Cron – это стандартная утилита UNIX для выполнения запланированных задач в определенное время, дату или через интервал.
Однако WordPress Cron немного отличается от стандартной утилиты, и поэтому, прежде чем углубляться в действия и процесс, вам необходимо понять, что такое Cron в WordPress и как он будет работать на вашем сайте.
Что такое WordPress Cron?
У WordPress есть своей Сron для работы с такими задачам, как проверка обновлений, планирование публикации, очистка корзины и многие другие. Все задания WordPress Cron обрабатываются через WP-Cron.
По умолчанию WordPress поддерживает следующие временные интервалы:
- Каждый час
- Дважды в день
- Ежедневно
- Еженедельно
Можно добавить свой интервал, а для этого нужно отфильтровать cron_schedules. В качестве примера добавим тридцатисекундный интервал:
/******************************************
* Новый, тридцатисекундный интервал для WP-Cron
*****************************************/
// Добавляем фильтр
add_filter( 'cron_schedules', 'wplb_cron_30s' );
// Описываем функцию
function wplb_cron_30s( $schedules ) {
$schedules['30_seconds'] = array(
'interval' => 30,
'display' => esc_html__( 'Каждые 30 секунд' )
);
return $schedules;
}
Управление Cron задачами в WordPress
Для мониторинга, отладки и управления запланированными действиями в WordPress можно использовать командную строку (WordPress CLI).
А для подавляющего большинства пользователей и разработчиков будет достаточно плагина WP crontrol
Несмотря на то, что плагин позволяет создавать задания через интерфейс, мы его используем только для мониторинга и отладки.
Создание Cron задач в WordPress (WP-Cron)
Самый надежный и простой метод:
// Описываем функцию деактивации
function wplb_deactivate() {
// Убираем задачу 'wplb_cron'
wp_clear_scheduled_hook( 'wplb_cron' );
}
// Добавляем основное событие.
add_action('init', function() {
// Создаём событие нашего планировщика
add_action( 'wplb_cron', 'wplb_run_cron' );
// Регистрируем событе на случай дективации
register_deactivation_hook( __FILE__, 'wplb_deactivate' );
// Добавляем наше событие в WP-Cron
if (! wp_next_scheduled ( 'wplb_cron' )) {
wp_schedule_event( time(), '30_seconds', 'wplb_cron' );
}
});
// Описываем функцию для планировщика
function wplb_run_cron() {
// Функция будет выполняться 1 раз в тридцать секунд (Новый, тридцатисекундный интервал для WP-Cron мы добавили выше).
}
Если активирована тема, в которую вставлен этот код и не существует запланированного действия с названием wplb_cron, то добавим wplb_cron. Функция wplb_run_cron будет выполняться каждые 30 секунд. В случае если пользователь сменил тему, то из планировщика убираем событие wplb_cron.
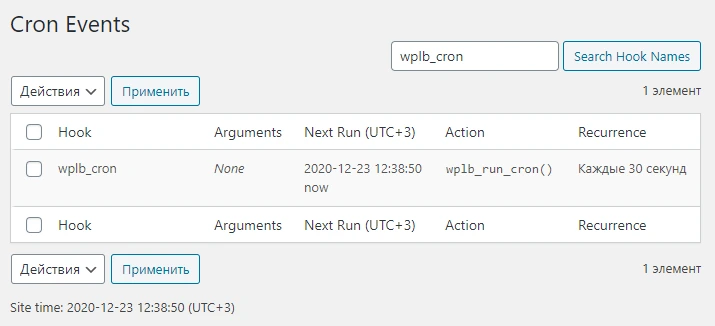
Если подумать, то всё достаточно просто, а если вы установили плагин WP Control, то вы увидите:
Одноразовые Cron задачи
В WordPress так же можно добавить событие, которое сработает всего один раз.
// Создаём событие wplb_event
add_action( 'wplb_event', 'wplb_in_an_hour', 10, 3 );
// Описываем функцию для событие wplb_event
function wplb_in_an_hour( $arg1, $arg2, $arg3 ) {
// Описание функции
}
// Добавляем событие wplb_event в планировщик (запустится через 1800 секунд от текущего времяни)
wp_schedule_single_event( time() + 1800, 'wplb_event', array( $arg1, $arg2, $arg3 ) );
Сами по себе одноразовые крон задачи используются редко, но стоит уточнить, что их очень удобно использовать в заданиях, запускаемых с определенным интервалом.
Пример из реальной практики
Вводные данные:
- Существует огромная база данных, в которую мед. учреждения по всей стране (США) вносят данные о требуемом в данный момент персонале.
- Есть API доступ к базе. Данные обновляются в реальном времени.
- У клиента есть сайт и раз в неделю ему приходилось выгружать XML документ и через WP All Import импортировать на сайт. Процесс занимал несколько часов часто прерывался из-за большого объема данных.
Задача:
Автоматизировать процесс.
Решение:
Использование WP-Cron, как ежедневное запланированное задание, которое в свою очередь создавало несколько одноразовых заданий (запускались по очереди) в зависимости от объема новых, полученных через API, данных.
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.