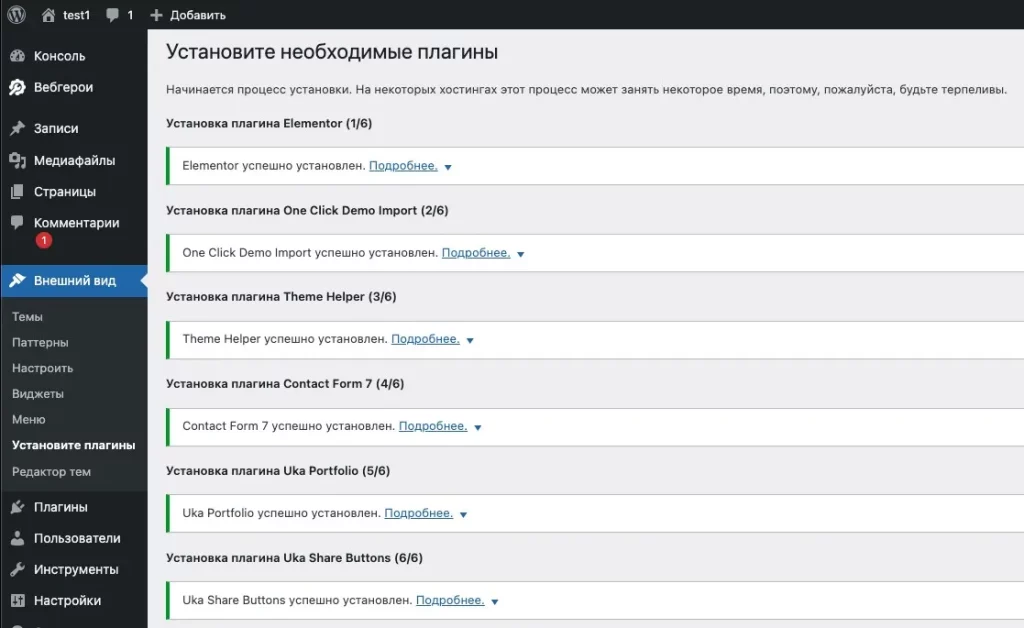
Дождитесь полной установки всех плагинов .

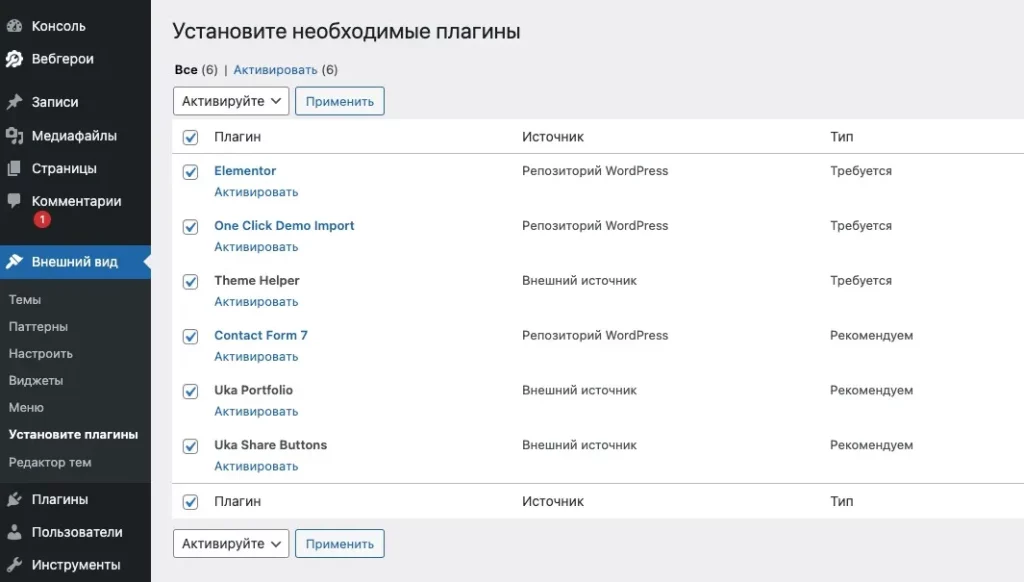
Следующим этапом необходимо активировать все плагины.
В выпадающем списке выбираем “Активировать“, отмечаем все плагины галочкой, и нажимаем кнопку “Активировать“

4. Лицензия и обновления
Лицензионный ключ можно увидеть и скопировать в личном кабинете в разделе Покупки.

Правильно:
Не правильно:
- my-site.ru
- мой-сайт.рф
- www.my-site.ru
- https://my-site.ru
- https://www.my-site.ru
- my-site.ru/folder
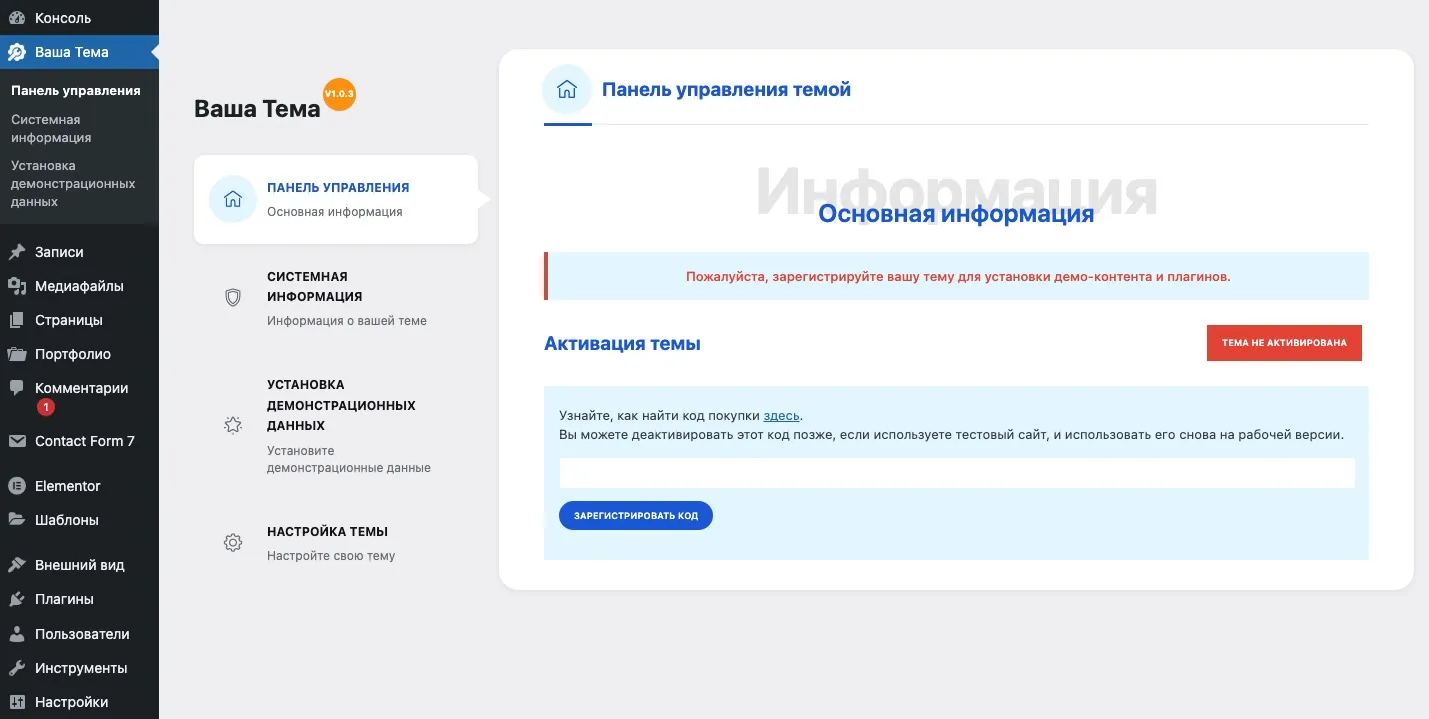
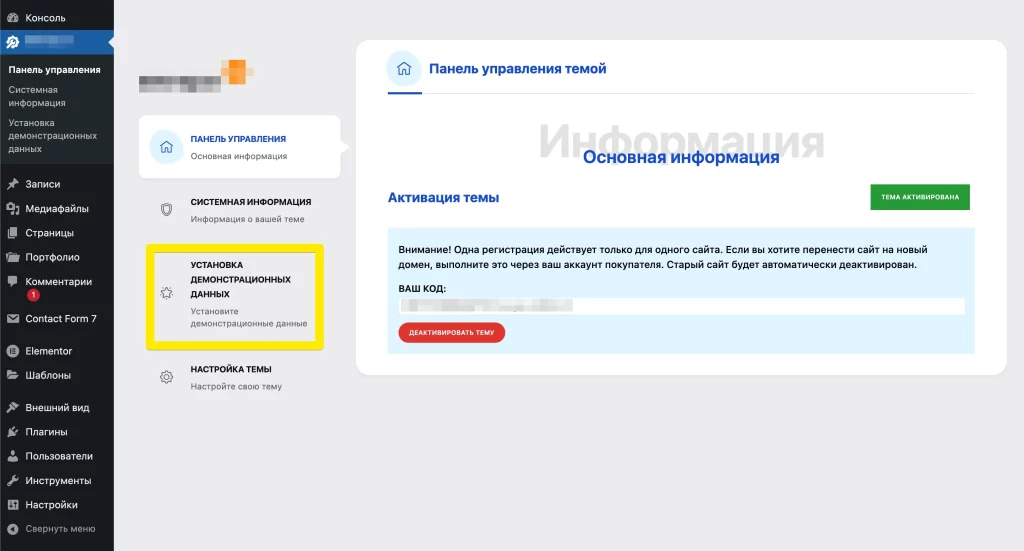
На своём сайте перейдите в раздел Вебгерои → Панель управления. В самом низу списка опций перейдите “Активация темы“, вставьте лицензионный ключ и нажмите “Зарегистрировать код “

5. Импорт демо контента
Шаблон будет работать прекрасно и без импорта демо контента. Однако, для новичков будет полезно получить сайт, который работает и выглядит, как на демо. Будет гораздо проще разобраться во всех тонкостях.
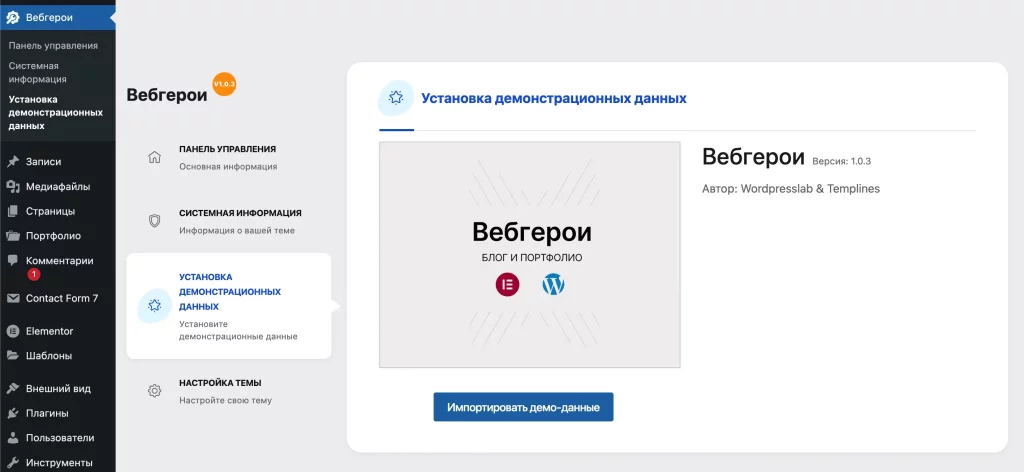
После активации переходим во вкладку Панель управления → Установка демонстрационных данных и нажимаем “Импортировать демо-данные“

Нажимаем продолжить и импортировать и ждем . Импорт содержимого займет несколько минут. Не покидайте и не обновляйте страницу.
Наберитесь терпения!

Если всё сделано правильно, то появится сообщение об успешном импорте

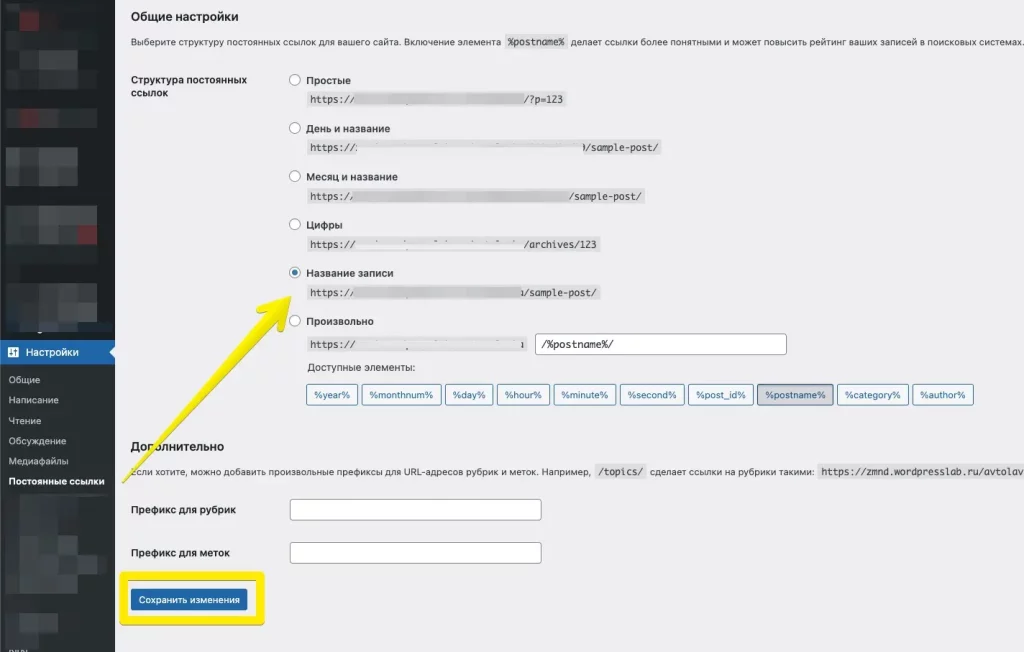
После импорта вам нужно будет настроить постоянные ссылки Настроить → Постоянные ссылки

6. Свойства сайта
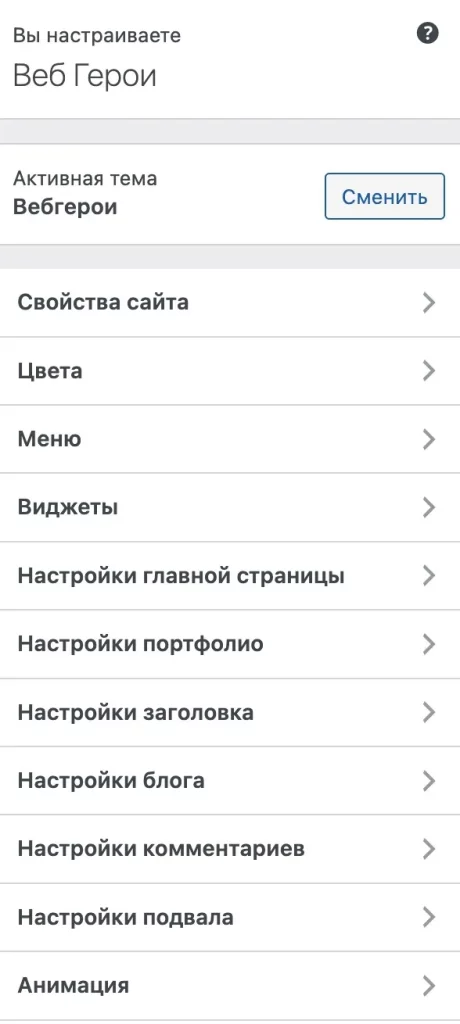
Настройка внешнего вида — одна из основных функций нашей темы. Она даёт вам возможность вносить изменения на сайт, не касаясь кода шаблона.

Настроек очень много и они разбиты на логические секции.
Нажмите кнопку «Опубликовать», чтобы изменения, которые вы вносили, сохранились в базе данных.
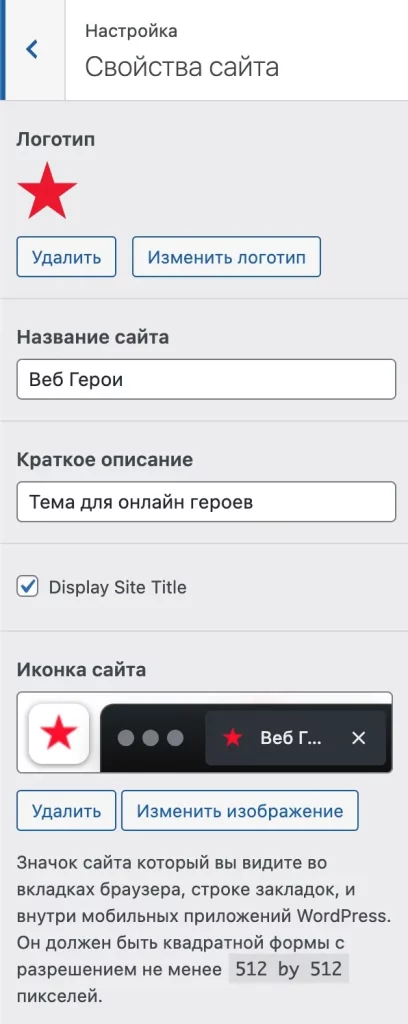
Основные настройки
Это ключевой текстовый идентификатор вашего веб-сайта.
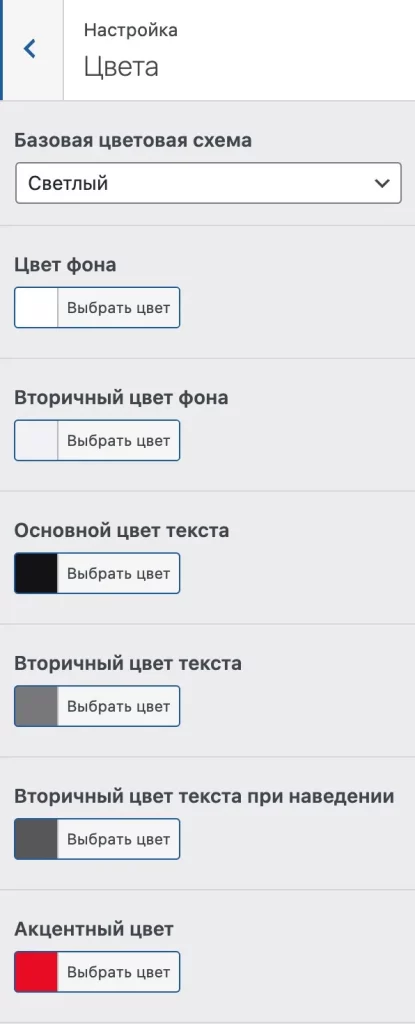
Настройка цвета
Создайте свой уникальный стиль и цветовую палитру бренда. Это позволит вам выделиться и придать вашему проекту индивидуальность, отражающую ваши ценности и идеи.

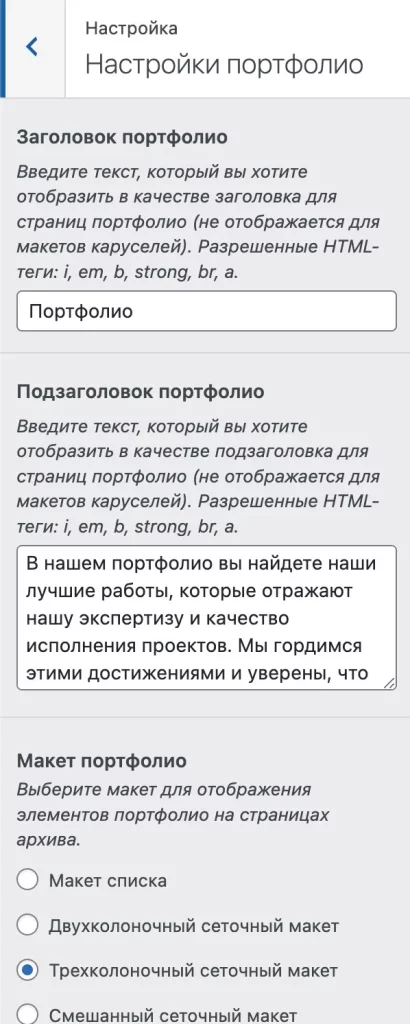
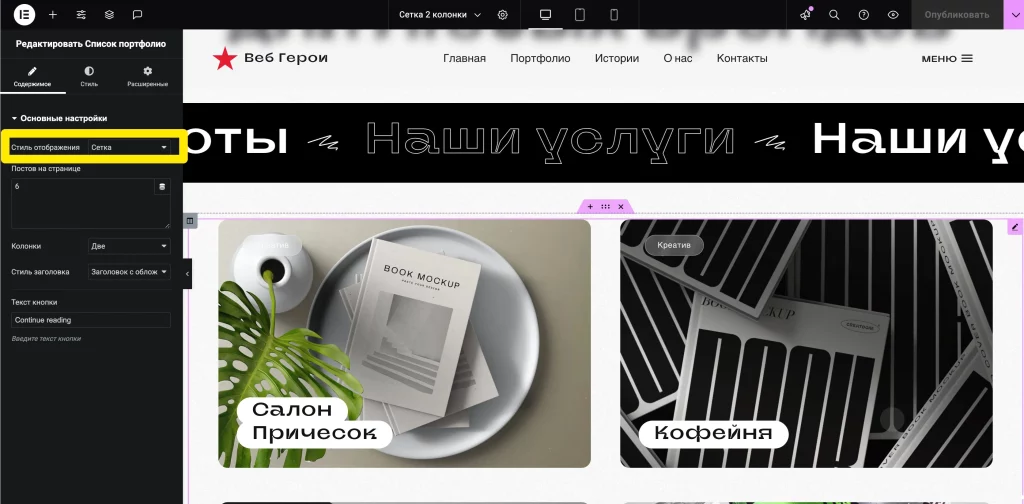
Настройка портфолио
Выберите макет страницы для портфолио по умолчанию. Эта страница необходима для отображения архивов или категорий портфолио. Даже если вы создали и настроили страницу блога с помощью Elementor, важно иметь правильно настроенную страницу по умолчанию. Это обеспечит корректное отображение всех разделов и категорий вашего портфолио .

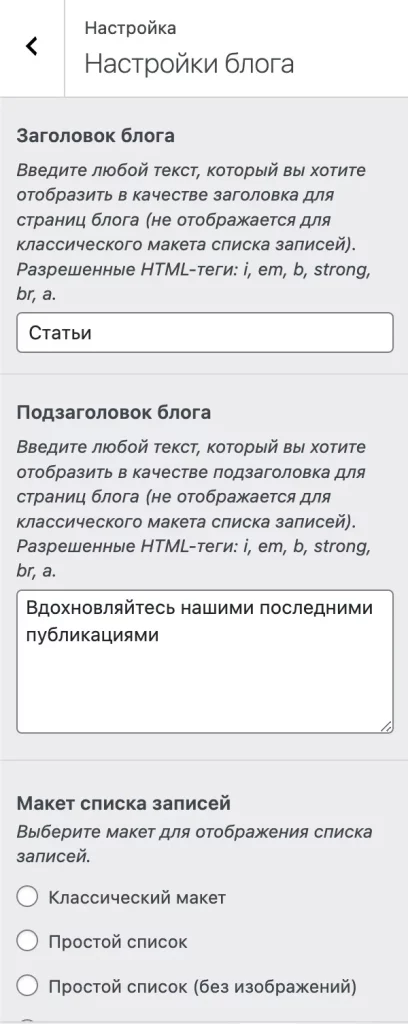
Настройка блога
Выберите макет страницы для блога по умолчанию. Эта страница необходима для отображения архивов или категорий статей. Даже если вы создали и настроили страницу блога с помощью Elementor, важно иметь правильно настроенную страницу по умолчанию. Это обеспечит корректное отображение всех разделов и категорий вашего блога.

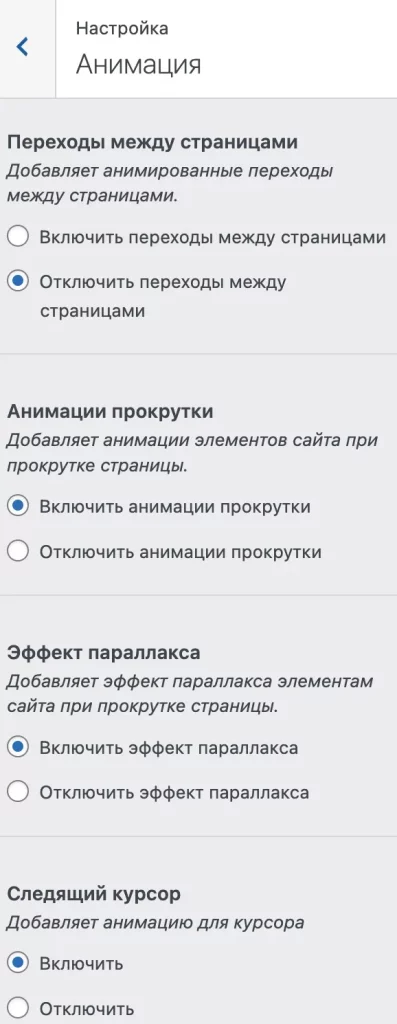
Настройка анимации
Здесь вы можете отключить или включить некоторые анимации сайта по необходимости. Это позволит вам настроить пользовательский опыт в соответствии с вашими предпочтениями и требованиями, обеспечивая оптимальную работу вашего сайта.

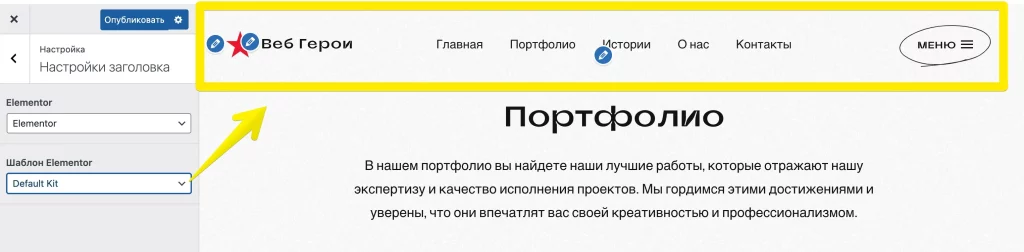
Настройка шапки сайта
По умолчанию сайт имеет собственную шапку сайта, но вы можете легко изменить ее, создав свой собственный вариант с помощью конструктора страниц Elementor. Это позволит вам настроить внешний вид и содержание в соответствии с вашими предпочтениями и брендом для Шапки сайта а так же Подвала сайта .

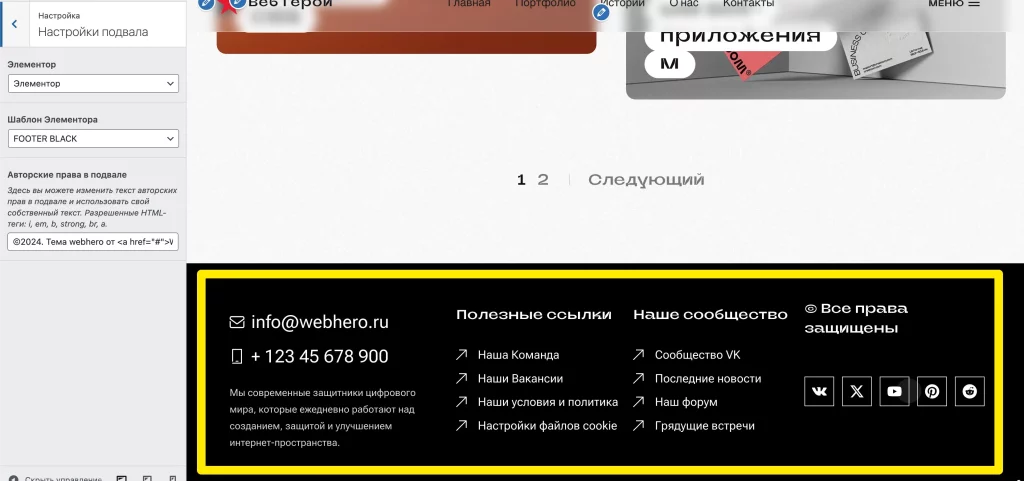
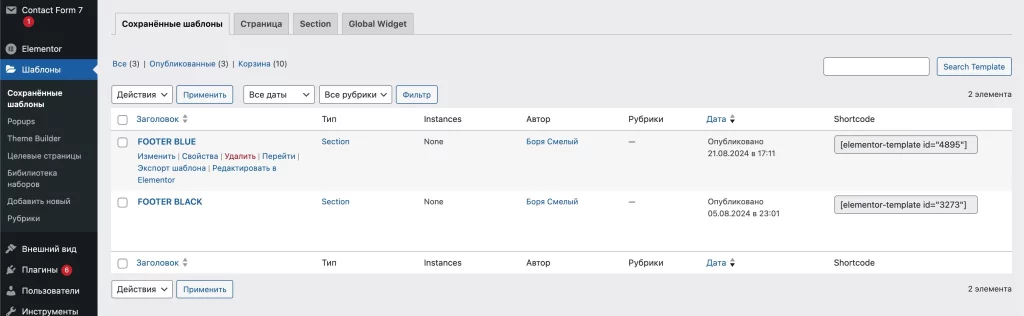
Вот как это работает на примере подвала сайта . Выберите шаблон Шаблон Elementor для подвала.

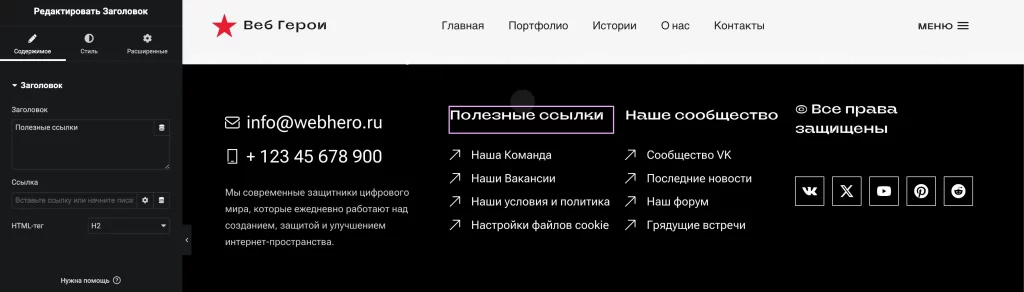
Настройка футера
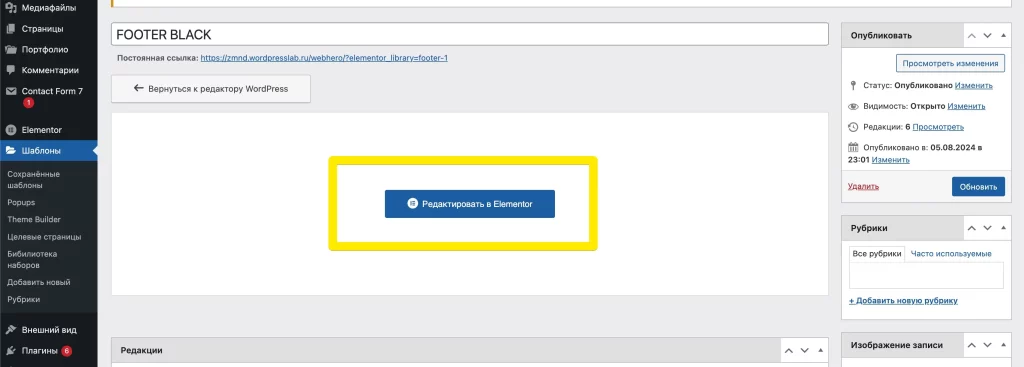
Перейдите в шаблоны Elementor .

Запустите Elementor .

Создайте свой блок .

8. Главная страница
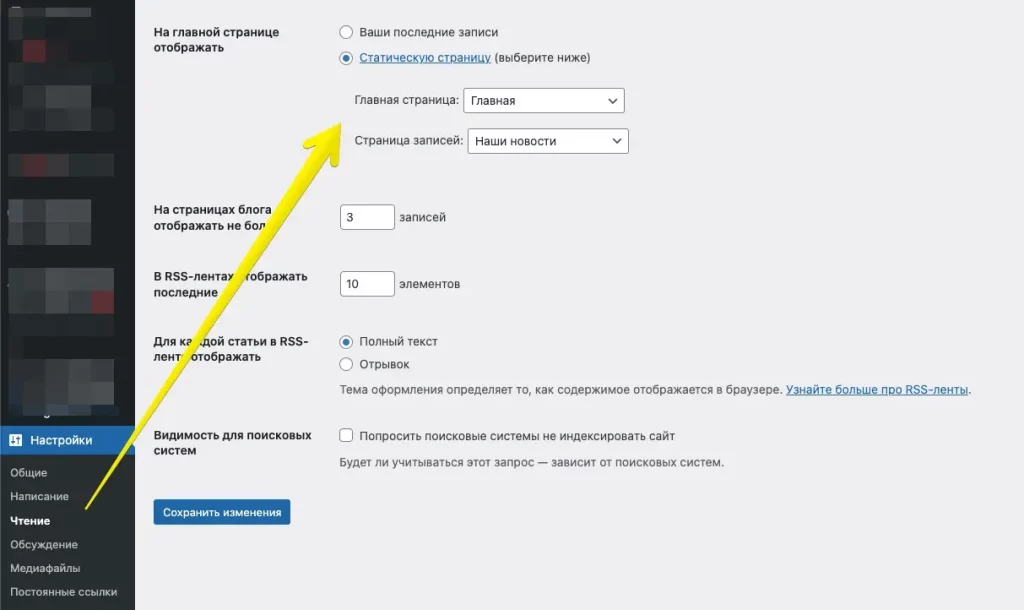
Чтобы установить статическую страницу в качестве главной для вашего сайта, следуйте этим простым шагам:
Перейдите в раздел настроек чтения в панели управления WordPress.
Выберите опцию «Статическая страница» вместо автоматической ленты записей.
В списке всех существующих страниц найдите и отметьте страницу, которую хотите сделать домашней.

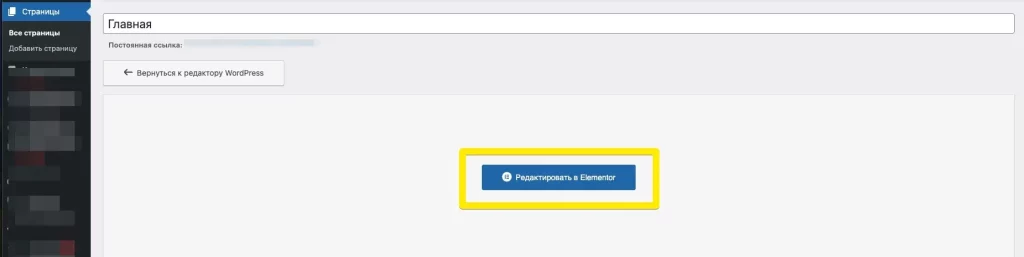
Процесс редактирования страниц в Elementor включает следующие ключевые шаги:
- Вход в редактор
- Перейдите в раздел «Страницы» в панели управления WordPress
- Найдите нужную страницу и нажмите «Редактировать с помощью Elementor»

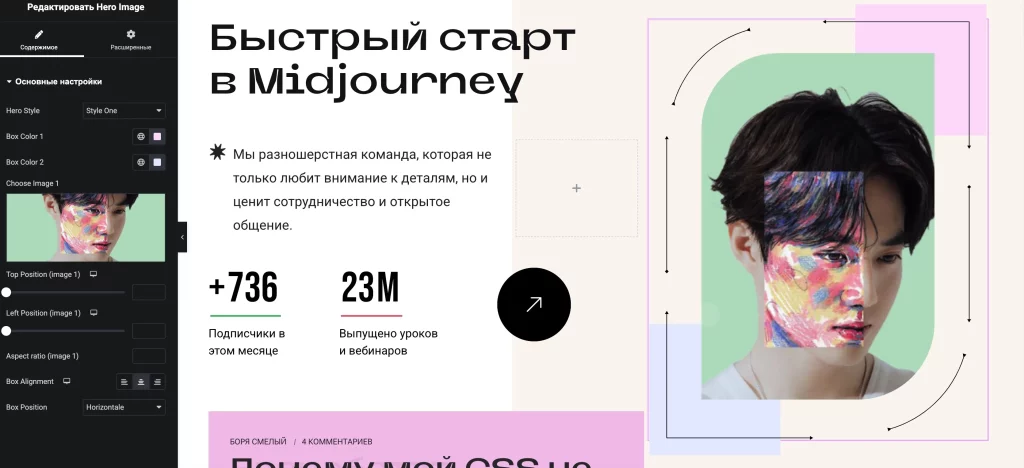
Теперь вы можете редактировать страницу используя пейдж билдер Elementor .

Вы также можете создавать новые страницы, такие как Портфолио или Блог, используя Elementor, точно так же, как это продемонстрировано в нашем демо.

8-1. Настройка пользовательского шрифта на сайте
9. Меню и их области
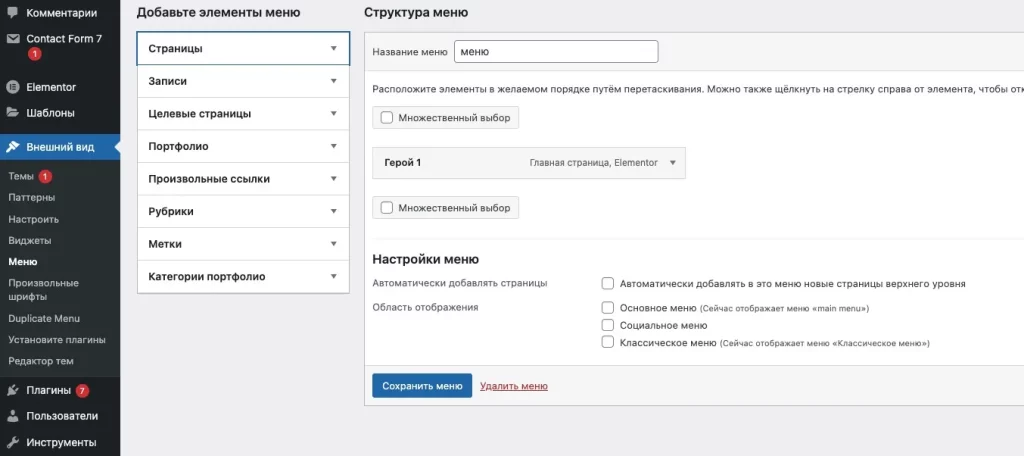
Для того чтобы создать меню и установить ему область отображения перейдите на страницу Внешний вид → Меню

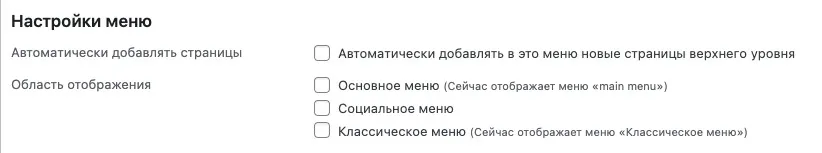
В шаблоне можно создать неограниченное количество различных меню, но так же существуют несколько специализированных областей в настройках меню . Выберите какое меню отображать в настройках области .

9-1. Основное меню
Основное меню вашего сайта

9-1. Классическое меню
Классическое меню вашего сайта